实现冻结解冻功能
实现冻结解冻功能
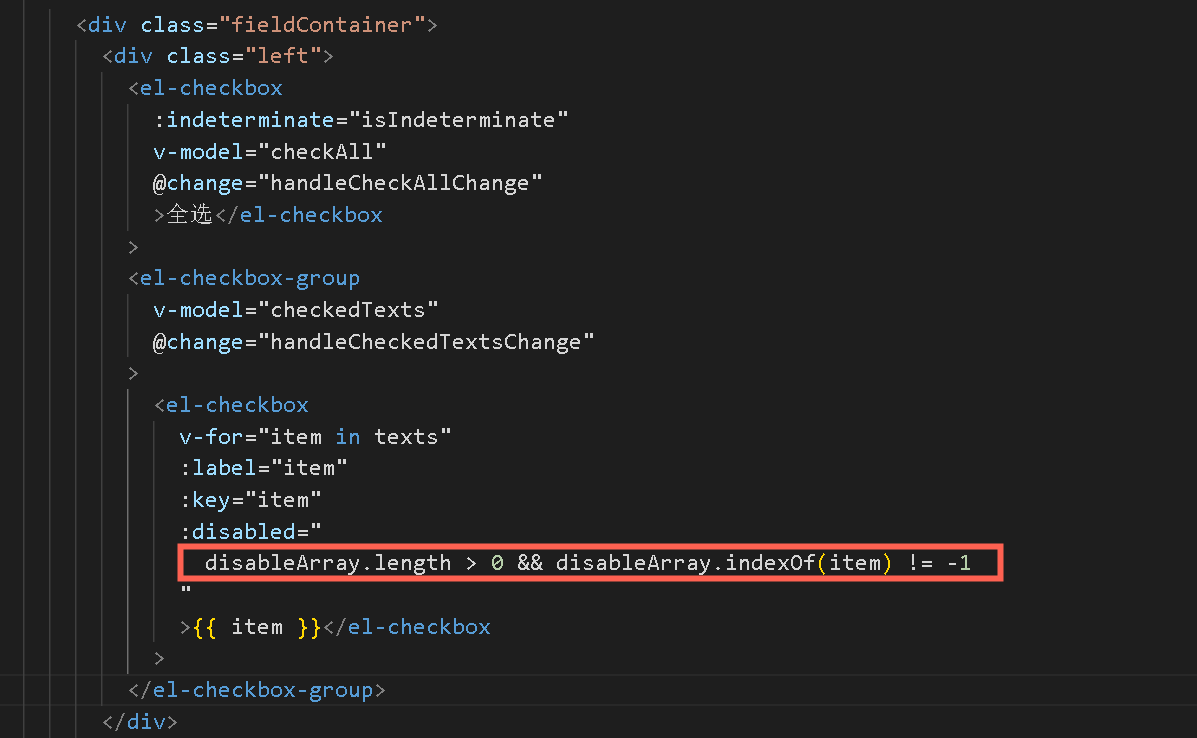
核心:给多选框绑定 disabled 属性,属性为数组,当在数组中找到则为冻结。
<div class="fieldContainer">
<div class="left">
<el-checkbox
:indeterminate="isIndeterminate"
v-model="checkAll"
@change="handleCheckAllChange"
>全选</el-checkbox
>
<el-checkbox-group
v-model="checkedTexts"
@change="handleCheckedTextsChange"
>
<el-checkbox
v-for="item in texts"
:label="item"
:key="item"
:disabled="
disableArray.length > 0 && disableArray.indexOf(item) != -1
"
>{{ item }}</el-checkbox
>
</el-checkbox-group>
</div>


分类:
element-ui相关问题





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现