ES6学习小结3:数值扩展、字符串扩展、对象扩展
1、数值扩展
1、从ES6之后,使用前缀0b代表二进制数,使用0o代表八进制数,转换成十进制用Number()函数,在非严格模式下,0o011===011返回为true,在严格模式下会报错。
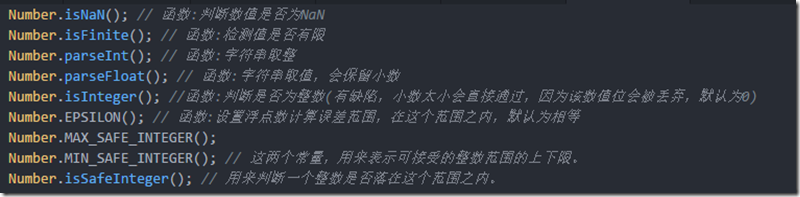
2、新增的Number方法:
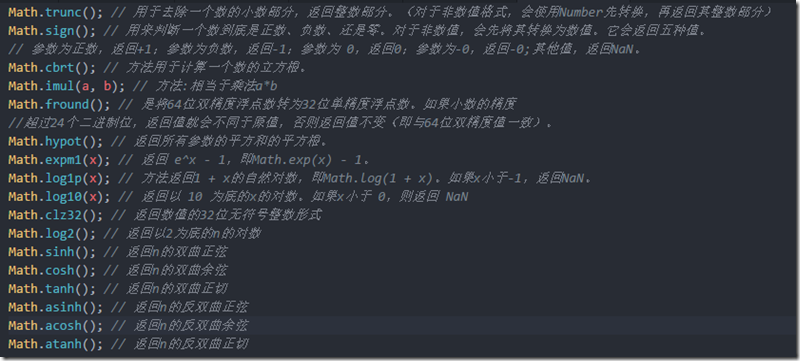
3、新增的Math方法:
4、左移运算符<< 和 右移运算符 >>
左移运算符<<: 在数字不溢出的情况下,左移n位相当于乘以2的n次方(当然首先要转换成二进制)
右移运算符>>: 与左移相反,高位的空位补符号位,正数补0,负数补1
无符号右移运算符>>>:不考虑是否正负
指数运算符(**):例如2**5相当于2的5次方
2、字符串扩展
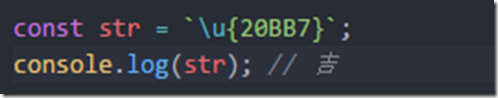
1、Unicode表示法:大括号包含表示Unicode字符(\u{0xXX}或\u{0XXX})
2、字符串遍历:可通过for-of遍历字符串
3、字符串模板:可单行可多行可插入变量的增强版字符串 也就是 ``
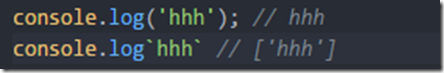
4、标签模板:函数参数的特殊调用(也就是${变量})
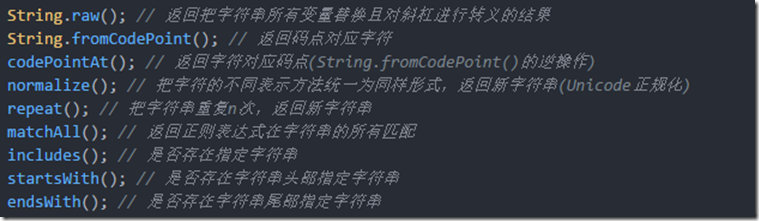
5、新增的方法:
3、对象扩展
1、对象属性的简洁写法
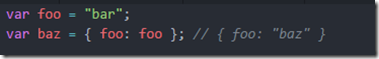
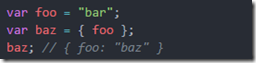
属性名简写
方法名简写:
2、属性名表达式
3、方法的name属性
4、属性的可枚举性和遍历
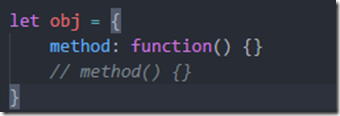
5、super关键字:指向当前对象的原型对象(只能用在对象的简写方法中method() {})
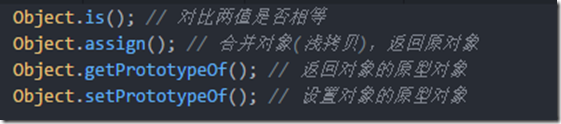
6、新增的方法
落日拉开黑夜的帷幕,繁星点燃黎明的火光。













 浙公网安备 33010602011771号
浙公网安备 33010602011771号