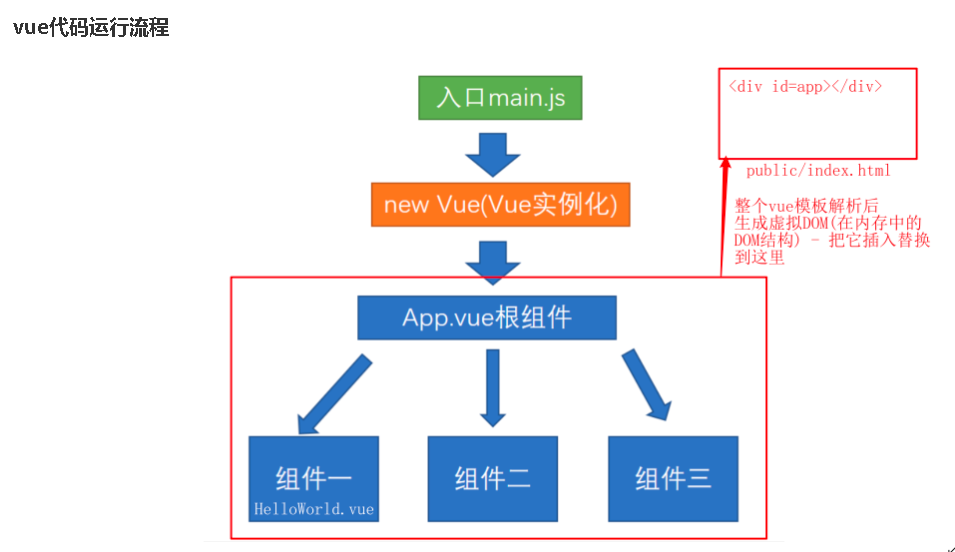
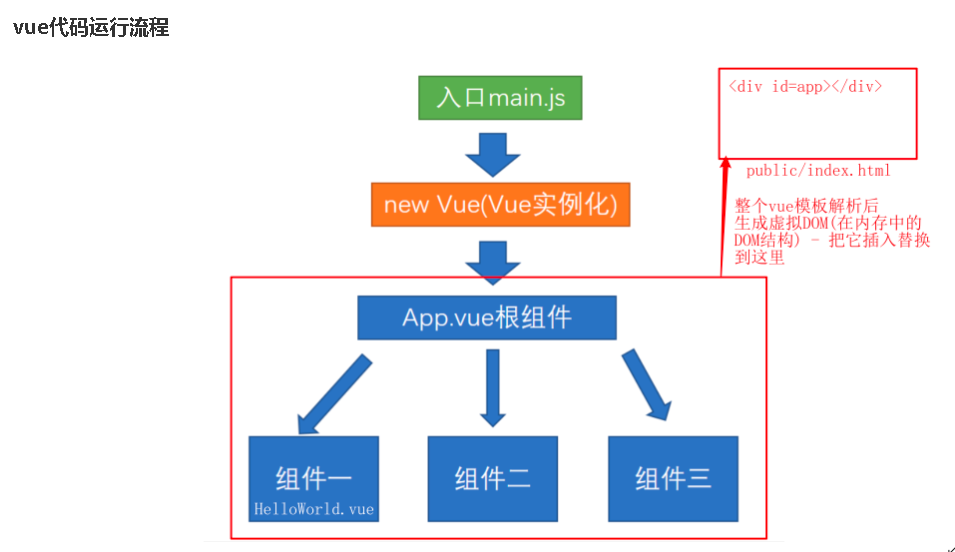
vue项目中main.js,app.vue, index.html的关系

main.js的作用:实例化vue, 引入项目中要使用的插件和css,存储全局变量,项目中每个页面都会加载main.js
app.vue的作用:所有页面都是在App.vue下进行切换的,所有的路由router,都是App.vue的子组件。
index.html ==》这个vue 模板解析后生成的虚拟DOM会插入index.html中的<div id='App'></div>

main.js的作用:实例化vue, 引入项目中要使用的插件和css,存储全局变量,项目中每个页面都会加载main.js
app.vue的作用:所有页面都是在App.vue下进行切换的,所有的路由router,都是App.vue的子组件。
index.html ==》这个vue 模板解析后生成的虚拟DOM会插入index.html中的<div id='App'></div>
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现