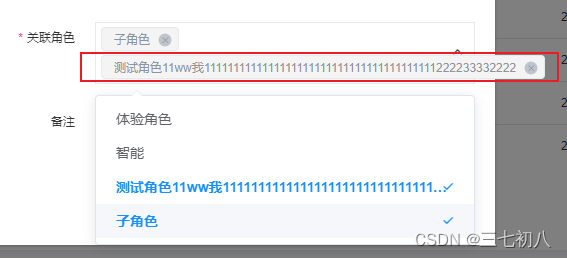
el-select选择的内容过长溢出文本框

/deep/ .el-select__tags {
flex-wrap: nowrap;
}
/deep/ .el-select__tags-text {
max-width: 45px;
overflow: hidden;
text-overflow: ellipsis;
display: inline-block;
line-height: 9px;//让x图标居中
}
/deep/ .el-cascader__tags {
flex-wrap: nowrap;
}
/deep/.el-cascader__tags .el-tag:not(.is-hit) {
border-color: transparent;
max-width: 100px;
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2023-01-17 在vue中使用高德地图