vue项目开启Gzip压缩和性能优化
原文地址:https://jingyan.baidu.com/album/454316ab29d0c0f7a7c03a1f.html?picindex=1
vue 项目开启gzip压缩和部署 nginx 开启gzip优化性能
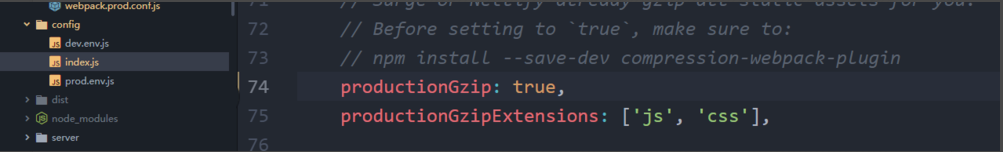
第一步,在vue项目中安装依赖并将productionGzip改为true,开启Gzip压缩:
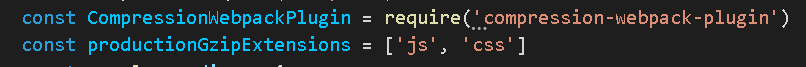
npm install --save-dev compression-webpack-plugin

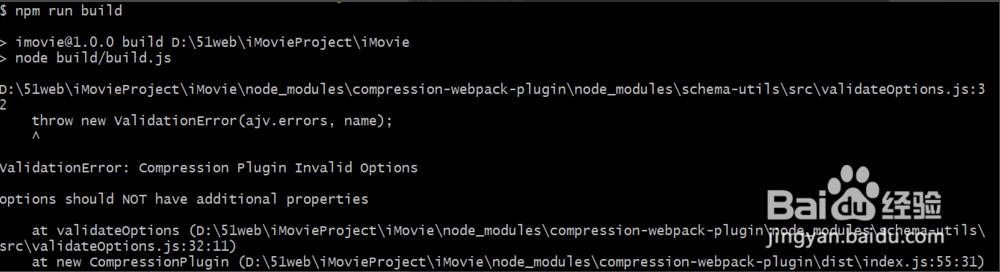
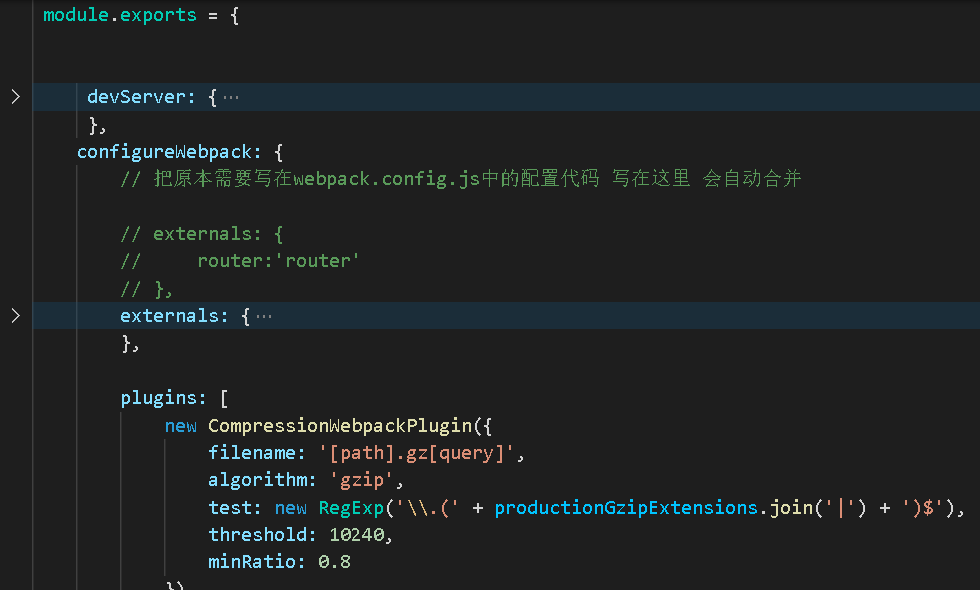
第二步,运行 npm run build打包项目,这时可能会报错,提示ValidationError: Compression Plugin Invalid Options。根据官网提示,需要将CompressionWebpackPlugin的设置由asset改为filename。


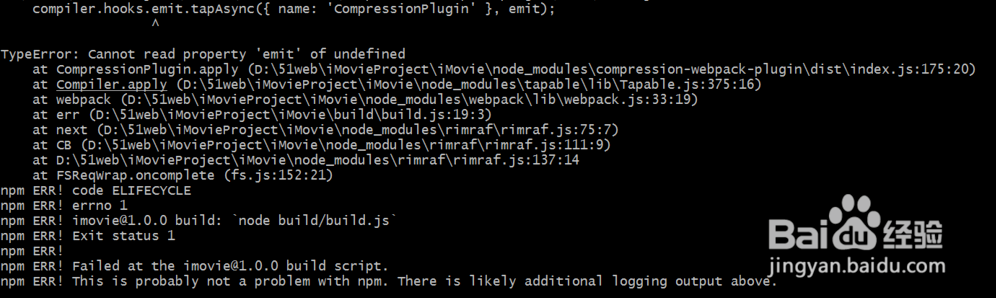
第三步,再次运行 npm run build打包项目,这时可能会继续报错,提示TypeError: Cannot read property 'emit' of undefined。据我查证,是安装的compression-webpack-plugin依赖有问题,需要卸载compression-webpack-plugin更改安装低版本 v1.12。

第四步,卸载当前安装的compression-webpack-plugin:npm uninstall --save-dev compression-webpack-plugin

第五步,安装低版本compression-webpack-plugin:npm install --save-dev compression-webpack-plugin@1.1.2

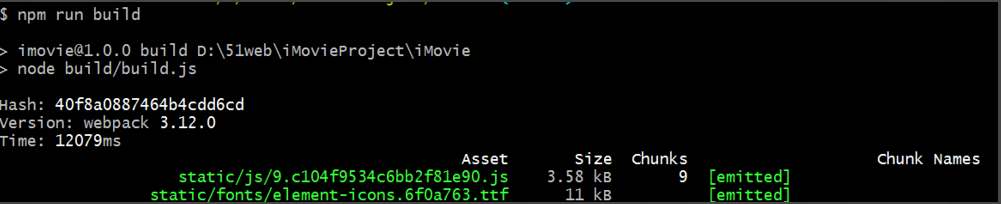
第六步,再次运行 npm run build打包项目,这时将正常包vue项目,愉(ku)快(bi)的将vue开发上线了。

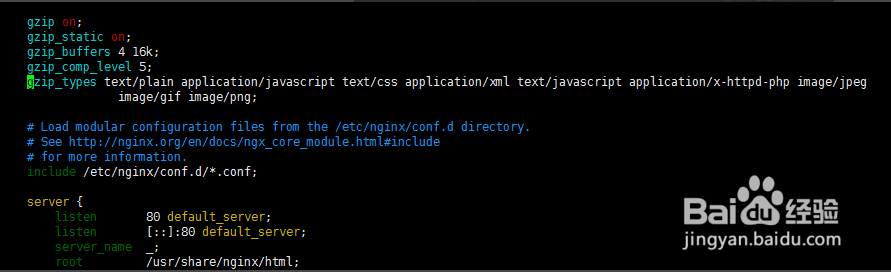
第七步,开启 nginx 服务端 gzip性能优化。找到nginx配置文件在 http 配置里面添加如下代码,然后重启nginx服务即可。
http:{
gzip on;
gzip_static on;
gzip_buffers 4 16k;
gzip_comp_level 5;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg
image/gif image/png;
}

总结一下,vue开启gzip性能优化主要分为两部分,成功开启后将大大优化vue首页加载时长。
实际操作
vue.config.js







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具