react子传父问题
两种写法:第一种报错。
import React from 'react'
import Hello from './Hello.jsx'
class App extends React.Component {
state = {
text: "你个老六",
nameStart: "胡歌",
}
changeName = (name) => {
this.setState({
nameStart: name,
})
}
render() {
return (
<div>
<h1>父组件</h1>
<Hello text={this.state.text} name={this.state.nameStart} changeName={this.changeName} />
</div>
);
}
}
export default App;
<!-- 第一种写法 错误-->
import { Component } from 'react'
class Hello extends Component {
render() {
return (
<div>
<div>
我是组件:{this.props.text}-{this.props.name}
</div>
<button onClick={this.props.changeName('彭于晏')}>按钮</button>
</div>
)
}
}
export default Hello
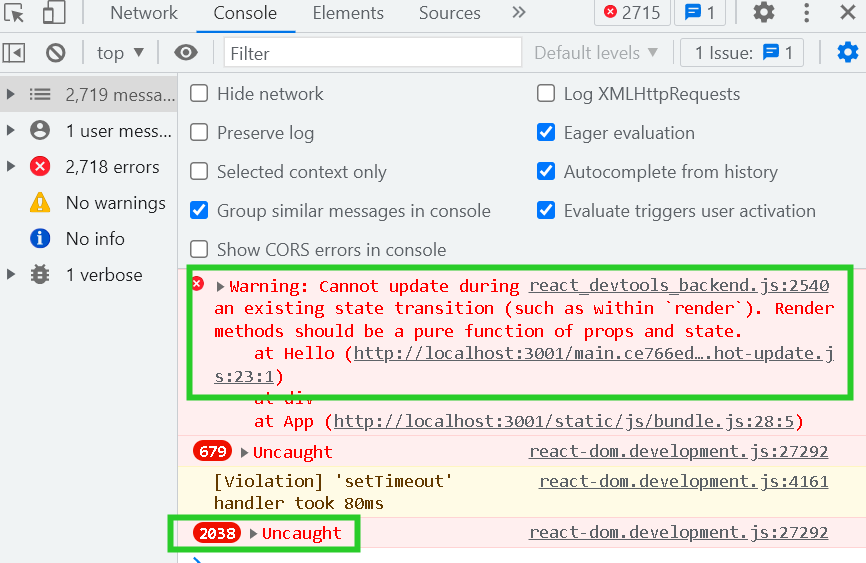
报错如下:

正确的为
<button onClick={()=>this.props.changeName('彭于晏')}>按钮</button>
<!-- 第二种写法 -->
import { Component } from 'react'
class Hello extends Component {
changeName = () => {
this.props.changeName('彭于晏')
}
render() {
return (
<div>
<div>
我是组件:{this.props.text}-{this.props.name}
</div>
<button onClick={this.changeName}>按钮</button>
</div>
)
}
}
export default Hello





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现