Promise.any()和Promise.race对比
只要参数实例有一个变成fulfilled状态,包装实例就会变成fulfilled状态;如果所有参数实例都变成rejected状态,包装实例就会变成rejected状态。
Promise.any()跟Promise.race()方法很像,只有一点不同,就是Promise.any()不会因为某个 Promise 变成rejected状态而结束,必须等到所有参数 Promise 变成rejected状态才会结束。
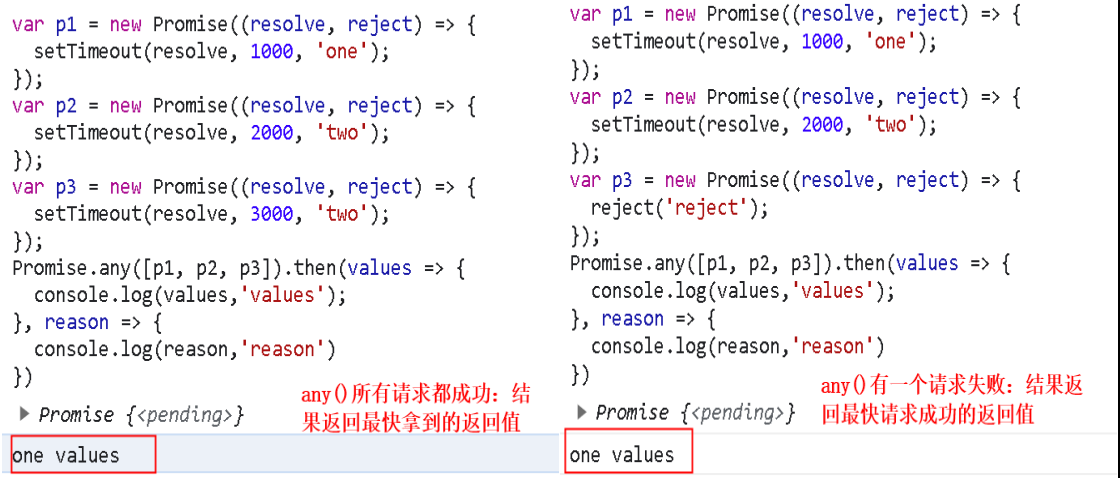
var p1 = new Promise((resolve, reject) => {
setTimeout(resolve, 1000, 'one');
});
var p2 = new Promise((resolve, reject) => {
setTimeout(resolve, 2000, 'two');
});
var p3 = new Promise((resolve, reject) => {
setTimeout(resolve, 3000, 'two');
});
Promise.any([p1, p2, p3]).then(values => {
console.log(values,'values');
}, reason => {
console.log(reason,'reason')
})
结果:one,'values'
var p1 = new Promise((resolve, reject) => {
setTimeout(resolve, 1000, 'one');
});
var p2 = new Promise((resolve, reject) => {
setTimeout(resolve, 2000, 'two');
});
var p3 = new Promise((resolve, reject) => {
reject('reject');
});
Promise.any([p1, p2, p3]).then(values => {
console.log(values,'values');
}, reason => {
console.log(reason,'reason')
})
结果:one,'values'

promise.any()
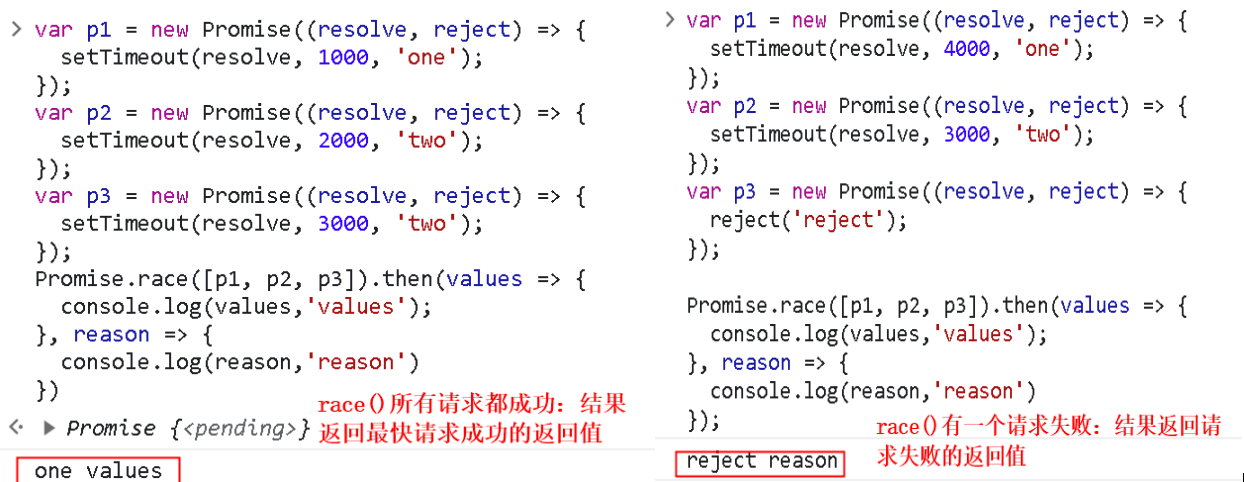
var p1 = new Promise((resolve, reject) => {
setTimeout(resolve, 4000, 'one');
});
var p2 = new Promise((resolve, reject) => {
setTimeout(resolve, 3000, 'two');
});
var p3 = new Promise((resolve, reject) => {
reject('reject');
});
Promise.race([p1, p2, p3]).then(values => {
console.log(values,'values');
}, reason => {
console.log(reason,'reason')
});
结果:reject,'reason'
var p1 = new Promise((resolve, reject) => {
setTimeout(resolve, 1000, 'one');
});
var p2 = new Promise((resolve, reject) => {
setTimeout(resolve, 2000, 'two');
});
var p3 = new Promise((resolve, reject) => {
setTimeout(resolve, 3000, 'two');
});
Promise.race([p1, p2, p3]).then(values => {
console.log(values,'values');
}, reason => {
console.log(reason,'reason')
})
结果:one,'values'

标签:
promise





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2022-08-03 封装Get和Post请求
2022-08-03 qs.stringify()与JSON.stringify()区别