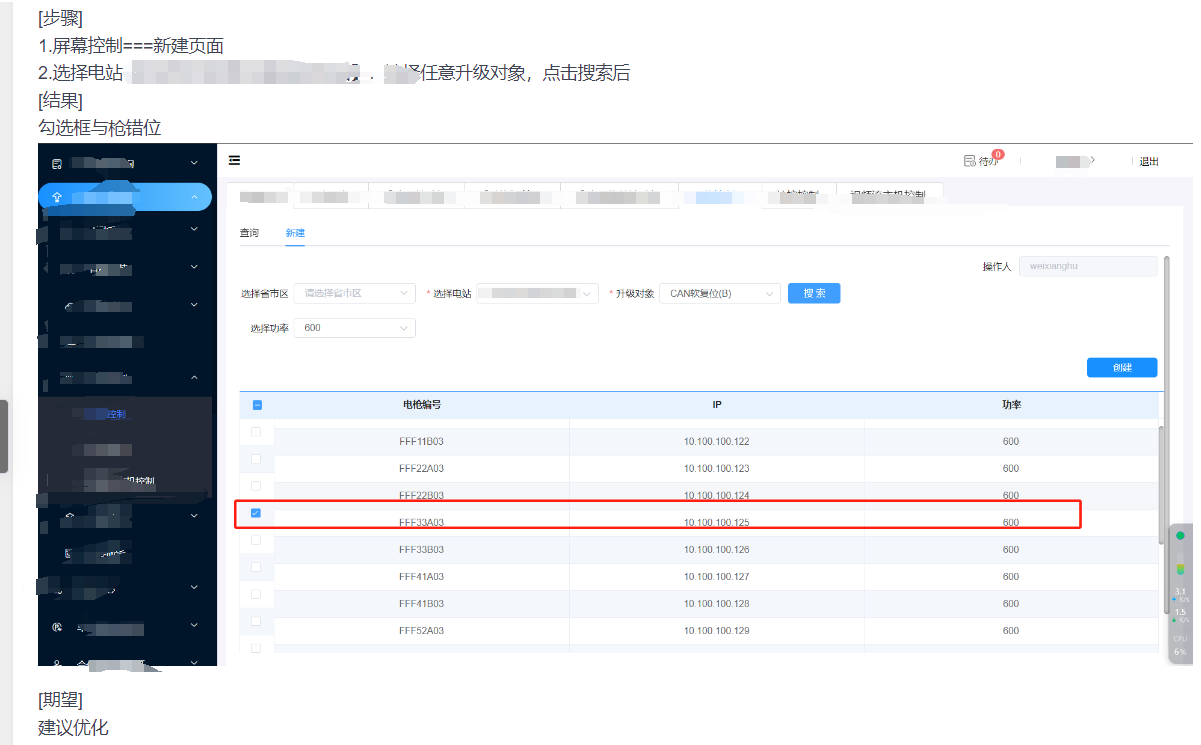
el-table全选框定位以后,出现错位问题

让滚动条回到0就不回出现这个问题了
解决方案:
scrollToTop() {
// 使用 $refs 获取 el-table 实例,并调用其 scrollTo 方法将滚动条回到顶部
this.$nextTick(() => {
const table = this.$refs.table1;
if (table) {
table.$el.querySelector(".el-table__body-wrapper").scrollTop = 0;
}
});
},
分类:
element-ui相关问题





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通