el-table中自定义悬浮提示结构,添加复制功能
效果展示:

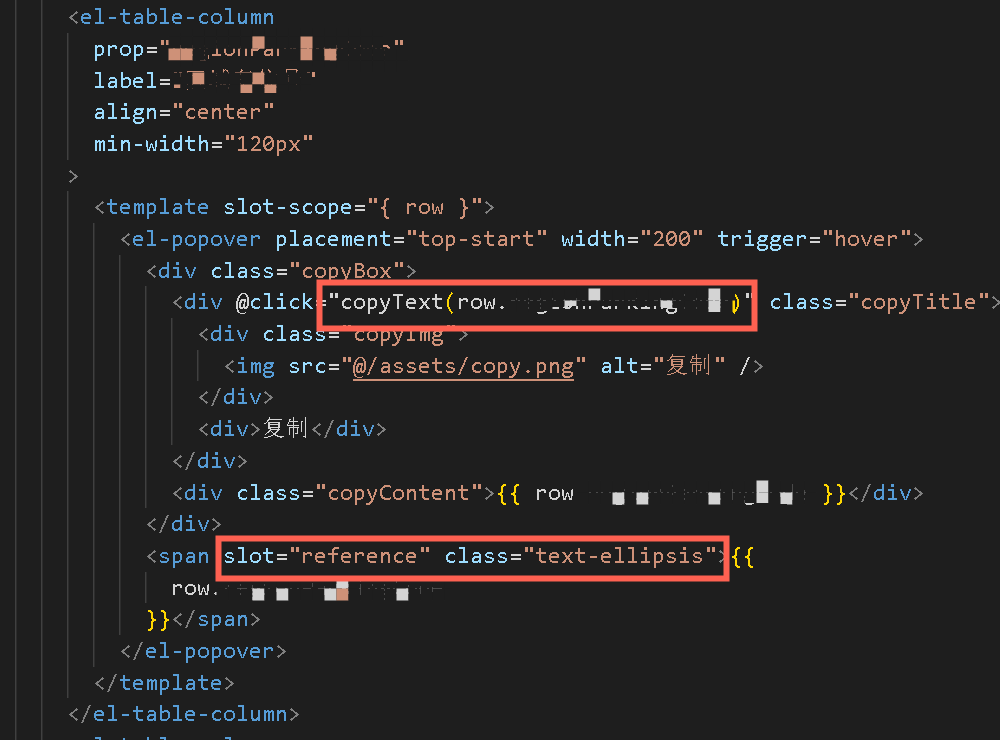
代码:



代码
copyText(text) {
navigator.clipboard
.writeText(text)
.then(() => {
this.$message.success("文本复制成功");
})
.catch(() => {
this.$message.error("文本复制失败");
});
},
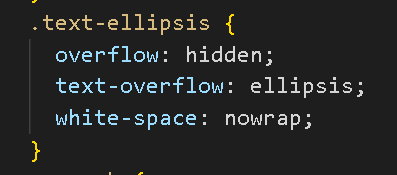
.text-ellipsis {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现