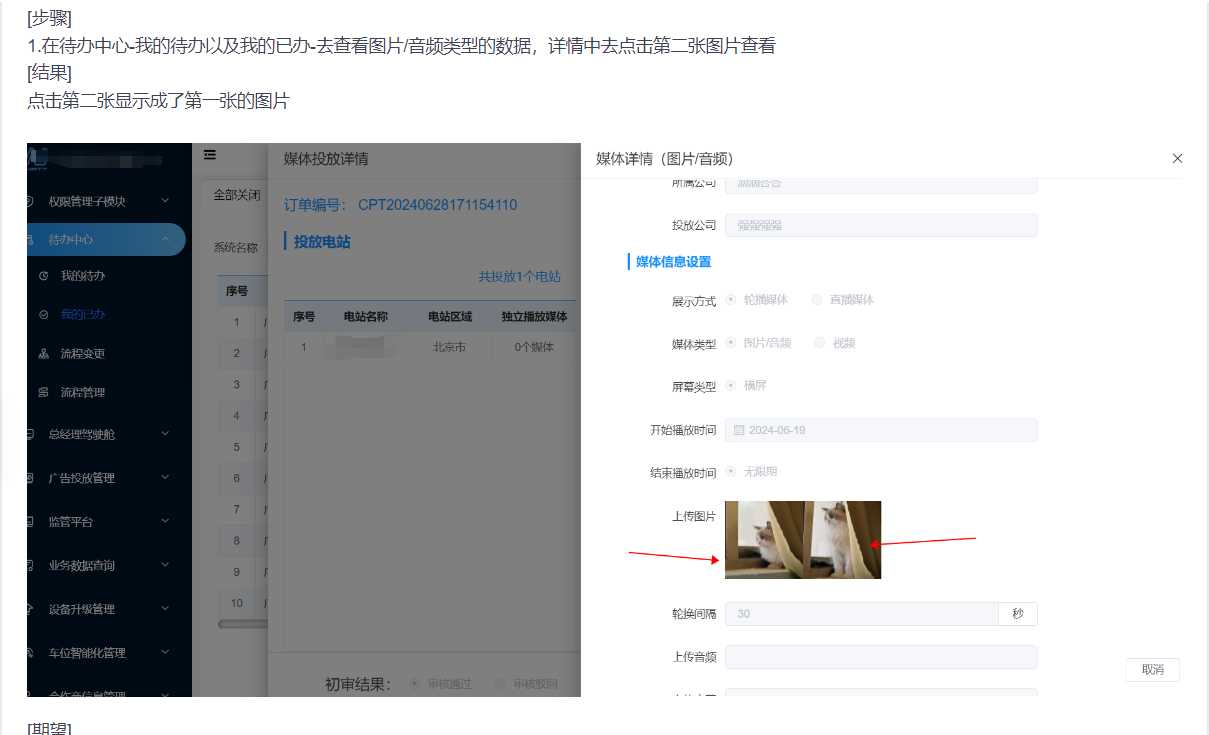
解决el-image预览总是从第一页开始问题

<el-image
v-for="(image, index) in form.imgUrl"
:key="index"
:src="image"
class="image"
:preview-src-list="privewImages(index)"
alt="图片/音频图片"
>
<div
slot="error"
class="image-slot"
>
<el-image :src="require('@/assets/imgError.png')"></el-image>
</div>
</el-image>
主要方法::preview-src-list="privewImages(index)"
privewImages(index) {
let tempImgList = [...this.form.imgUrl]
// 所有图片地址
if (index == 0) return tempImgList;
// 调整图片顺序,把当前图片放在第一位
let start = tempImgList.splice(index);
let remain = tempImgList.splice(0, index);
return start.concat(remain); // 将当前图片调整成点击缩略图的那张图片
},





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现