vue-router中重写push方法
文章目的:
看到一段代码不理解什么意思,查了一下是为了解决,重复跳转相同的路由,控制台报错。 重写了方法后,能catch异常,不会在控制台报错了。代码:
Router.prototype.push = function push(location) {
console.log(location, 'location')
return routerPush.call(this, location).catch(error => error)
}

解释:
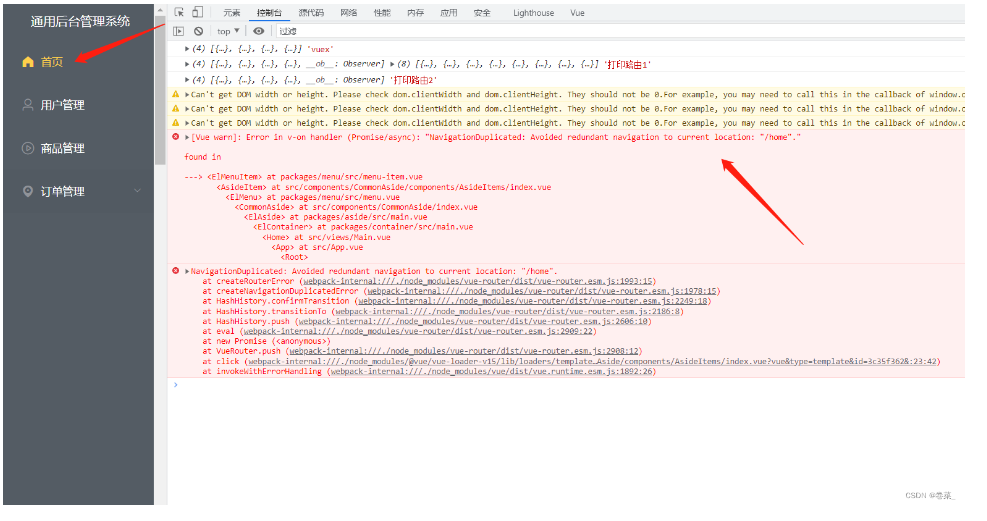
写完路由重复点击路由两次,控制台上就会报错:如上图所示解决它:代码如下
点击跳转同一个路径
在VueRouter上配置路由跳转,在router中的index.js中加上以下代码,注意加在use之前
import Vue from 'vue'
import VueRouter from 'vue-router'
// 解决路由重复跳转错误
const routerPush = VueRouter.prototype.push;
VueRouter.prototype.push = function (location) {
return routerPush.call(this, location).catch(err => { })
};
Vue.use(VueRouter)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2022-11-07 封装去重的方法
2022-11-07 markdown语法
2022-11-07 vue3学习文档