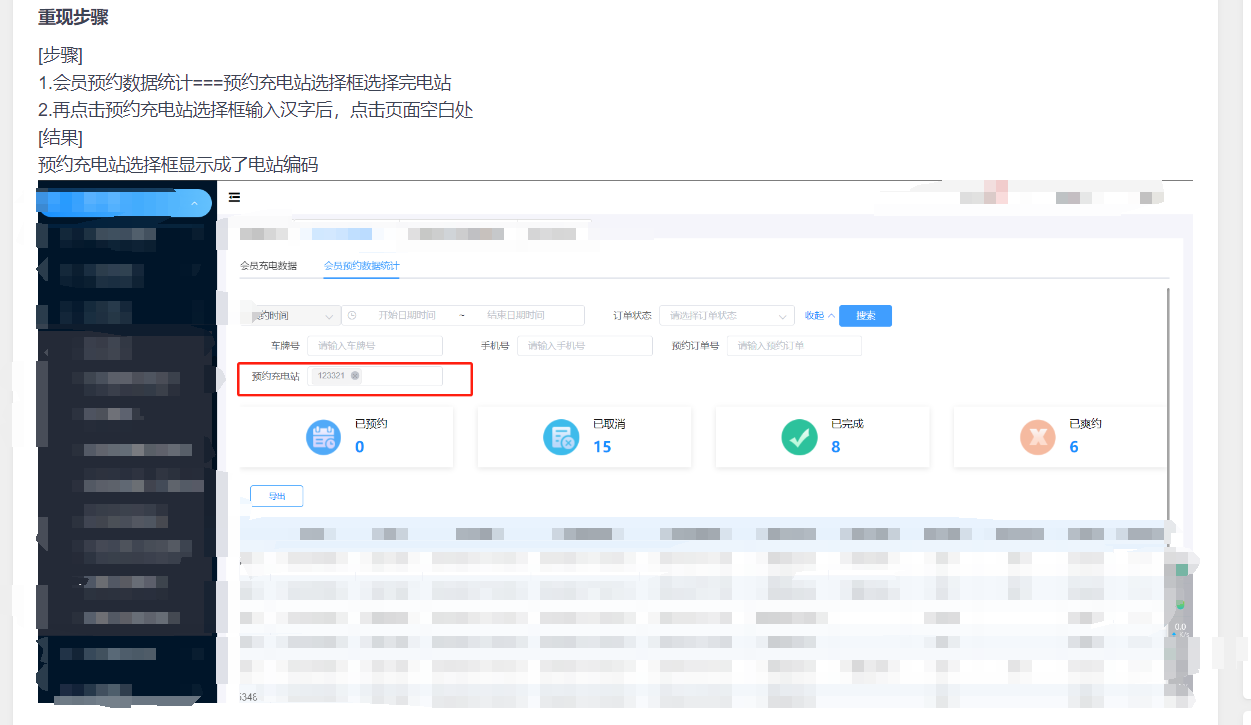
elementUI 使用 el-select 的远程搜索功能,导致数据无法回显怎么解决?
问题:

解决方法:
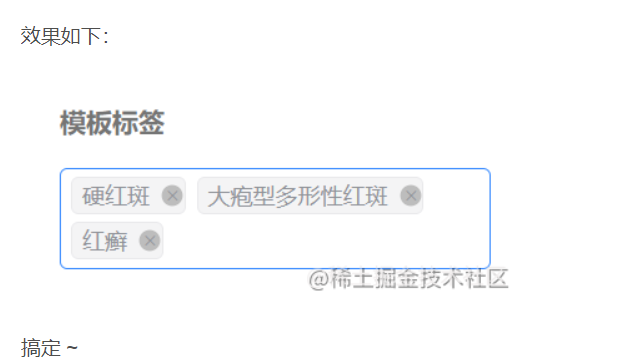
在数据初始化的时候将获取到的数据做进一步的处理,进行本地select组件的一个添加
const labels = [];
const values = [];
res.data.rows.forEach((ele) => {
labels.push(ele.buildName);
values.push(ele.buildCode);
});
this.$refs.select.cachedOptions = labels.map((label, index) => ({
currentLabel: label, //当前绑定的数据的label
currentValue: values[index], //当前绑定数据的value
label, //当前绑定的数据的label
value: values[index], //当前绑定数据的value
}));
参考资料:


<el-select ref="selectDom" v-model="form.diagnosisIds" :remote-method="remoteMethod" placeholder="请选择" clearable filterable multiple remote @visible-change="templateTagChange">
<el-option
v-for="item in relationList"
:key="item.id"
:label="item.name"
:value="item.id"
/>
</el-select>
<script> export default {
data: {
return {
form: {
diagnosisIds: [] // v-model 中绑定的值
},
relationList: [] // 下拉框的数据
}
},
methods: {
// 远程搜索方法,数据太多,不能直接渲染
remoteMethod(query) {
if (query !== '') {
this.relationList = []
this.loading = true
// 这个方法可以做下节流处理,不需要一输入就发起请求,这里偷懒没有写
getDiagnoseInfo({ diagnoseName: query }).then(res => {
this.loading = false
this.relationList = res.filter(item => {
return item.name.toLowerCase()
.indexOf(query.toLowerCase()) > -1
})
})
} else {
this.relationList = []
}
},
// 诊断选择器下拉框隐藏时触发事件,清空数据
templateTagChange(val) {
if (val === false) {
this.relationList = []
}
}
}
} </script>

const ids = [] // 专门用来存放选项id的数据
const strs = [] // 专门用来存放选项name的数据
// res.tagMapList 为接口返回的id与name的集合数据
res.tagMapList.forEach(ele => {
ids.push(ele.id)
strs.push(ele.value)
})
for (let i = 0; i < strs.length; i++) {
this.form.diagnosisIds.push(ids[i]) // 给选择器v-model赋值,由于是支持多选的,所以会是一个数据
// 给选择器的选项赋值,接可以自己匹配上name了
this.relationList.push({
id: ids[i],
name: strs[i]
})

const ids = []
const strs = []
res.tagMapList.forEach(ele => {
ids.push(ele.id)
strs.push(ele.value)
})
for (let i = 0; i < strs.length; i++) {
this.form.diagnosisIds.push(ids[i])
this.$refs.selectDom.cachedOptions.push({
currentLabel: strs[i],
currentValue: ids[i],
label: strs[i],
value: ids[i]
})
}

参考链接:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南