pinia 实战IM----注册TIM-plugin插件
https://blog.csdn.net/qq_63358859/article/details/129235247?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522168059277016800217230831%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=168059277016800217230831&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2blogfirst_rank_ecpm_v1~rank_v31_ecpm-1-129235247-null-null.blog_rank_default&utm_term=IM%E7%99%BB%E5%BD%95&spm=1018.2226.3001.4450
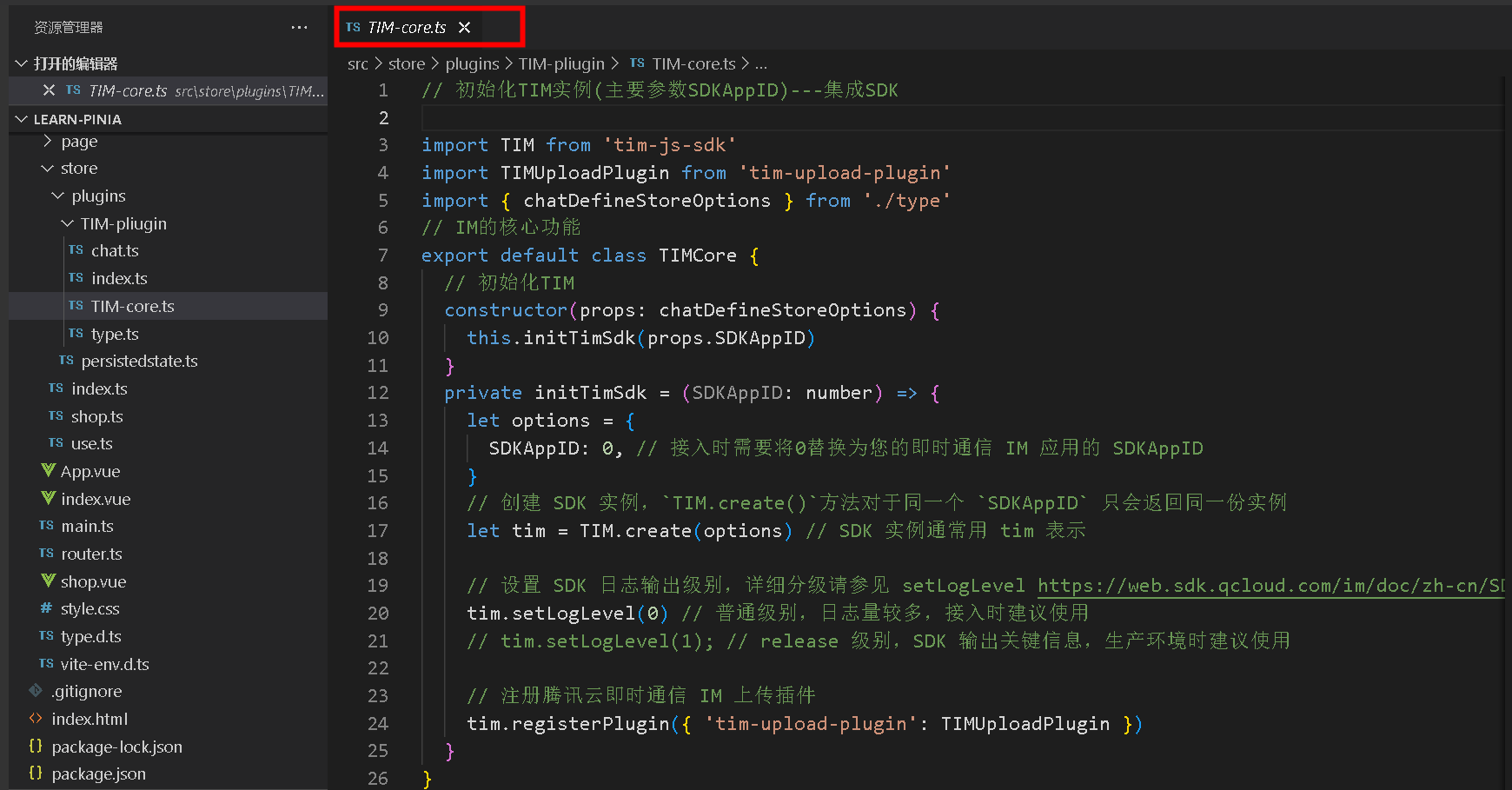
初始化TIM实例
import TIM from 'tim-js-sdk';
import TIMUploadPlugin from 'tim-upload-plugin';
import { ChartDefineStoreOptions } from './type';
export default class TIMCore {
constructor(props: ChartDefineStoreOptions) {
this.initTimSdk(props.SDKAppID)
}
private initTimSdk(SDKAppID: number) {
let options = {
SDKAppID,// 接入时需要将0替换为您的即时通信 IM 应用的 SDKAppID
};
// 创建 SDK 实例,`TIM.create()`方法对于同一个 `SDKAppID` 只会返回同一份实例
let tim = TIM.create(options); // SDK 实例通常用 tim 表示
// 设置 SDK 日志输出级别,详细分级请参见 setLogLevel https://web.sdk.qcloud.com/im/doc/zh-cn/SDK.html#setLogLevel 接口的说明</a>
tim.setLogLevel(0); // 普通级别,日志量较多,接入时建议使用
// tim.setLogLevel(1); // release 级别,SDK 输出关键信息,生产环境时建议使用
// 注册腾讯云即时通信 IM 上传插件
tim.registerPlugin({ 'tim-upload-plugin': TIMUploadPlugin })
}
}
定义参数类型
export interface ChartDefineStoreOptions {
SDKAppID: number
}
扩展pinia插件
- 标注插件类型
一个 Pinia 插件可按如下方式实现类型标注:
import { PiniaPluginContext } from 'pinia'
export function myPiniaPlugin(context: PiniaPluginContext) {
// ...
}
- 为新的定义选项添加类型
当为 defineStore() 创建新选项时,你应该扩展 DefineStoreOptionsBase。与 PiniaCustomProperties 不同的是,它只暴露了两个泛型:State 和 Store 类型,允许你限制定义选项的可用类型。例如,你可以使用 action 的名称:
import 'pinia'
declare module 'pinia' {
export interface DefineStoreOptionsBase<S, Store> {
// 任意 action 都允许定义一个防抖的毫秒数
debounce?: Partial<Record<keyof StoreActions<Store>, number>>
}
}
- 为新的 state 添加类型
当添加新的 state 属性(包括 store 和 store.$state )时,你需要将类型添加到 PiniaCustomStateProperties 中。与 PiniaCustomProperties 不同的是,它只接收 State 泛型:
import 'pinia'
declare module 'pinia' {
export interface PiniaCustomStateProperties<S> {
hello: string
}
}
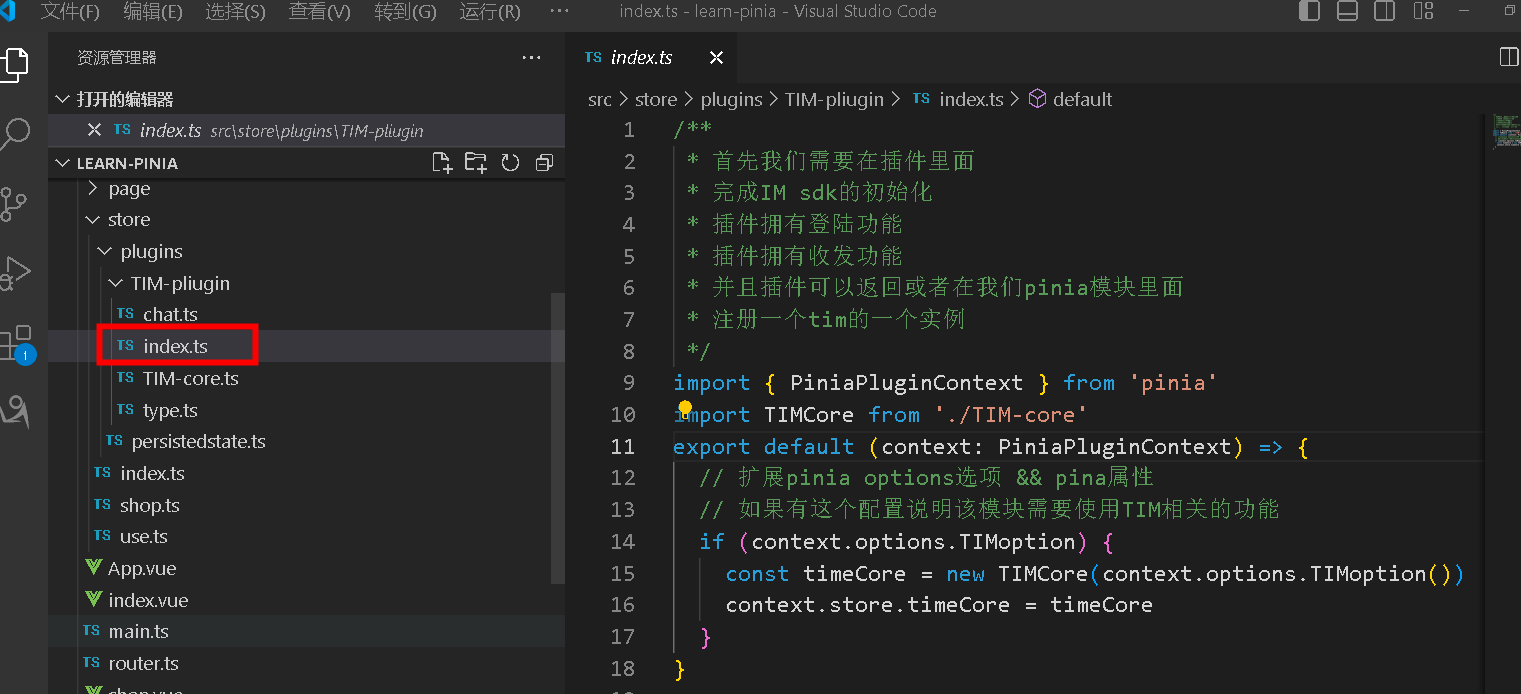
初始化pinia-TIM插件
/**
* 首先我们需要在插件里面
* 完成IM sdk的初始化
* 插件拥有登陆功能
* 插件拥有收发功能
* 并且插件可以返回或者在我们pinia模块里面
* 注册一个tim的一个实例
*/
import { PiniaPluginContext } from "pinia";
import TIMCore from "./TIM-core";
export default (context: PiniaPluginContext) => {
// 扩展pinia options选项 && pina属性
// 如果有这个配置说明该模块需要使用TIM相关的功能
if (context.options.TIMoption) {
const timeCore = new TIMCore(context.options.TIMoption())
context.store.timeCore = timeCore
}
}
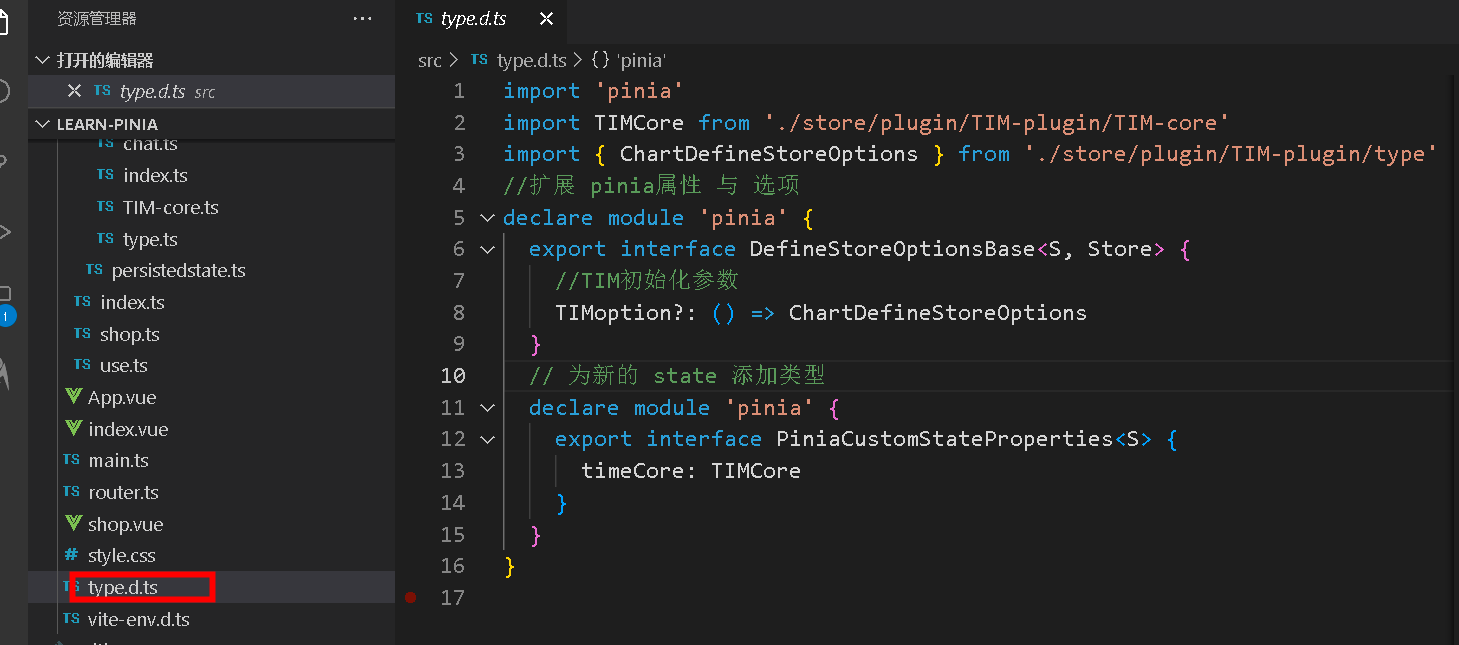
- 扩展 pinia属性 与 选项
import 'pinia'
import TIMCore from './store/plugin/TIM-plugin/TIM-core';
import { ChartDefineStoreOptions } from "./store/plugin/TIM-plugin/type";
//扩展 pinia属性 与 选项
declare module 'pinia' {
export interface DefineStoreOptionsBase<S, Store> {
//TIM初始化参数
TIMoption?: () => ChartDefineStoreOptions
}
declare module 'pinia' {
export interface PiniaCustomStateProperties<S> {
timeCore: TIMCore
}
}
}
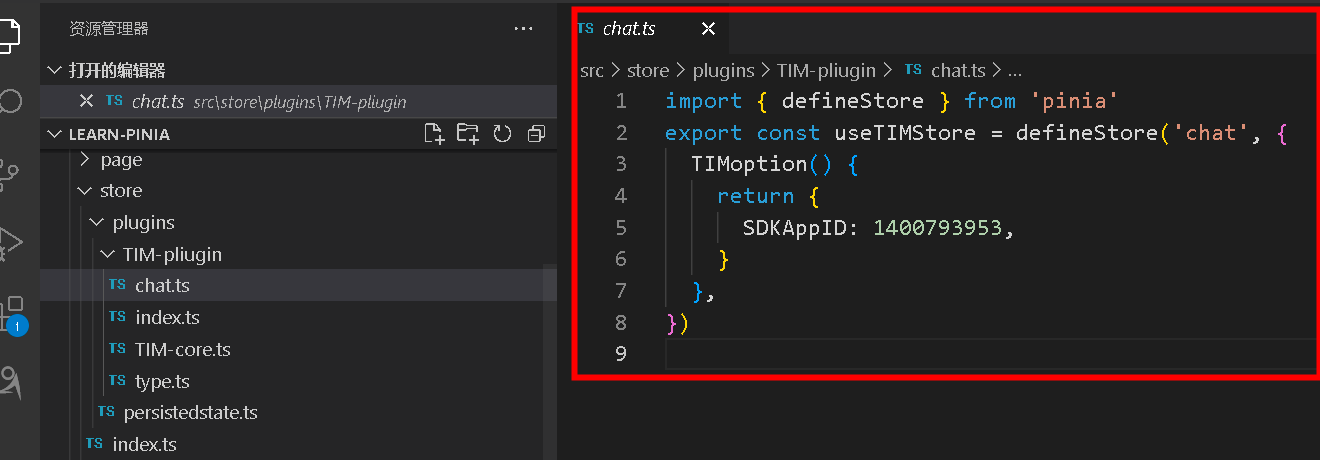
- 仓库中使用
import { defineStore } from "pinia";
export const useTIMStore = defineStore('chat', {
TIMoption() {
return {
SDKAppID: 1400793953
}
}
})
- pina中注册
import { createPinia } from 'pinia'
import { Persistence } from "./plugin/Persistence.js";
import TIMplugin from "./plugin/TIM-plugin";
const pinia = createPinia()
pinia.use(Persistence)
pinia.use(TIMplugin)
export default pinia
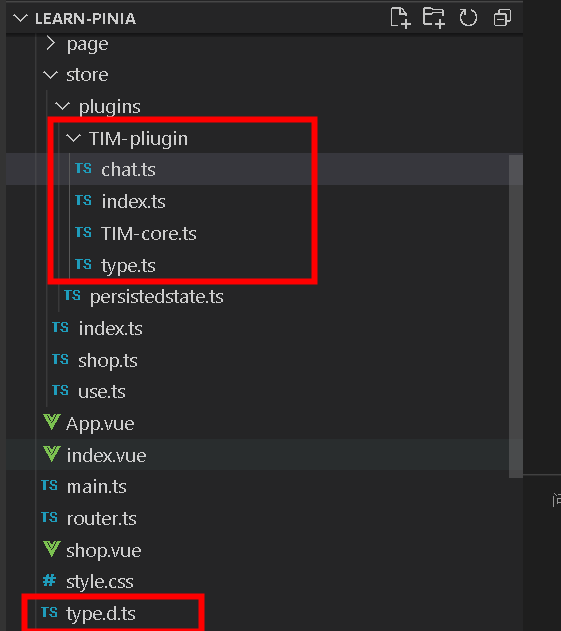
文件目录

chat.ts

index.ts

TIM-core.ts

type.ts

type.d.ts






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南