JS:数组的方法
1、filter(): 过滤掉数组中不符合条件的值
语法:array.filter(function(currentValue,index,arr), thisValue)
具体化:index(当前元素索引),arr(当前数组对象) 可选,currentValue(当前元素值)必填,
thisValue:对象作为该执行回调时使用,传递给函数,用作 "this" 的值。如果省略了 thisValue ,"this" 的值为 "undefined"
注意点:filter() 会创建一个新的数组(修改不会改变原数组);filter() 检测不了空数组
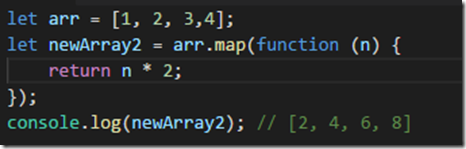
2、map(): 对数组中的每个值进行操作
语法:array.map(function(currentValue,index,arr), thisValue)
注意点:map() 会创建一个新的数组(修改不会改变原数组);map() 检测不了空数组
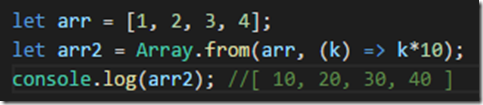
补充:from()方法也可以做到这点:
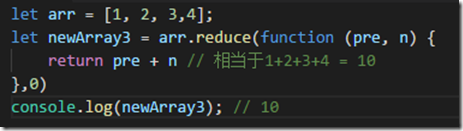
3、reduce()和 reduceRight()方法: 对数组中的元素进行汇总(累计)
二者不同:reduceRight()方法是数组的末尾向前将数组中的数组项做累加。reduce()反之。
语法:array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
具体化:total(必填) 初始值, 或者计算结束后的返回值 currentValue(必填),其余可选
initialValue(可选):传递给函数的初始值
==================================================
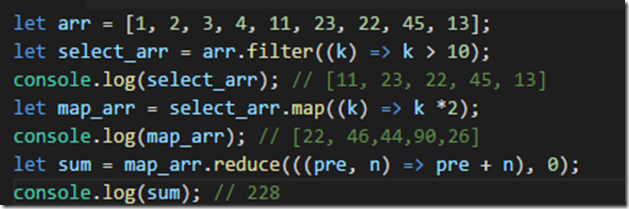
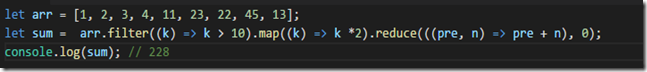
应用场景:将一个数组筛选出里面大于10的数,然后对选出来的每个数都乘以2,最后算出总和。
更简单一点的(链式写法);
========================================================
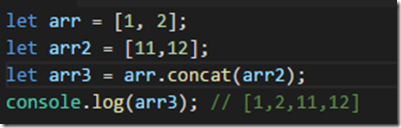
4、concat()方法(返回新的合并数组,不会改变原数组):
参数形式:array1.concat(array2,array3,...,arrayX)
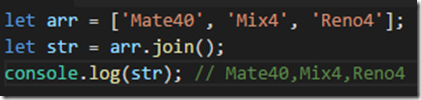
5、join()方法(数组的所有元素放入一个字符串):
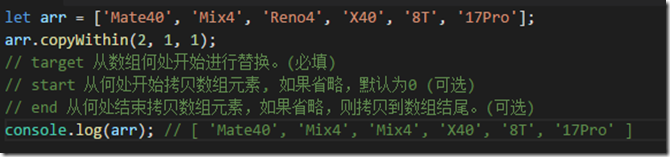
6、copyWithin()方法(从数组的指定位置拷贝元素到数组的另一个指定位置中):
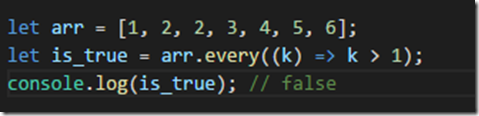
7、every()方法(判断是否都符合条件):
补充:some()方法(只要有一个满足就为true)
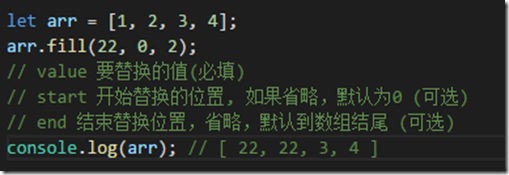
8、fill()方法(替换固定值):
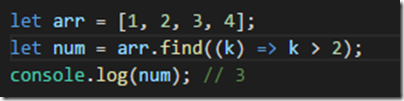
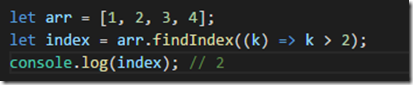
9、find()与 findeIndex()方法(返回符合条件的第一个值和索引):
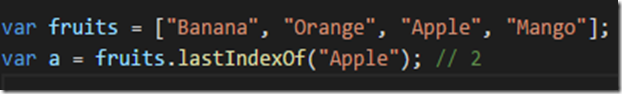
补充:lastIndexOf() 方法可返回一个指定的元素在数组中最后出现的位置


















 浙公网安备 33010602011771号
浙公网安备 33010602011771号