nginx使用
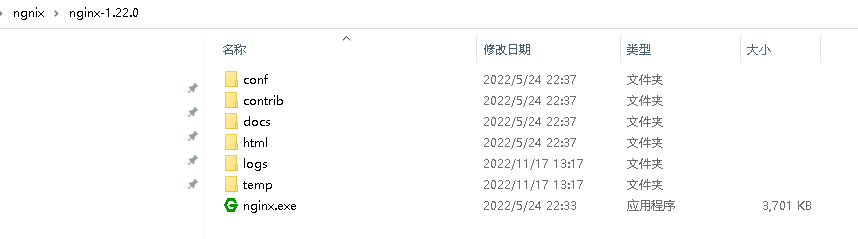
nginx 目录
如图:

- logs 可以记录 nginx 中的报错信息。
- html 存放打包好的项目资源。
- conf 中的 nginx.config 可以设置访问端口号和代理地址。
nginx 使用
- 下载 nginx
- 把打包好的项目目录放在 html 文件夹中
- 根据 nginx.config 中的端口号,打开浏览器用 http://localhost:端口号/#/index 访问
- nginx的开启命令:start nginx
- nginx的结束命令:nginx -s stop

nginx.config 配置详解
nginx 配置样例
例如页面请求地址为http://www.sayhi.com/products/pageManage,则在nginx.conf中配置server如下:
server {
listen 80; #监听80的服务端口
server_name www.sayhi.com; #监听的域名
location /{
root emstatic;
index index.html;
location /products {
proxy_pass http://127.0.0.1:8103/zuul-product/product/manage;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Origin' '*';
}
}
根据域名www.sayhi.com和后缀/products匹配到server中的server_name和location后,将剩余url后缀/pageManage拼接到location中的配置项proxy_pass的url后通过网关访问服务器资源。
所以访问http://www.sayhi.com/products/pageManage时经过nginx配置后实际访问的地址为http://127.0.0.1:8103/zuul-product/product/manage/pageManage。
nginx.config文件
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
client_max_body_size 10m;
sendfile on;
keepalive_timeout 65;
root html;
index index.html index.hml;
# websocket配置所需
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
server {
listen 9111 ssl;
server_name localhost;
ssl on;
ssl_certificate towatt.cn.crt;
ssl_certificate_key towatt.cn.key;
# websocket配置所需
location /ws {
proxy_pass http://192.168.30.137:12345/backlog/data;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
}
location / {
root html;
index index.html index.htm;
}
//首页
location /index/ {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
}
//子系统
location /mediacenter/ {
proxy_pass http://127.0.0.1:xxxx/;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location /sso/ {
proxy_pass http://sso/;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
}
location /appmanage/ {
proxy_pass http://appmanage/;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
}
}
upstream sso{
server 192.168.30.123:3434343434 weight=1 ;#server
}
upstream appmanage{
server 10.8.3.37:3434343434343 weight=1 ; //后端服务的ip
}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现