ES6学习小结4:什么是set?
什么是set? ES6新增的数据结构,类似于数组,但它的一大特性就是所有元素都是唯一的,没有重复。
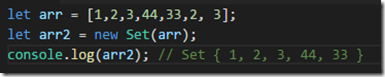
很显然,它可以做到数组元素的去重:
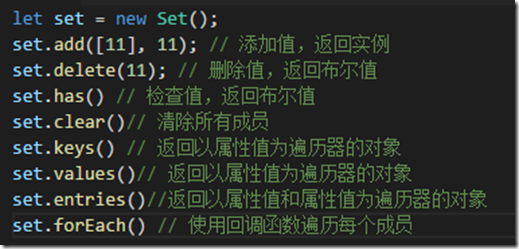
方法:
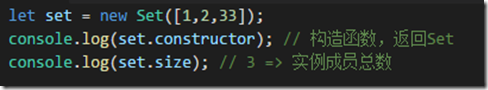
属性:
应用场景:
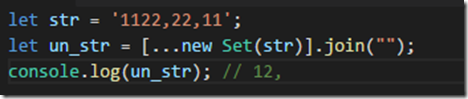
1、字符串去重
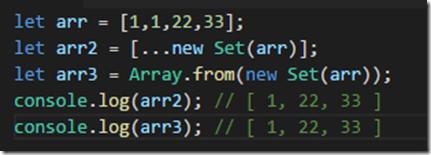
2、数组去重
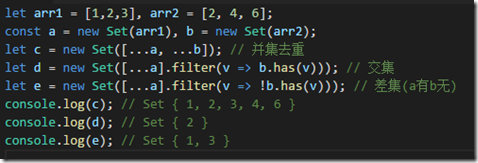
3、集合数组
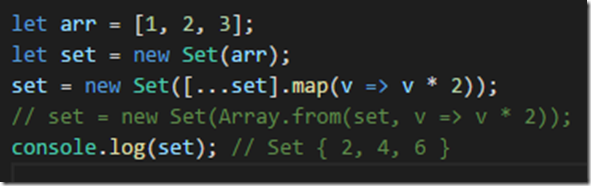
4、映射集合
注意事项:
1、遍历顺序:插入顺序
2、没有键只有值,可认为键和值两值相等
3、添加多个NaN时,只会存在一个NaN
4、添加相同的对象时,会认为是不同的对象
5、添加值时不会发生类型转换(5 !== "5")
6、keys()和values()的行为完全一致,entries()返回的遍历器同时包括键和值且两值相等
====================================
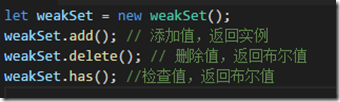
补充说明:WeakSet
什么是WeakSet? 和Set结构类似,成员值只能是对象
应用场景
- 储存DOM节点:DOM节点被移除时自动释放此成员,不用担心这些节点从文档移除时会引发内存泄漏
- 临时存放一组对象或存放跟对象绑定的信息:只要这些对象在外部消失,它在
WeakSet结构中的引用就会自动销毁
注意事项
- 成员都是
弱引用,垃圾回收机制不考虑WeakSet结构对此成员的引用 - 成员不适合引用,它会随时消失,因此ES6规定
WeakSet结构不可遍历 - 其他对象不再引用成员时,垃圾回收机制会自动回收此成员所占用的内存,不考虑此成员是否还存在于
WeakSet结构中
落日拉开黑夜的帷幕,繁星点燃黎明的火光。