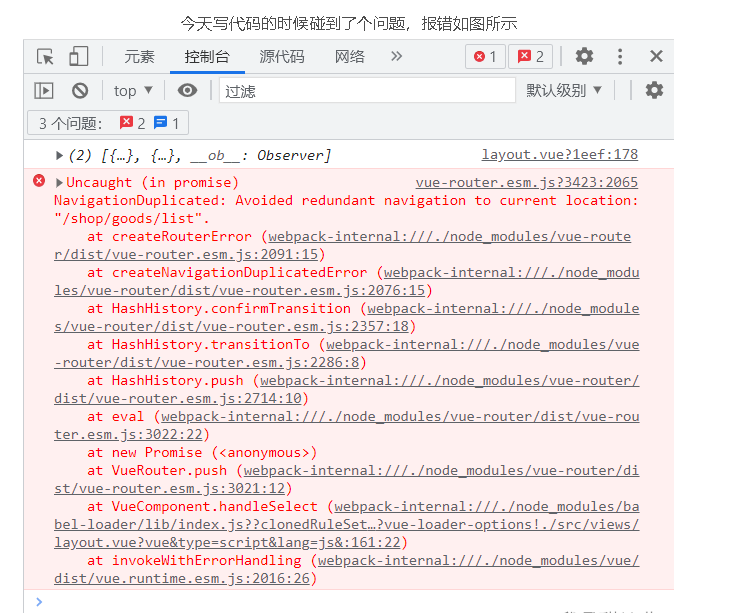
解决Vue报错Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location


有效的解决方法如下:
(亲测有效)方法一:在 router 文件夹下,添加如下代码:
Vue.use(Router) const router = new Router({ routes }) const VueRouterPush = Router.prototype.push Router.prototype.push = function push (to) { return VueRouterPush.call(this, to).catch(err => err) }
方法二:在跳转时,判断是否跳转路由和当前路由是否一致,避免重复跳转产生问题。
toMenu (item) { if (this.$route.path !== item.url) { this.$router.push({ path: item.url }) } }
方法三:使用 catch 方法捕获 router.push 异常。
this.$router.push(route).catch(err => { console.log('输出报错',err) })
https://blog.csdn.net/xx19960125/article/details/125117447?spm=1001.2101.3001.6661.1&utm_medium=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-125117447-blog-112791714.pc_relevant_multi_platform_whitelistv3&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-125117447-blog-112791714.pc_relevant_multi_platform_whitelistv3&utm_relevant_index=1






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现