JS:函数的防抖与节流
共同点:在不影响客户体验的前提下,将频繁的回调函数,进行次数缩减.避免大量计算导致的页面卡顿.
差异:防抖是将多次执行变为最后一次执行
节流是将多次执行变为在规定时间内只执行一次
1、防抖
什么是防抖呢?
触发事件后在规定时间内回调函数只能执行一次,如果在规定时间内又触发了该事件,则会重新开始算规定时间。
具体化:当客户只关心连续操作后所返回结果的时候,连续操作导致了事件频繁调用,但其实最后一次调用才是最主要的。
分类: 立即执行跟非立即执行
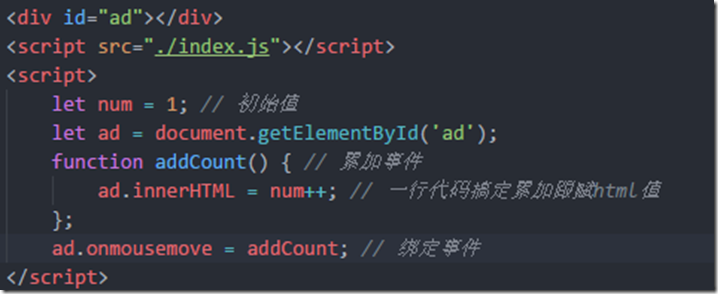
优化一个mousemove事件:
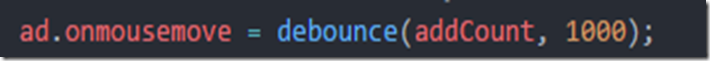
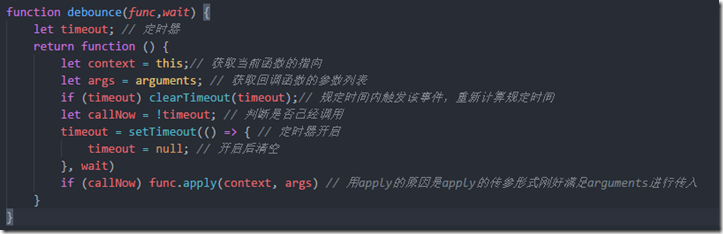
1、立即执行
应用场景:事件触发->执行回调函数->延时;如果在延时中,继续触发事件,则会重新进行延时.在延时结束后,并不会执行回调函数.常见例子:就是对于按钮防点击.例如点赞,心标,收藏等有立即反馈的按钮.
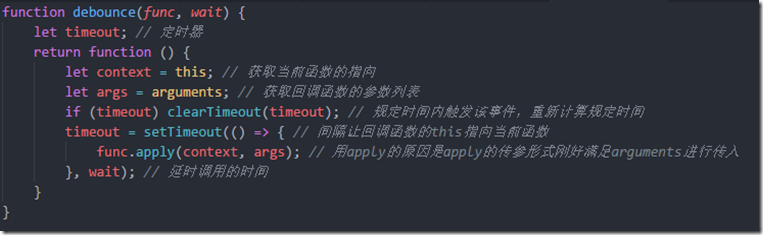
2、 非立即执行
应用场景:事件触发->延时->执行回调函数;如果在延时中,继续触发事件,则会重新进行延时.在延时结束后执行回调函数.常见例子:就是input搜索框,客户输完过一会就会自动搜索
2、节流
什么是节流呢? 连续触发事件但是在规定时间内只执行一次函数。
适用的事件场景:
应用场景:需要监听填写手机号的数目
原先写法:直接绑定keyup事件
缺点:每当发生键盘输入事件时,就会一直调用方法(频繁调用,不必要且占用过多内存)
改写方法:
在ngOnInit就要调用这个监听事件(ps: 事件名不能是官方已经定义的名称)
还需要在ngDestory取消这个事件的监听
节流函数如下:
落日拉开黑夜的帷幕,繁星点燃黎明的火光。