JS:数据类型判断
我们知道,js中的基本数据类型有:string、boolean、number、undefined、null、symbol(ES6新增),引用类型有object、array、date、function等。我们有时候会面临如何去识别变量的数据类型,这时可以使用以下的方法进行判定:
1、typeof
定义:返回一个用来表示表达式的数据类型的字符串。
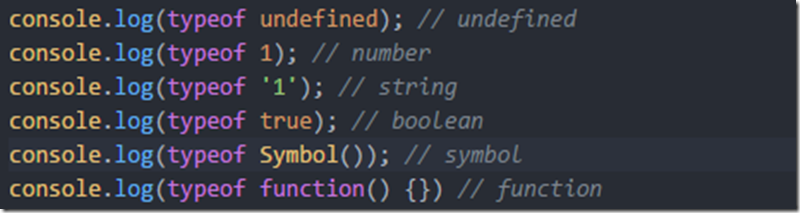
可以直接通过typeof区分判断有:
而无法区分判断的,都是返回object:
我们知道,typeof可以识别除null外的基本数据类型,除function外的引用类型都是返回object。
2、instanceof
定义:instanceof运算符是用来测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性。
参数形式:object(要检测的对象)instanceof constructor(某个构造函数)
1、判断object的实例
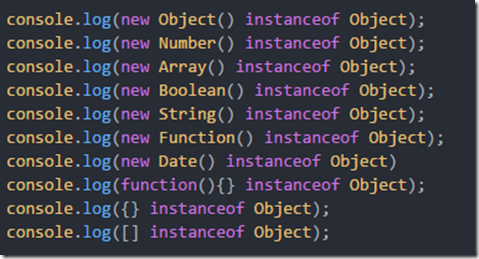
返回true(基本数据类型需要new,引用类型则不需要):
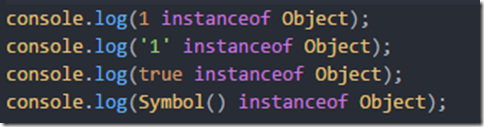
返回false:
我们可以知道,由new关键字构造的数据类型都是Object实例,另外还包括function、对象与数组(也就是引用类型)。
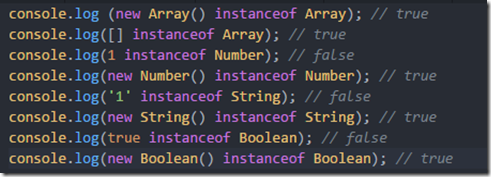
2、判断其它实例
总结:引用类型不管是new关键字构造还是原型都是object及其对应构造函数的实例,而基本数据类型要new才会是构造函数的实例。
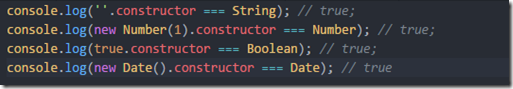
3、constructor(原型对象的构造函数)
定义:利用原型对象上的 constructor,追溯数据类型
缺陷:1、无法识别null跟undefined,因为它们没有自身的constructor
2、当开发者重写 prototype后,原有的 constructor 引用会丢失,constructor 会默认为 Object
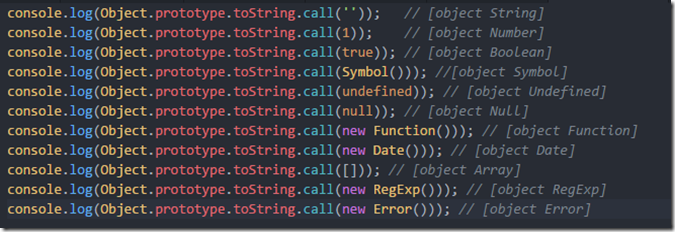
4、toString(内置[[Class]]属性)
定义:返回当前对象的 [[Class]]。这是一个内部属性,其格式为 [object Xxx] ,其中 Xxx 就是对象的类型。
缺陷:不能检测非原生构造函数的构造函数名。
===========================================================================
补充说明:
其实我们还有很多可以判断类型的方法,比如:
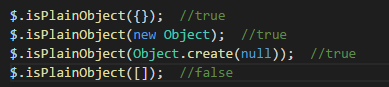
1、JQuery中的isPlainObject() 函数
定义:判断指定参数是否是一个纯粹的对象(就是通过 { }、new Object()、Object.create(null) 创建的对象)
用处:可以用来区分typeof 返回object的其他数据类型

2、isArray():用于判断一个对象是否为数组。