ES6学习小结1:变量声明、解构赋值、箭头函数
目录:
1、变量声明:var 、let 与const
2、解构赋值
3、扩展运算符...
4、默认值和默认函数
5、箭头函数
1、var 、let 与const
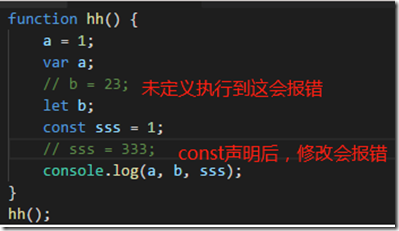
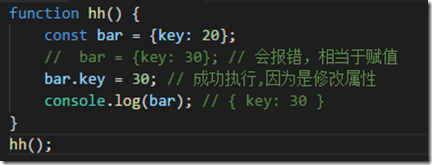
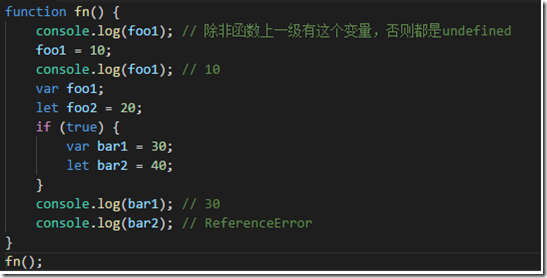
ES5中,使用var关键词进行变量的声明,存在声明的变量或函数都将提升到函数的最顶部(作用域提升),导致可以在使用变量之后再声明变量,会导致代码编写行为不规范。而ES6新增的let及const的作用域都是当前的代码块,区别在于,let声明的变量可以修改,而const 声明的是常量,不能修改。
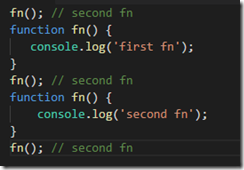
补充,var声明变量可以重复声明,而let 、const不允许(function跟var存在相同情况,函数可以提升,且可以重复声明)
作用域详见:https://www.cnblogs.com/hxw1024/p/12074362.html
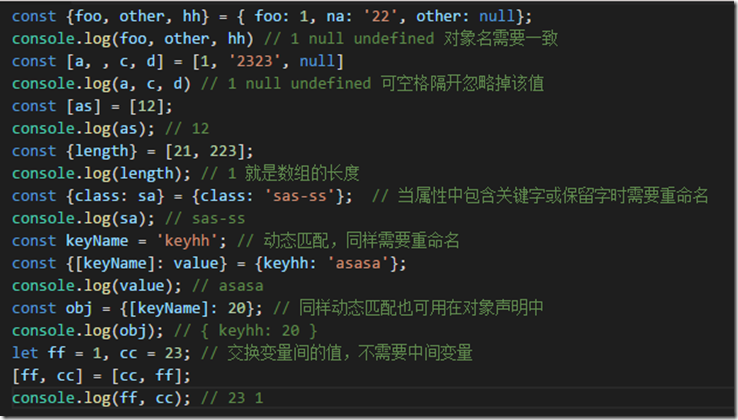
2、解构赋值
解构顾名思义按照一定的结构“解析”一个对象,通过这种方式我们可以从数组或对象中取值,本质上属于 模式匹配,这是ES6给我们提供的新语法,只要等号两边的模式相同即可解析相应的值。
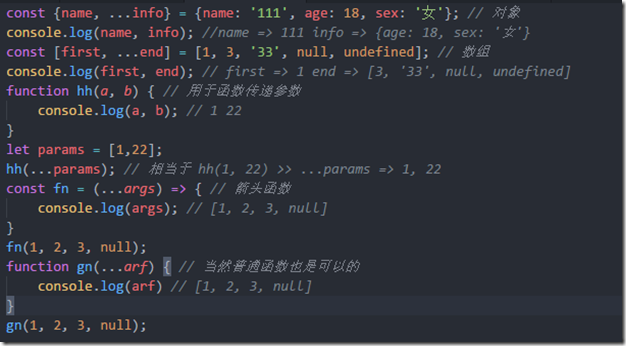
3、扩展运算符…
在使用解构赋值的时候,可以使用扩展运算符...来将剩余值统一放入一个对象中,
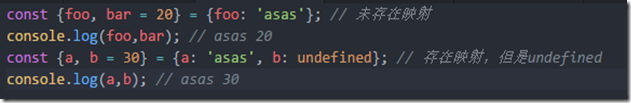
4、默认值与默认参数
在我们使用解构赋值的时候,可以为不存在的值或值为undefined赋默认值,
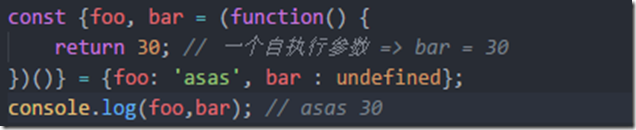
当然了。也可以将默认值换成默认函数(返回一个默认值):
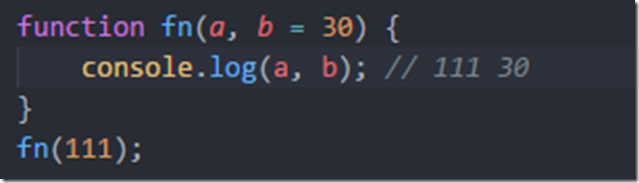
函数形参也可以使用这种写法:
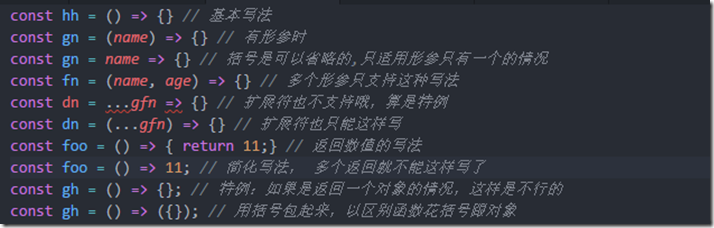
5、箭头函数
箭头函数的特性:
1.没有自身的this
2.不能使用new
3.没有arguments(参数列表)
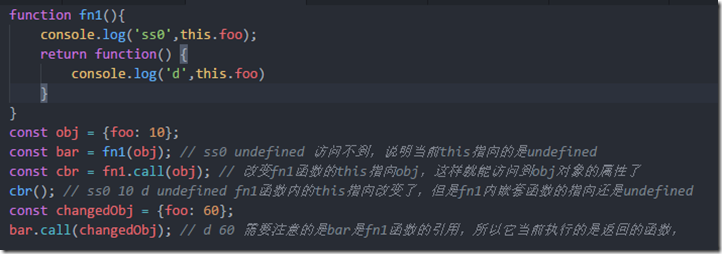
================================================================1、没有自身的this
我们来看普通的函数(返回的函数相当于fn1函数内的嵌套函数):
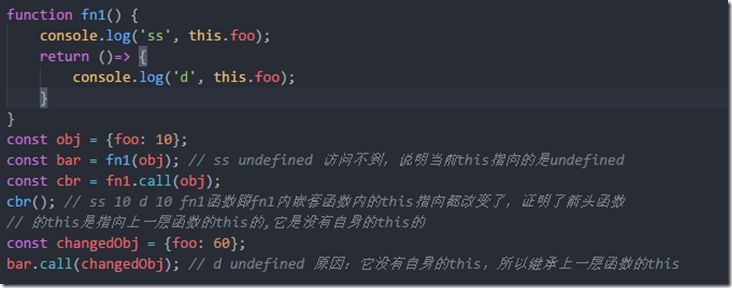
如果是箭头函数的this执行会是怎样的呢?
call方法的使用详见:https://www.cnblogs.com/hxw1024/p/12077636.html
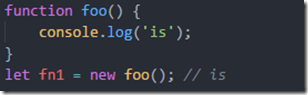
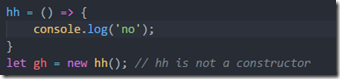
2、不能使用new
3、没有arguments
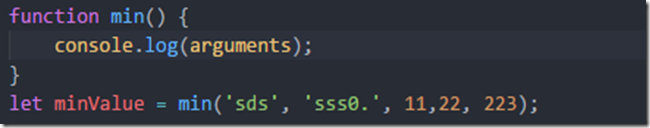
首先,什么是arguments呢?
arguments呢?
我们给min函数提供了实参,但是min函数本身是没有形参的,那它输出的结果是这样子的:
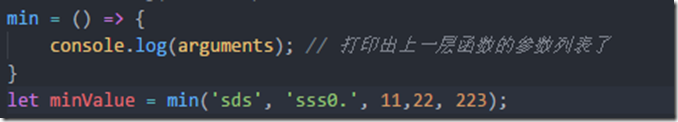
返回的是名为arguments的列表,这就是我们函数调用时的参数列表,普通函数可以打印出来,那换成箭头函数呢?
当然,如果你想更了解arguments,可以参见:https://www.jianshu.com/p/d7ed5ade67a3
另外附上arguments的实践应用:
制定一个求出最大值的函数:
落日拉开黑夜的帷幕,繁星点燃黎明的火光。





















【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步