ES6学习小结5:何为symbol?
我们知道ES5中的基本数据类型有undefined、null、boolean、number、string,引用类型有object(包含Array、Function、Date、RegExp、Error);在ES6中新增了一个基本数据类型:symbol。
那什么是symbol?类似于一种标识唯一性的ID,独一无二。
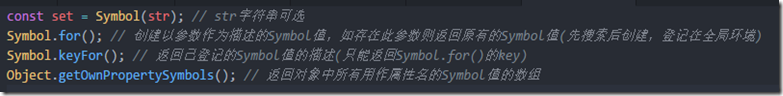
方法:
https://www.jianshu.com/p/f40a77bbd74e
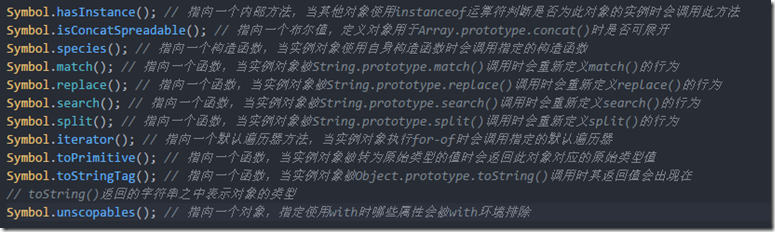
内置方法:
应用场景:
1、唯一化对象属性名:属性名属于Symbol类型,就都是独一无二的,可保证不会与其他属性名产生冲突
2、消除魔术字符串:在代码中多次出现且与代码形成强耦合的某一个具体的字符串或数值
3、遍历属性名:无法通过for-in、for-of、Object.keys()、Object.getOwnPropertyNames()、JSON.stringify()返回,只能通过Object.getOwnPropertySymbols返回
4、启用模块的Singleton模式:调用一个类在任何时候返回同一个实例(window和global),使用Symbol.for()来模拟全局的Singleton模式
补充说明:
Symbol()生成一个原始类型的值不是对象,因此Symbol()前不能使用new命令
Symbol()参数表示对当前Symbol值的描述,相同参数的Symbol()返回值不相等
Symbol值不能与其他类型的值进行运算
Symbol值可通过String()或toString()显式转为字符串
Symbol值作为对象属性名时,此属性是公开属性,但不是私有属性
Symbol值作为对象属性名时,只能用方括号运算符([])读取,不能用点运算符(.)读取
Symbol值作为对象属性名时,不会被常规方法遍历得到,可利用此特性为对象定义非私有但又只用于内部的方法





 浙公网安备 33010602011771号
浙公网安备 33010602011771号