window.close()及常见的关闭浏览器窗口操作
原文链接:https://blog.csdn.net/wangjiaohome/article/details/81710671
close 方法只能关闭由自己打开的window,但实际应用中会有很多方式打开一个页面
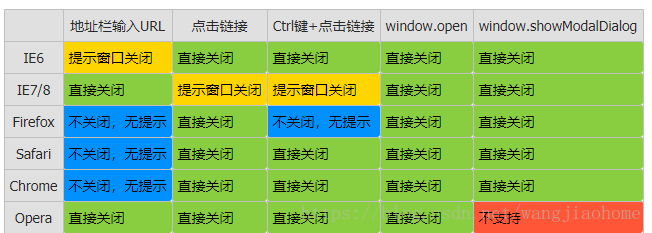
用多种方式打开一个页面,然后用 window.close() 关闭它,在各浏览器下表现是有所不同的,差异如图

其中地址栏直接输入url的方式中,close效果最差,常见的关闭操作有:
1无作用:firefox,chrome, safari
1 | window.close() |
2)无作用:firefox
1 2 3 4 5 | window.opener=null; window.open(" ",'_self');//注意空格别忘打 window.close(); |
3)无作用:firefox,
1 2 3 | window.open(' ','_self');//空格莫忘window.close(); |
4)无作用:firefox, safari
1 2 3 | window.opener=null; window.close(); |
5)无作用:firefox;
1 2 3 4 5 | var opened=window.open('about:blank','_self'); opened.opener=null; opened.close(); |
6)无作用:firefox, safari
1 2 3 | var opened=window.open('about:blank','_self'); opened.close(); |
tip:
.不起作用时候看看空格是否忘记打
.window.opener赋为null,为了去掉部分浏览器关闭页面时弹出确认关闭的提示框
.实际测试中3)方法在chrome中也并没有起作用,也许因浏览器而异
.5),6)实际上是将要关闭的页面变成空白页 一种自己骗自己的做法~~
.FireFox格外傲娇,是浏览器配置问题,为了防止浏览器被而恶意关闭。 在Firefox地址栏里输入 about:config 在配置列表中找到 dom.allow_scripts_to_close_windows 点右键的选切换把上面的false修改为true即可





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现