前端避免使用多个if else 的解决方法和示例
问题:代码走查过程中提示方法中包含多个ifelse,代码复杂度较高,不利于维护。
思考:有没有什么方法可以进行代码优化?

1. 使用条件对象
const conditions = {
condition1: () => {
// 处理条件1的逻辑
},
condition2: () => {
// 处理条件2的逻辑
},
condition3: () => {
// 处理条件3的逻辑
}
};
// 根据条件名称执行对应的操作
function handleCondition(conditionName) {
if (conditions[conditionName]) {
conditions[conditionName]();
} else {
console.error("无效的条件名称");
}
}
// 使用示例
handleCondition("condition1"); // 执行条件1的逻辑
handleCondition("condition2"); // 执行条件2的逻辑
handleCondition("condition3"); // 执行条件3的逻辑
通过这种方式,可以将每个条件的逻辑封装到一个函数中,然后在条件对象中映射每个条件的函数。这样,根据条件名称来执行对应的函数,可以避免使用多个 if else 语句来处理不同的条件逻辑。
使用条件对象的好处是可以很容易地添加、修改或删除条件逻辑,而不需要修改多个 if else 语句的代码。这有助于保持代码的清晰和可维护性。
2. 使用策略模式
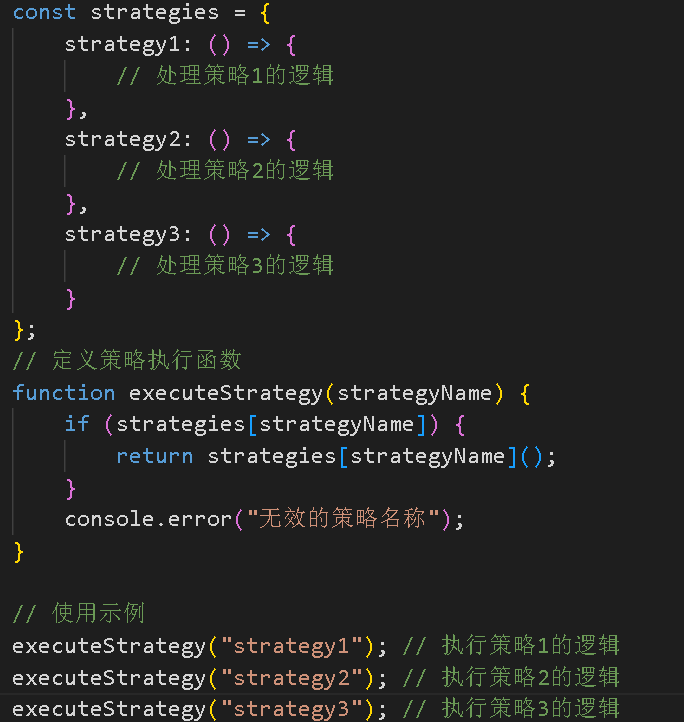
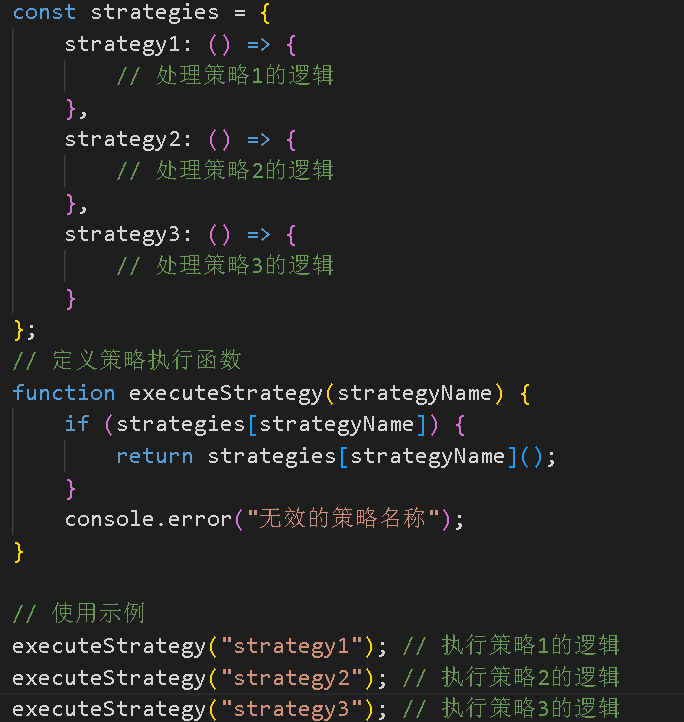
const strategies = {
strategy1: () => {
// 处理策略1的逻辑
},
strategy2: () => {
// 处理策略2的逻辑
},
strategy3: () => {
// 处理策略3的逻辑
}
};
// 定义策略执行函数
function executeStrategy(strategyName) {
if (strategies[strategyName]) {
return strategies[strategyName]();
}
console.error("无效的策略名称");
}
// 使用示例
executeStrategy("strategy1"); // 执行策略1的逻辑
executeStrategy("strategy2"); // 执行策略2的逻辑
executeStrategy("strategy3"); // 执行策略3的逻辑
通过这种方式,每个策略被封装到一个函数中,并在策略对象中进行映射。使用策略执行函数来执行相应的策略,可以避免使用多个 if else 来处理不同的条件逻辑。
使用策略模式的好处是可以将策略的实现与调用代码分离,使得代码更加可维护、可扩展和可重用。如果需要添加、修改或删除策略,只需要修改策略对象即可。这有助于增强代码的灵活性和可读性。
3. 使用多态和继承
// 定义父类
class ConditionHandler {
handle() {
// 默认处理逻辑
console.error("无效的条件");
}
}
// 定义子类,并重写处理方法
class Condition1Handler extends ConditionHandler {
handle() {
// 处理条件1的逻辑
}
}
class Condition2Handler extends ConditionHandler {
handle() {
// 处理条件2的逻辑
}
}
class Condition3Handler extends ConditionHandler {
handle() {
// 处理条件3的逻辑
}
}
// 使用示例
const condition1 = new Condition1Handler();
condition1.handle(); // 执行条件1的逻辑
const condition2 = new Condition2Handler();
condition2.handle(); // 执行条件2的逻辑
const condition3 = new Condition3Handler();
condition3.handle(); // 执行条件3的逻辑
通过使用多态和继承的方式,可以将每个条件的处理逻辑封装到对应的子类中,并在父类中定义默认的处理方法。根据需要,创建对应的子类实例来执行相应的处理逻辑,避免使用多个 if else 来处理不同的条件逻辑。
使用多态和继承的好处是可以将条件的处理逻辑进行分离和组织,使得代码更加可读、可维护和可扩展。如果需要添加、修改或删除条件逻辑,只需要创建或修改对应的子类即可。这有助于提高代码的可复用性和可扩展性。
4. 使用函数式编程
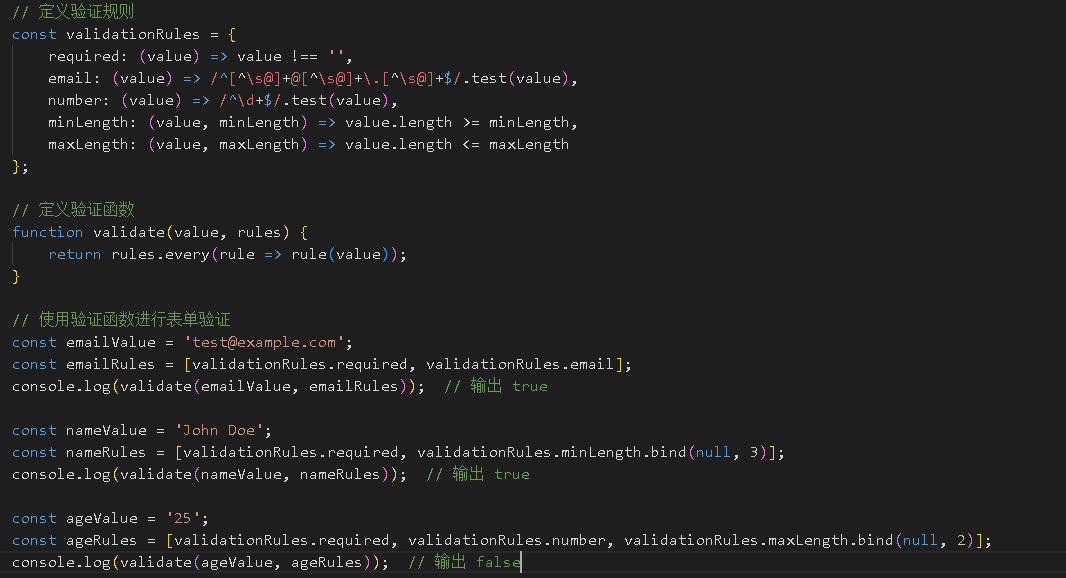
// 定义验证规则
const validationRules = {
required: (value) => value !== '',
email: (value) => /^[^\s@]+@[^\s@]+\.[^\s@]+$/.test(value),
number: (value) => /^\d+$/.test(value),
minLength: (value, minLength) => value.length >= minLength,
maxLength: (value, maxLength) => value.length <= maxLength
};
// 定义验证函数
function validate(value, rules) {
return rules.every(rule => rule(value));
}
// 使用验证函数进行表单验证
const emailValue = 'test@example.com';
const emailRules = [validationRules.required, validationRules.email];
console.log(validate(emailValue, emailRules)); // 输出 true
const nameValue = 'John Doe';
const nameRules = [validationRules.required, validationRules.minLength.bind(null, 3)];
console.log(validate(nameValue, nameRules)); // 输出 true
const ageValue = '25';
const ageRules = [validationRules.required, validationRules.number, validationRules.maxLength.bind(null, 2)];
console.log(validate(ageValue, ageRules)); // 输出 false
在上述代码中,我们定义了一个验证规则对象 validationRules,其中包含了不同类型的验证规则函数。然后,我们定义了一个验证函数 validate,它接受一个值和一组规则,并使用 every 方法遍历规则数组,确保每个规则都返回 true。
通过使用函数式编程的方式,我们避免了多个 if else 语句。相反,我们将验证规则封装为函数,并使用数组的 every 方法来遍历并执行这些规则。
使用上述代码,我们可以简化前端表单验证的过程,提高代码的可扩展性和可维护性。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现