ES6学习小结6:何为Map?
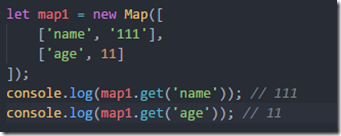
什么是map?类似于对象的数据结构,成员键可以是任何类型的值。
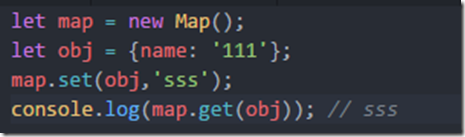
具体化:我们知道原先对象内属性名只能是字符串,而Map属性名可以是字符串,也可以是对象或数组。它是一个更完善的hash结构。
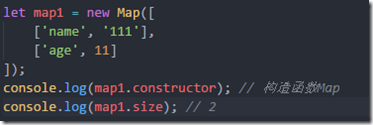
属性:
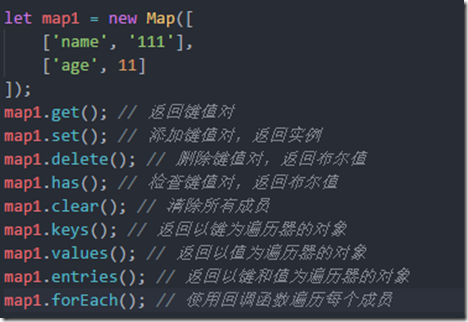
方法:
补充说明:
1、遍历顺序:插入顺序
2、对同一个键多次赋值,后面的值将覆盖前面的值
3、对同一个对象的引用,被视为一个键
4、对同样值的两个实例,被视为两个键
5、键跟内存地址绑定,只要内存地址不一样就视为两个键
6、添加多个以NaN作为键时,只会存在一个以NaN作为键的值
7、Object结构提供字符串—值的对应,Map结构提供值—值的对应
================================================
WeakMap
什么是WeakMap ? 和Map结构类似,成员键只能是对象。
属性:constructor:构造函数,返回WeakMap
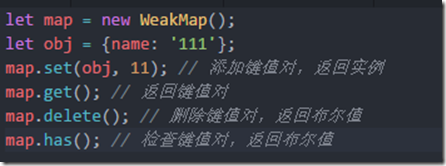
方法:
应用场景:
1、储存DOM节点:DOM节点被移除时自动释放此成员键,不用担心这些节点从文档移除时会引发内存泄漏
2、部署私有属性:内部属性是实例的弱引用,删除实例时它们也随之消失,不会造成内存泄漏
补充说明:
1、成员键都是弱引用,垃圾回收机制不考虑WeakMap结构对此成员键的引用
2、成员键不适合引用,它会随时消失,因此ES6规定WeakMap结构不可遍历
3、其他对象不再引用成员键时,垃圾回收机制会自动回收此成员所占用的内存,不考虑此成员是否还存在于WeakMap结构中
4、一旦不再需要,成员会自动消失,不用手动删除引用
5、弱引用的只是键而不是值,值依然是正常引用
6、即使在外部消除了成员键的引用,内部的成员值依然存在
落日拉开黑夜的帷幕,繁星点燃黎明的火光。









【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步