原生项目在nginx下如何启动
原生项目在nginx下如何启动
原生项目目录

- 打开html页面,页面路径为

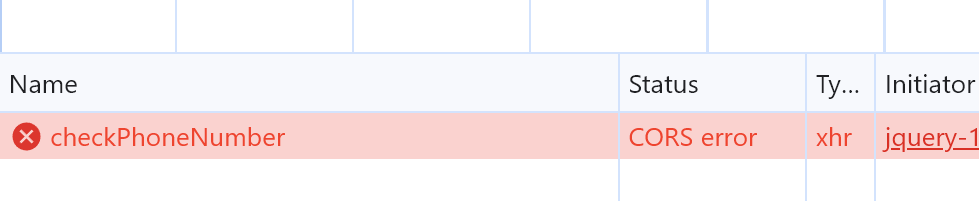
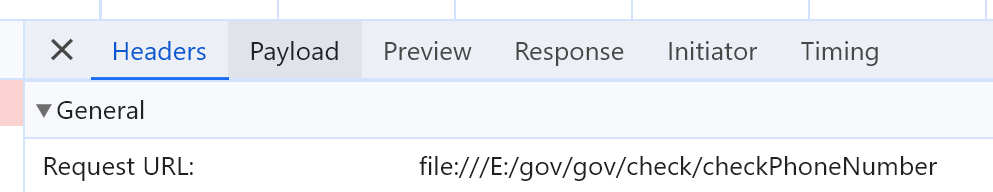
2.调接口接口请求地址为


这是不对的。
3.正确的应该是,参考nginx配置,把路径修改

file:///E:/sso/html-gov-js/html/index.html变成https://localhost/index.html就可以了。
nginx启动项目有的要加端口,有的不加是怎么回事?
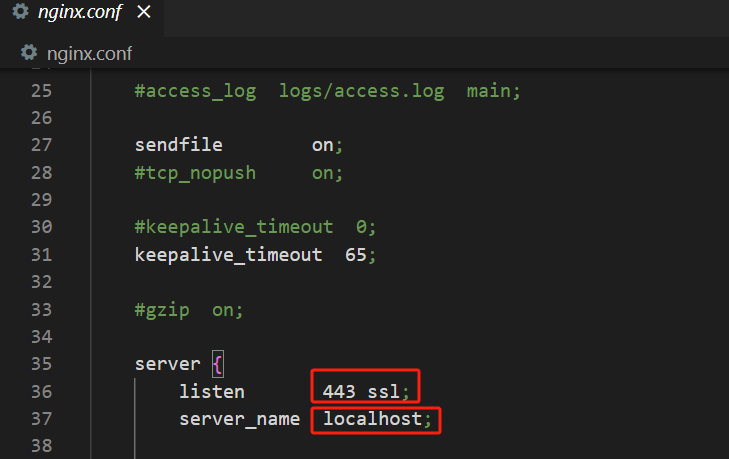
在Nginx的配置中,当你使用listen 443 ssl;时,表示Nginx会监听HTTPS的443端口,而server_name localhost;指定了该服务器块(server block)的域名为localhost。
当你在浏览器中打开HTML文件时,是否需要在路径中加上端口取决于你的Nginx配置和文件的位置。让我解释可能的情况:
1.默认端口:
2.如果Nginx监听的是标准的HTTPS端口443,并且你的HTML文件是通过Nginx提供的服务访问的(例如通过Nginx配置的root指令提供静态文件服务),则通常不需要在路径中加上端口号。
3.例如,如果你的Nginx配置如下:
server {
listen 443 ssl;
server_name localhost; location / {
root /path/to/your/html/files;
index index.html;
}
# SSL相关配置...
}
4.在这种情况下,访问 https://localhost 应该能够正确加载你的HTML文件。
5.非默认端口:
6.如果Nginx监听的不是标准的HTTPS端口443,而是其他端口,那么在浏览器中访问时可能需要在URL中指定端口号。
7.例如,如果Nginx配置为监听8443端口:
server {
listen 8443 ssl;
server_name localhost; location / {
root /path/to/your/html/files;
index index.html;
}
# SSL相关配置...
}
8.在这种情况下,你可能需要访问 https://localhost:8443 才能正确加载HTML文件。
总之,要确定是否需要在路径中加上端口号,需要考虑Nginx的监听端口以及HTML文件的位置和Nginx配置。在使用默认HTTPS端口443的情况下,通常不需要在URL中指定端口。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现