vue中watch和computed的区别
computed中的console.log会执行吗?
然而,需要注意的是,console.log语句在计算属性计算期间执行的结果将被打印到浏览器的开发者工具控制台中,并不会直接在页面上显示。如果你希望在页面上显示计算属性的值,可以将其绑定到模板中进行显示。
computed的触发时机?
在Vue中,computed属性的触发时机是在其所依赖的响应式数据发生变化时自动重新计算。Vue会在初始化阶段和响应式数据变化时自动追踪computed属性的依赖关系,并在相关的响应式数据发生变化时,及时更新computed属性的值。
具体触发computed属性重新计算的时机包括:
1.当computed属性所依赖的响应式数据发生变化时,会触发computed属性的重新计算。
2.当依赖的响应式数据首次被访问时,会立即计算并缓存computed属性的值。
3.对于使用getter和setter定义的计算属性,当计算属性的值被访问时,会调用定义的getter函数来计算并返回值;当计算属性依赖的响应式数据发生变化时,会调用定义的setter函数来更新计算属性的值。
需要注意的是,Vue使用了惰性求值的策略,即只有在computed属性被访问时才会进行计算。如果computed属性的依赖数据没有发生变化,那么之前计算得到的缓存值将会被直接使用,而不会重新计算。
总结起来,computed属性的触发时机是在其依赖的响应式数据发生变化时自动重新计算,或者在计算属性首次被访问时进行计算。这样可以确保computed属性的值总是基于最新的依赖数据计算得到的。
如何通过Vue的watch属性优化应用的状态监听性能?
当需要监听的数据发生变化时,watch属性会立即执行相应的回调函数。如果要监听的数据较多,每个数据变化都会触发watch属性中的所有回调函数,导致性能问题。
1.使用深度监听
Vue的watch属性默认只监听对象或数组的引用变化,不会深度遍历对象内部的属性。如果需要监听对象内部属性的变化,可以使用深度监听。在watch属性中,通过设置immediate和deep参数来实现深度监听。
watch: {
obj: {
immediate: true,
deep: true,
handler: function(val, oldVal) {
// 监听到obj的变化后执行的操作
}
}
}
上述代码中,immediate参数设置为true表示在组件创建时立即执行handler函数。deep参数设置为true表示深度监听obj内部属性的变化。通过深度监听,当obj内部属性发生变化时,才会执行handler函数,避免了不必要的性能消耗。
2.使用计算属性替代watch
除了watch属性,Vue还提供了计算属性来实现对数据的监听。计算属性是基于它们的依赖进行缓存的,只有在依赖发生变化时才会重新求值。相比之下,watch属性则需要遍历所有监听的数据,性能上有一定的差异。
例如,我们有一个需求是在用户输入框中实时显示输入内容的长度。可以使用watch属性实现:
data: {
inputText: '',
textLength: 0
},
watch: {
inputText: function(val) {
this.textLength = val.length;
}
}
上述代码中,watch属性监听inputText的变化,当inputText发生变化时,将输入内容的长度赋值给textLength。但每次输入框输入内容时,都会触发watch属性的回调函数,无论内容是否发生变化。
如果使用计算属性,可以更加高效地监听输入内容的长度:
data: {
inputText: ''
},
computed: {
textLength: function() {
return this.inputText.length;
}
}
上述代码中,计算属性textLength只在inputText的值发生变化时才会重新计算长度,避免了不必要的计算。
四、使用$nextTick延迟处理
有时候,我们需要在监听到数据变化后进行异步操作,例如发送请求或操作DOM元素。如果直接在watch属性的回调函数中执行这些操作,可能会由于DOM还没有更新而导致出错。
Vue提供了$nextTick方法来处理这种情况。$nextTick方法会在下次DOM更新循环结束后执行延迟回调。通过使用$nextTick方法,可以确保在监听到数据变化后再进行异步操作。
watch: {
data: function(val, oldVal) {
this.$nextTick(function() {
// 异步操作代码
});
}
}
上述代码中,watch属性监听到data的变化后,利用$nextTick在DOM更新后异步执行操作代码,确保DOM已经更新。
总结:
对于需要监听大量数据变化的情况,可以通过深度监听、计算属性和$nextTick来优化watch属性,提升应用的状态监听性能。深度监听避免了不必要的监听,计算属性缓存了计算结果,$nextTick确保了异步操作的正确执行。合理使用这些优化手段,可以提升应用的性能和用户体验。
vue中computed和watch的使用场景
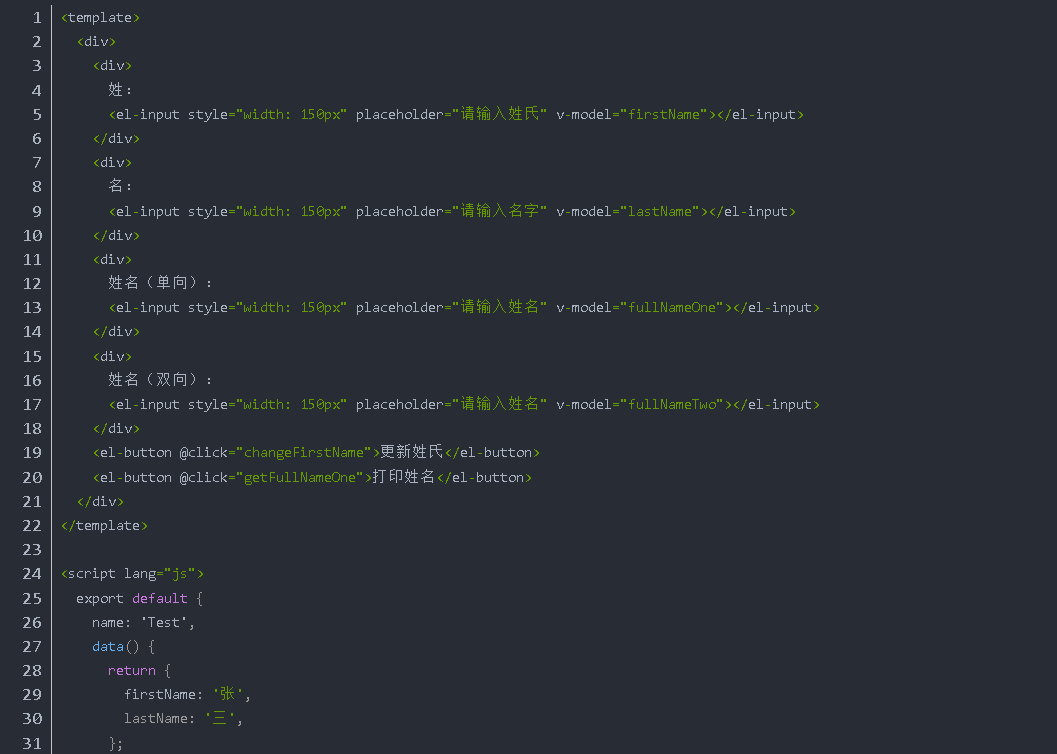
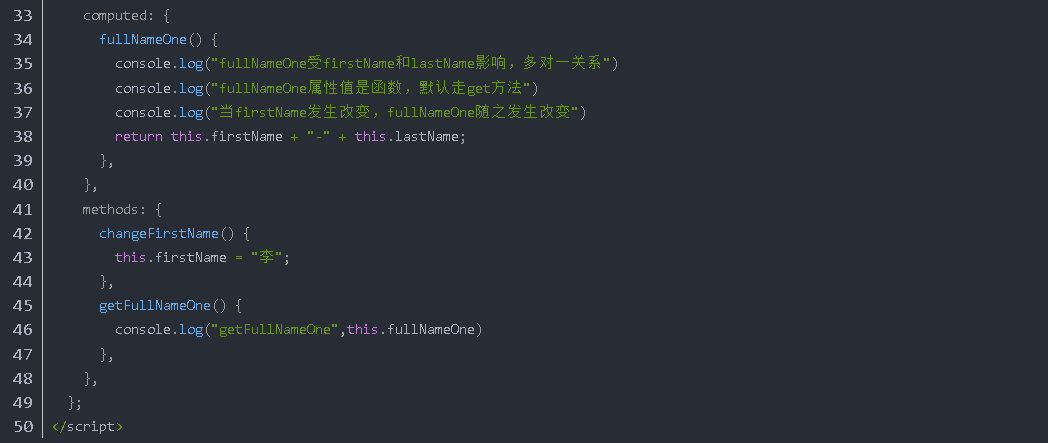
computed擅长处理的场景:一个数据受多个数据影响,如果一个属性是由其他属性计算而来的,这个属性依赖其他属性是一个多对一或者一对一,一般用computed; 如果 computed 属性值是函数,那么默认会走get 方法,函数的返回值就是属性的属性值; computed支持缓存,只有当依赖的数据发生变化时,关联的数据才会变化。下面例子可以看出当多次点击打印姓名,都不会触发fullNameOne,此时如果更新姓氏,然后再次点击打印姓名就会触发fullNameOne,即更新fullNameOne缓存。   还可以通过get()实现对属性数据的显示,与上面的属性值是函数一样computed: {
//如果是属性,还可以通过get这么写
fullNameOne: {
get() {
console.log("fullNameOne的get方法")
return `${this.firstName}-${this.lastName}`;
}
},
},
此时如果改变 姓名(单向)输入框的值,会报如下警告,说明get方法单向只读
可以通过set方法设置成双向,此时如果我们改变 姓名(双向) 输入框的值,会调用fullNameTwo的set方法
computed: {
//get、set双向
fullNameTwo: {
get() {
console.log("fullNameTwo的get方法")
return `${this.firstName}-${this.lastName}`;
},
set(value) {
console.log("fullNameTwo的set方法")
const arr = value.split("-");
this.firstName = arr[0];
this.lastName = arr[1];
}
}
}
二、watch
watch擅长处理的场景:一个数据影响多个数据
不支持缓存,数据变化,直接会触发相应的操作;
watch 支持异步操作;
<template>
<div>
<div>
姓:
<el-input style="width: 150px" placeholder="请输入姓氏" v-model="firstName"></el-input>
</div>
<div>
名:
<el-input style="width: 150px" placeholder="请输入名字" v-model="lastName"></el-input>
</div>
<div>
姓名(watch):
<el-input style="width: 150px" placeholder="请输入姓名" v-model="fullNameThree"></el-input>
</div>
<div>
姓名(watch的handler方法和immediate属性):
<el-input style="width: 150px" placeholder="请输入姓名" v-model="fullNameFour"></el-input>
</div>
<div>
姓(watch的deep属性):
<el-input
style="width: 150px"
placeholder="请输入姓氏"
v-model="fullNameObj.firstName"
></el-input>
</div>
<div>
名(watch的deep属性):
<el-input
style="width: 150px"
placeholder="请输入名字"
v-model="fullNameObj.lastName"
></el-input>
</div>
</div>
</template>
<script lang="js">
export default {
name: 'Test',
data() {
return {
account: 'aaa',
firstName: '张',
lastName: '三',
fullNameThree:'',
fullNameFour:'',
fullName:'张三',
fullNameObj: {
firstName:'张',
lastName:'三'
}
};
},
watch: {
firstName(newName,oldName) {
console.log("firstName",newName,oldName)
this.fullNameThree = `${newName}-${this.lastName}`;
//可以在里面存放异步请求函数
},
lastName(newName,oldName) {
console.log("lastName",newName,oldName)
this.fullNameThree = `${this.firstName}-${newName}`;
},
},
};
</script>
<style scoped></style>
watch 默认情况下第一次的时候不会去做监听,如果需要在第一次加载的时候也需要去做监听的话需要设置 immediate:true
watch: {
firstName: {
handler(newName,oldName) {
console.log("firstName-handler",newName,oldName)
this.fullNameFour = this.fullName;
},
// 代表在wacth里声明了firstName这个方法之后立即先去执行handler方法,如果设置了false,那么效果和上面watch的firstName一样
immediate: true
},
},
watch 默认情况下无法监听对象的改变,如果需要进行监听则需要进行深度监听需要配置 handler 函数以及 deep为true。(因为它只会监听对象的地址是否发生了改变,而值是不会监听的)
watch: {
fullNameObj: {
handler(newName,oldName) {
console.log("fullNameObj",newName,oldName)
},
immediate: true,
deep: true // 不加deep监听不到 obj的变化
},
},
上面那个实现方法对性能影响很大,修改fullNameObj中任何一个属性都会触发这个监听器内的handler,可以具体监听对象中的某个属性
watch: {
'fullNameObj.firstName': {
handler(newName,oldName) {
console.log("fullNameObj",newName,oldName)
},
immediate: true,
}
},





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现