eslint自动修复
1)下载安装包
yarn add eslint --dev
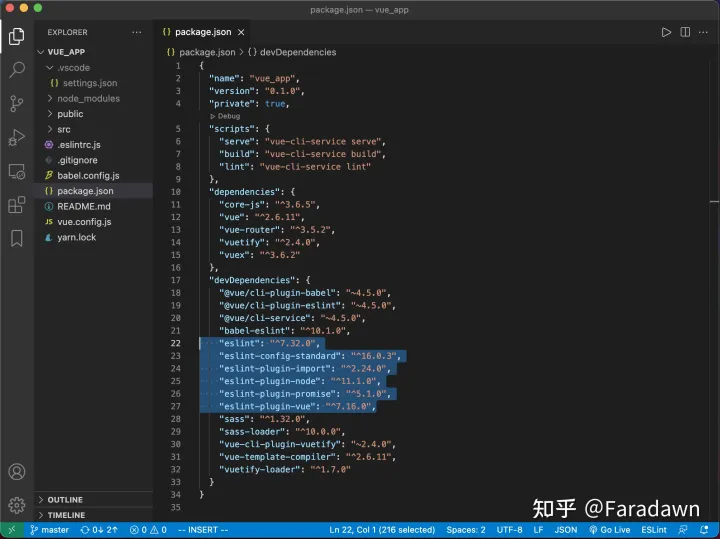
yarn add eslint eslint-config-standard eslint-plugin-import eslint-plugin-node eslint-plugin-promise eslint-plugin-promise eslint-plugin-vue --dev
(安装完的样子)

2) 配置 ESLintrc
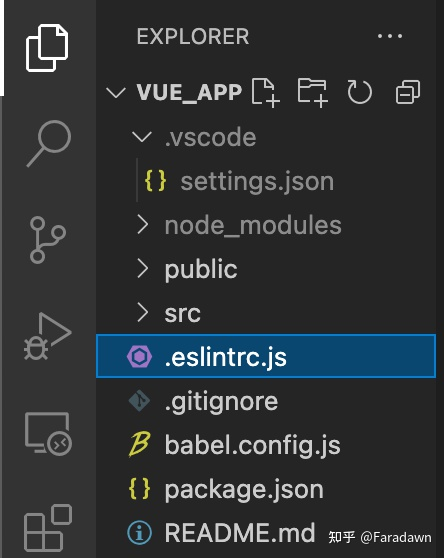
在根目录,新建一个 .eslintrc.js 文件

然后,在文件里,写入如下配置
module.exports = {
env: {
browser: true,
commonjs: true,
es6: true,
node: true
},
extends: [
'standard', // 采用 standard style
'plugin:vue/essential'
],
parserOptions: {
ecmaVersion: 12
},
plugins: [
'vue'
],
rules: {
}
}
(下面是个人的配置)
module.exports = {
root: true,
parserOptions: {
parser: 'babel-eslint'
},
env: {
browser: true,
node: true,
es6: true
},
extends: ['standard', 'plugin:vue/essential'],
plugins: ['vue'],
rules: {
'no-unused-vars': 'warn',
'no-undef': 'warn',
'no-labels': 'off',
'camelcase': 'off',
'quote-props': ['warn', 'consistent']
}
}
- 安装ESLint插件
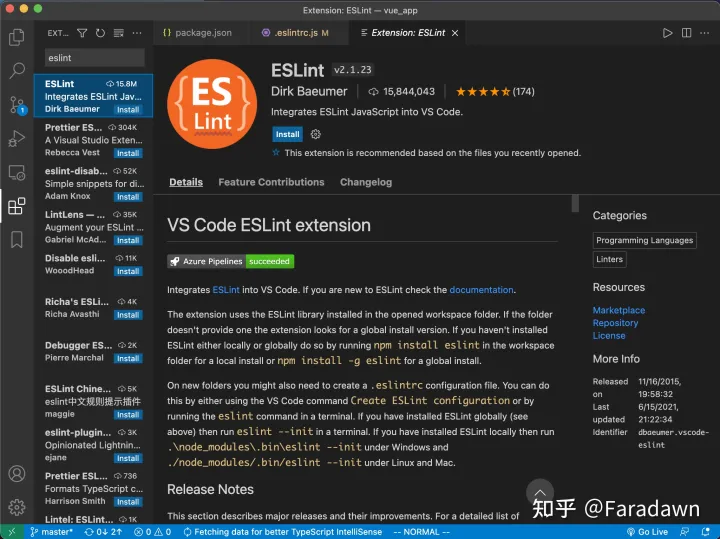
VScode商店里搜索eslint,第一个就是, 点击安装

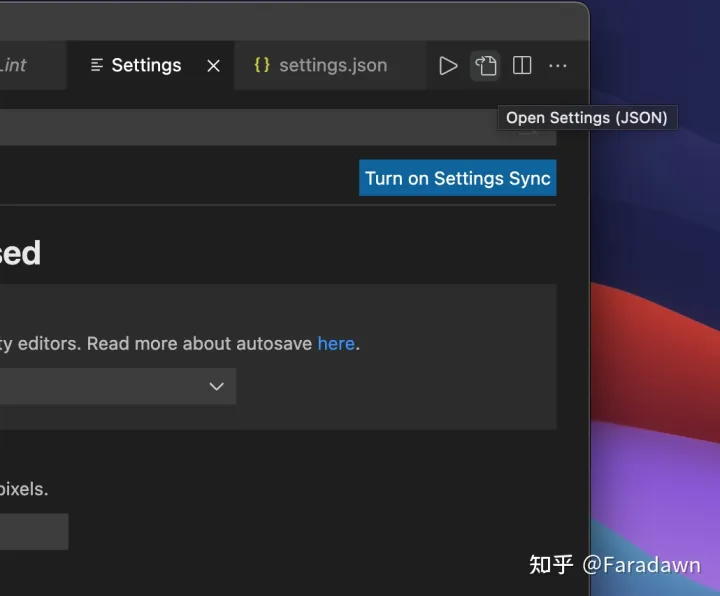
然后,来到VScode设置,点击右上角用JSON打开

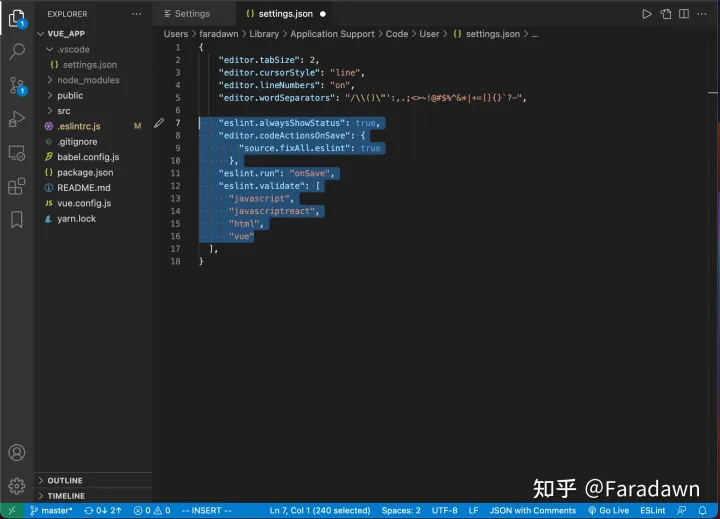
在里面添加如下几行
{
"eslint.alwaysShowStatus": true, // 在下框显示ESLint图标
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true // 开启自动保存修复
},
"eslint.run": "onSave", // 也可以 "onType“,边写边检查
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
}
(完成后的样子)

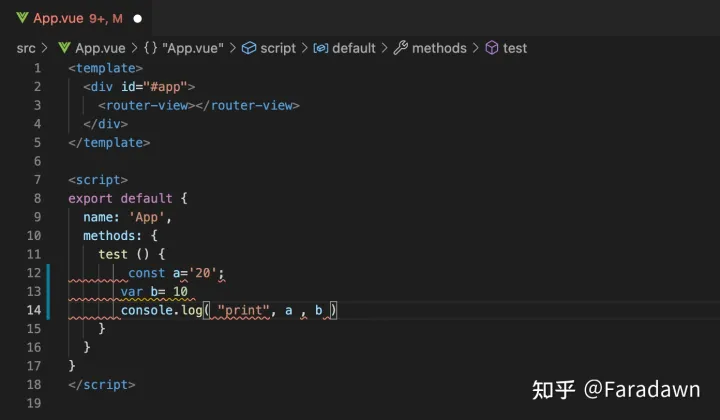
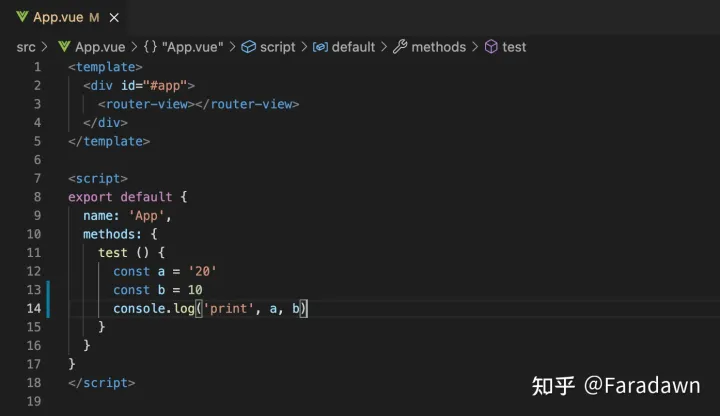
下面就可以写几句,杂乱无章的代码,点击保存,看ESLint一键修复了!

(按下control+s / cmd+s,瞬间大功告成!)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现