node.js使用Nodemailer发送邮件
引言
常常看到一些网站有邮箱获取验证码验证注册或者修改密码等,今天也来了解一下在nodejs + express怎么发送电子邮件。使用模块Nodemailer。这里以qq邮箱举例子。
安装模块
npm install Nodemailer --save
创建一个SMTP客户端配置
//引入模块 nodemailer
const nodemailer = require('nodemailer')
const config = {
// 163邮箱 为smtp.163.com
host: 'smtp.qq.com',//这是qq邮箱
//端口
port: 465,
auth: {
// 发件人邮箱账号
user: '651762920@qq.com',
//发件人邮箱的授权码 这里可以通过qq邮箱获取 并且不唯一
pass: 'xxxxxxxxx'
}
}
创建一个SMTP客户端配置对象
即把上述的客户端配置作为nodemailer.createTransport方法参数传递进去即可
const transporter = nodemailer.createTransport(config)
创建一个收件人对象
即填写发件人和收件人的一些信息,以及发送的内容
const mail = {
// 发件人 邮箱 '昵称<发件人邮箱>'
from: '车神-黄杰<651762920@qq.com>',
// 主题
subject: '激活验证码',
// 收件人 的邮箱 可以是其他邮箱 不一定是qq邮箱
to: 'xxxxxx',
// 内容
text: `您的激活验证码为:666888, 请24小时内有效,请谨慎保管。` ,
//这里可以添加html标签
html: '<a href="https://www.cnblogs.com/HJ412/">车神-黄杰</a>'
}
发送邮件 调用 transporter.sendMail(mail, callback)
@params mail 收件人配置对象
@params callback 回调函数
function sendEmail(mail){
transporter.sendMail(mail, function(error, info){
if(error) {
return console.log(error);
}
transporter.close()
console.log('mail sent:', info.response)
})
}
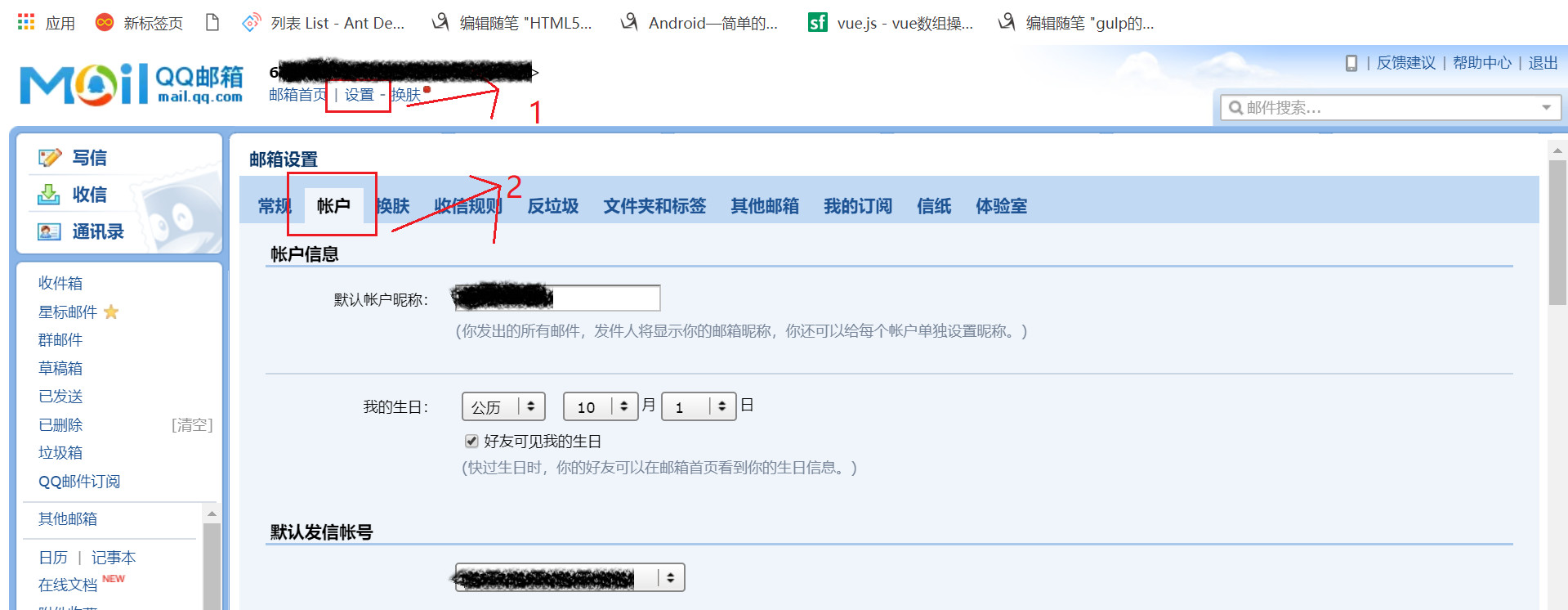
获取授权码
打开pc端qq邮箱,点击设置,再点击帐户

往下拉 可开启POP3/SMTP服务 根据提示即可获取qq邮箱授权码

完整代码
我把这些代码封装成一个nodemailer.js文件
//引入模块 nodemailer
const nodemailer = require('nodemailer')
const config = {
// 163邮箱 为smtp.163.com
host: 'smtp.qq.com',//这是qq邮箱
//端口
port: 465,
auth: {
// 发件人邮箱账号
user: '651762920@qq.com',
//发件人邮箱的授权码 这里可以通过qq邮箱获取 并且不唯一
pass: 'etrdgnwpniclsbfih'
}
}
const transporter = nodemailer.createTransport(config)
const mail = {
// 发件人 邮箱 '昵称<发件人邮箱>'
from: '车神-黄杰<651762920@qq.com>',
// 主题
subject: '激活验证码',
// 收件人 的邮箱 可以是其他邮箱 不一定是qq邮箱
to: '1928611412@qq.com',
// 内容
text: `您的激活验证码为:${checkCode}, 请24小时内有效,请谨慎保管。` ,
//这里可以添加html标签
html: '<a href="https://www.cnblogs.com/HJ412/">车神-黄杰</a>'
}
transporter.sendMail(mail, function(error, info){
if(error) {
return console.log(error);
}
transporter.close()
console.log('mail sent:', info.response)
})
运行 nodemailer.js即可收到 邮件
注意
有时候发送成功,但收件人收不到邮件,可能因为网络问题,也有可能对方把它作为垃圾邮件了,在对方的垃圾邮箱可查找发送的邮箱。不要拿我的授权码以及邮箱测试,因为我的授权码随时会变。
nodemailer.js
// node发送邮件
const nodemailer = require('nodemailer')
const express = require('express');
const app = express();
app.all('*', function (req, res, next) {
if (!req.get('Origin')) return next();
res.set('Access-Control-Allow-Origin', '*');
res.setHeader("Access-Control-Allow-Methods", "GET, PUT, OPTIONS, POST");
res.set('Access-Control-Allow-Headers', 'X-Requested-With, Content-Type');
if ('OPTIONS' == req.method) return res.send(200);
next();
});
// 创建一个SMTP客户端配置
const config = {
// 163邮箱 为smtp.163.com
host: 'smtp.qq.com',//这是qq邮箱
//端口
port: 465,
auth: {
// 发件人邮箱账号
user: 'xxxxxxxxxx@qq.com',
//发件人邮箱的授权码 这里可以通过qq邮箱获取 并且不唯一
pass: 'xxxxxxxxxxxxx'
}
}
// 创建一个SMTP客户端配置对象
const transporter = nodemailer.createTransport(config)
// 创建一个收件人对象
const mail = {
// 发件人 邮箱 '昵称<发件人邮箱>'
from: "what's up<2806275118@qq.com>",
// 主题
subject: '激活验证码',
// 收件人 的邮箱 可以是其他邮箱 不一定是qq邮箱
to: '3040114887@qq.com',
// 内容
text: `您的激活验证码为:666888, 请24小时内有效,请谨慎保管。`,
//这里可以添加html标签
// html: '<a href="https://www.cnblogs.com/HJ412/">车神-黄杰</a>'
}
// 发送邮件 调用
// transporter.sendMail(mail, callback)
function sendEmail(mail) {
transporter.sendMail(mail, function (error, info) {
if (error) {
return console.log(error);
}
transporter.close()
console.log('mail sent:', info.response)
})
}
app.post('/sendEmail', (req, res) => {
console.log('发送')
sendEmail(mail)
})
app.listen(3000, () => {
console.log('监听3000端口')
})
sendEmail.vue
<template>
<div>
<el-button @click="send">按钮</el-button>
</div>
</template>
<script>
export default {
data() {
return {}
},
methods: {
send() {
this.$post('/app/sendEmail')
.then((res) => {
console.log(res, 'res')
})
.catch((err) => {
console.log(err, 'err')
})
},
},
}
</script>
vue.config.js
module.exports = {
lintOnSave: false,
devServer: {
// // 设置主机地址
host: 'localhost',
disableHostCheck: true,
// // 设置默认端口
port: 8080,
open: false, //项目启动时是否自动打开浏览器,我这里设置为false,不打开,true表示打开
proxy: {
'/app': {//代理api
target: "http://localhost:3000",//测试api地址
changeOrigin: true,//是否跨域
ws: false, // proxy websockets
pathRewrite: {//重写路径
"^/app": ''
}
}
}
},
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?