QT基本组件合并
起因:由于项目用到大量的RadioButton,但RadioButton无法让文字居中显示,这样在不同分辨率下,文字的位置不在控件中间,影响美观。
目标:自定义一个组件,QRadioButton + QLabel 组合,使文字居中显示,并且具有QRadioButton的功能。
步骤:
一、自定义组件
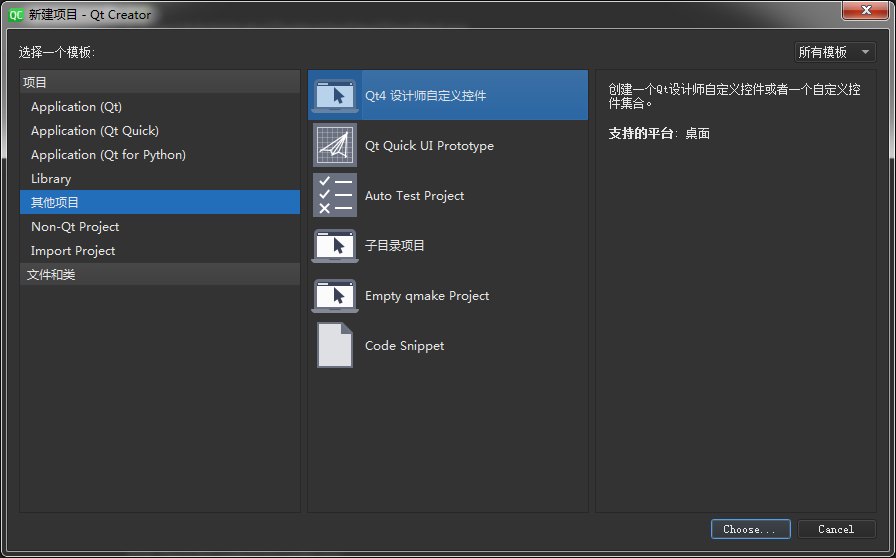
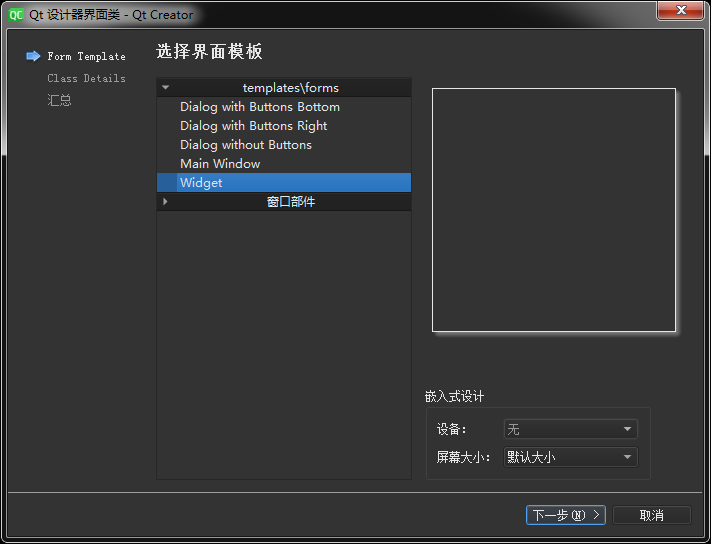
1、创建项目

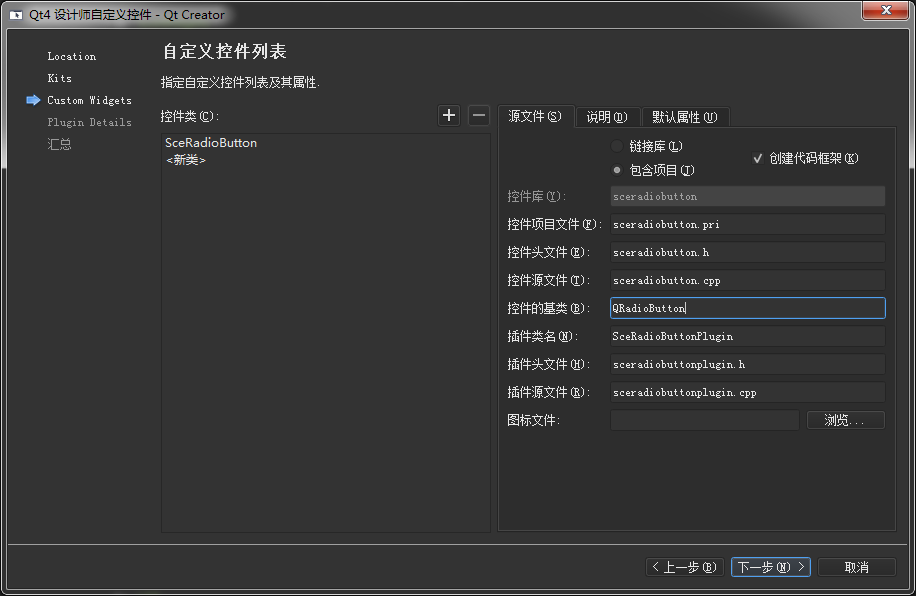
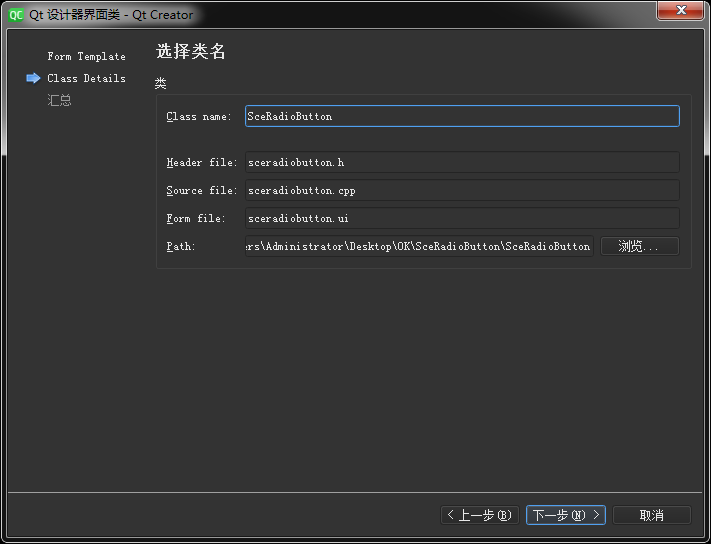
一路next,到自定义控件列表时,选择控件的基类QRadioButton

创建项目完成。
2、增加UI
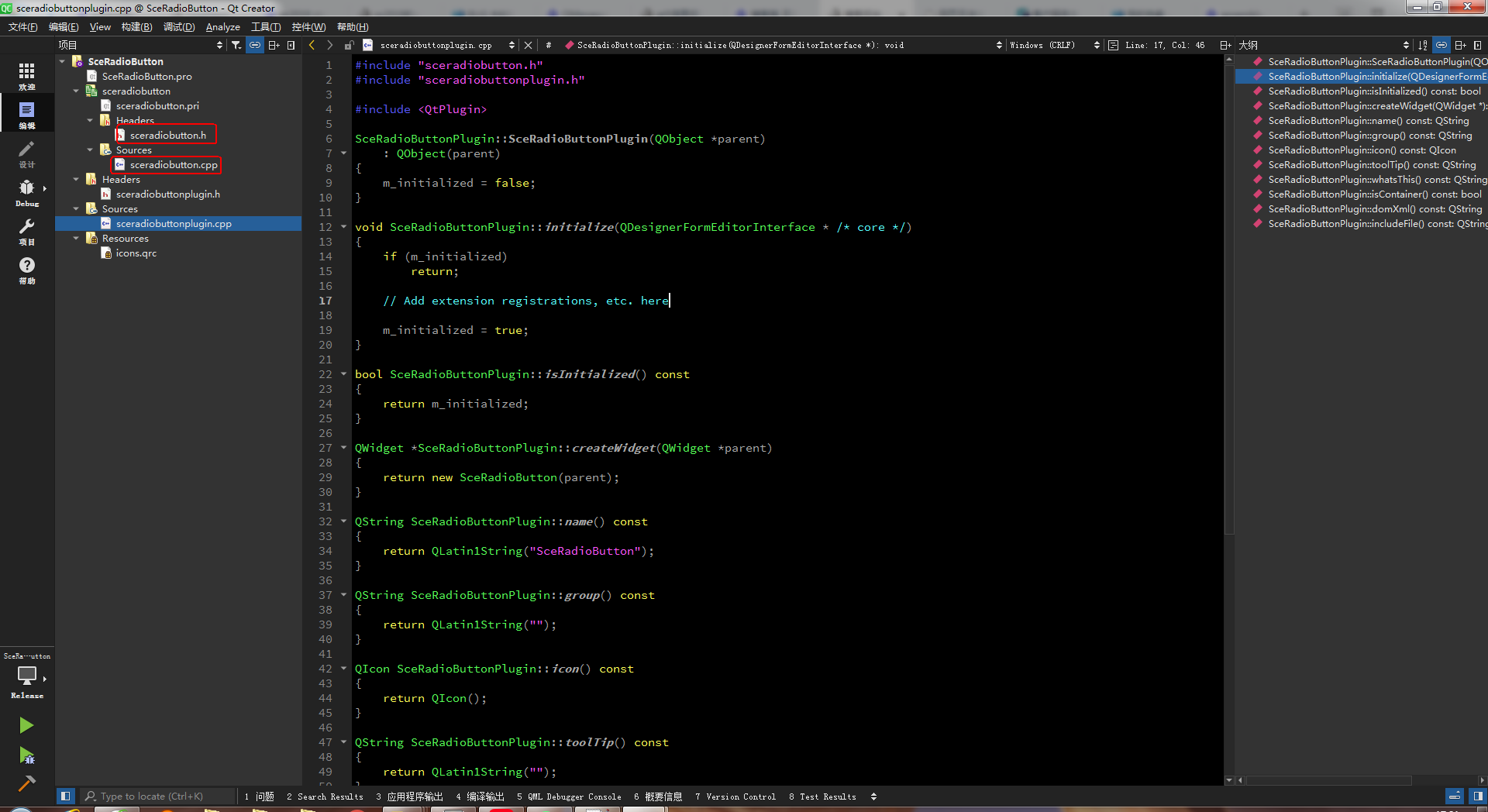
删除 sceradiobutton.h、sceradiobutton.cpp这两个文件

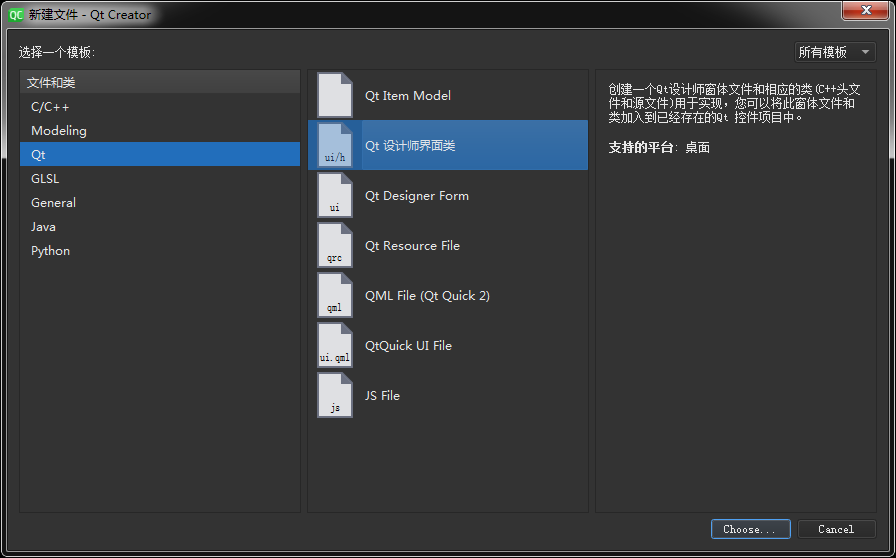
新增UI




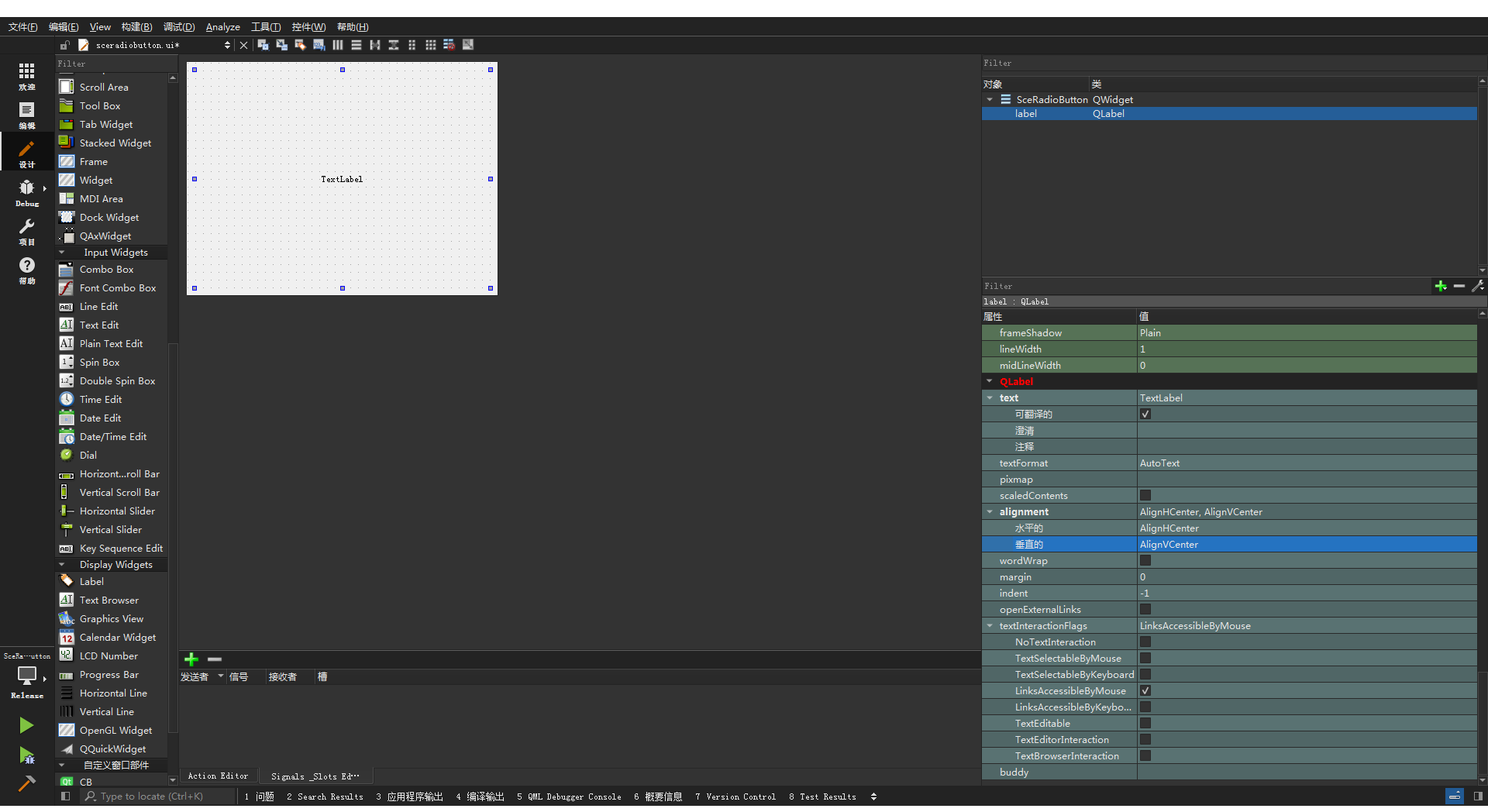
3、添加label组件

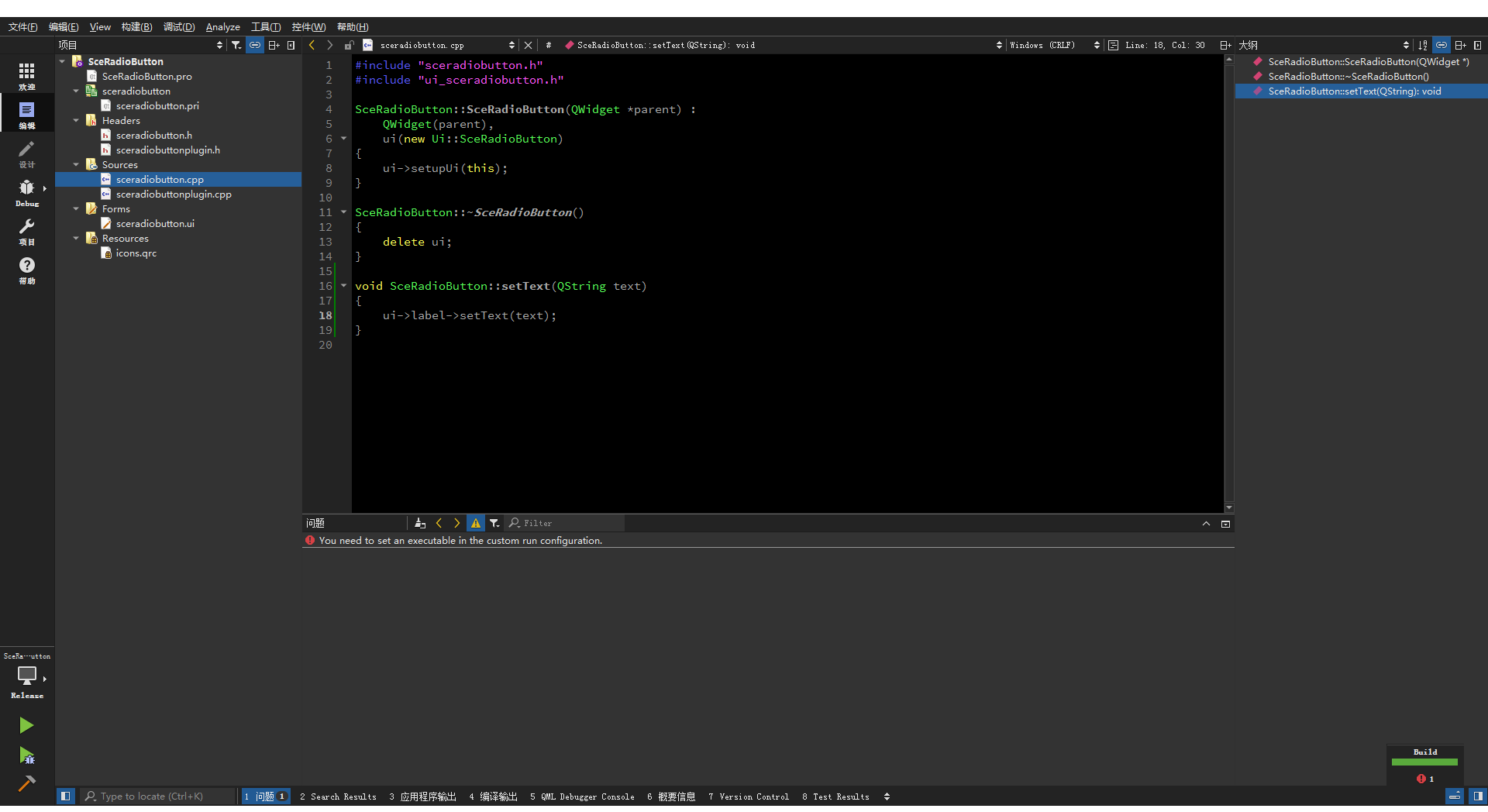
增加属性setText

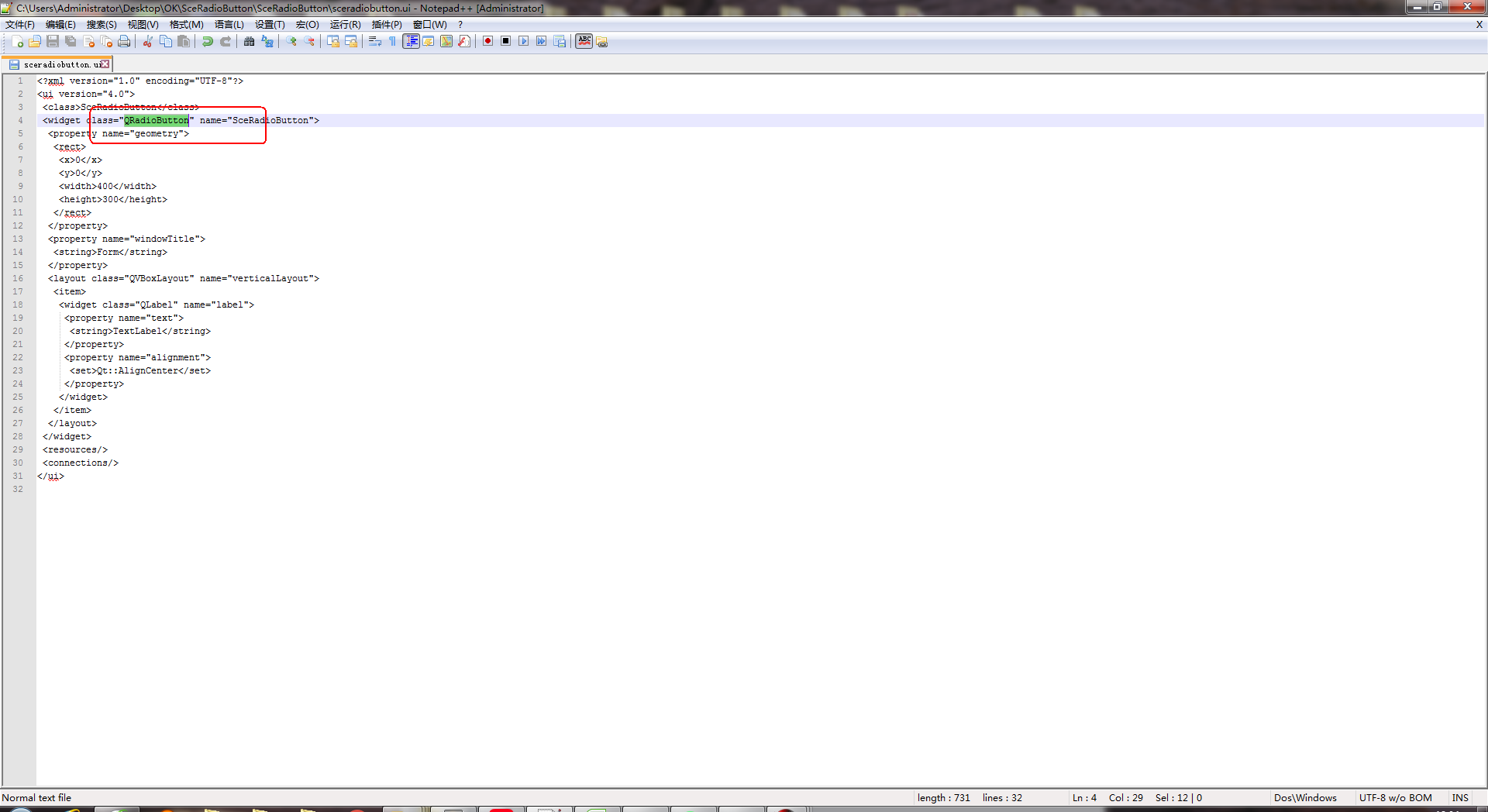
打开ui文件,将QWidget改为QRadioButton

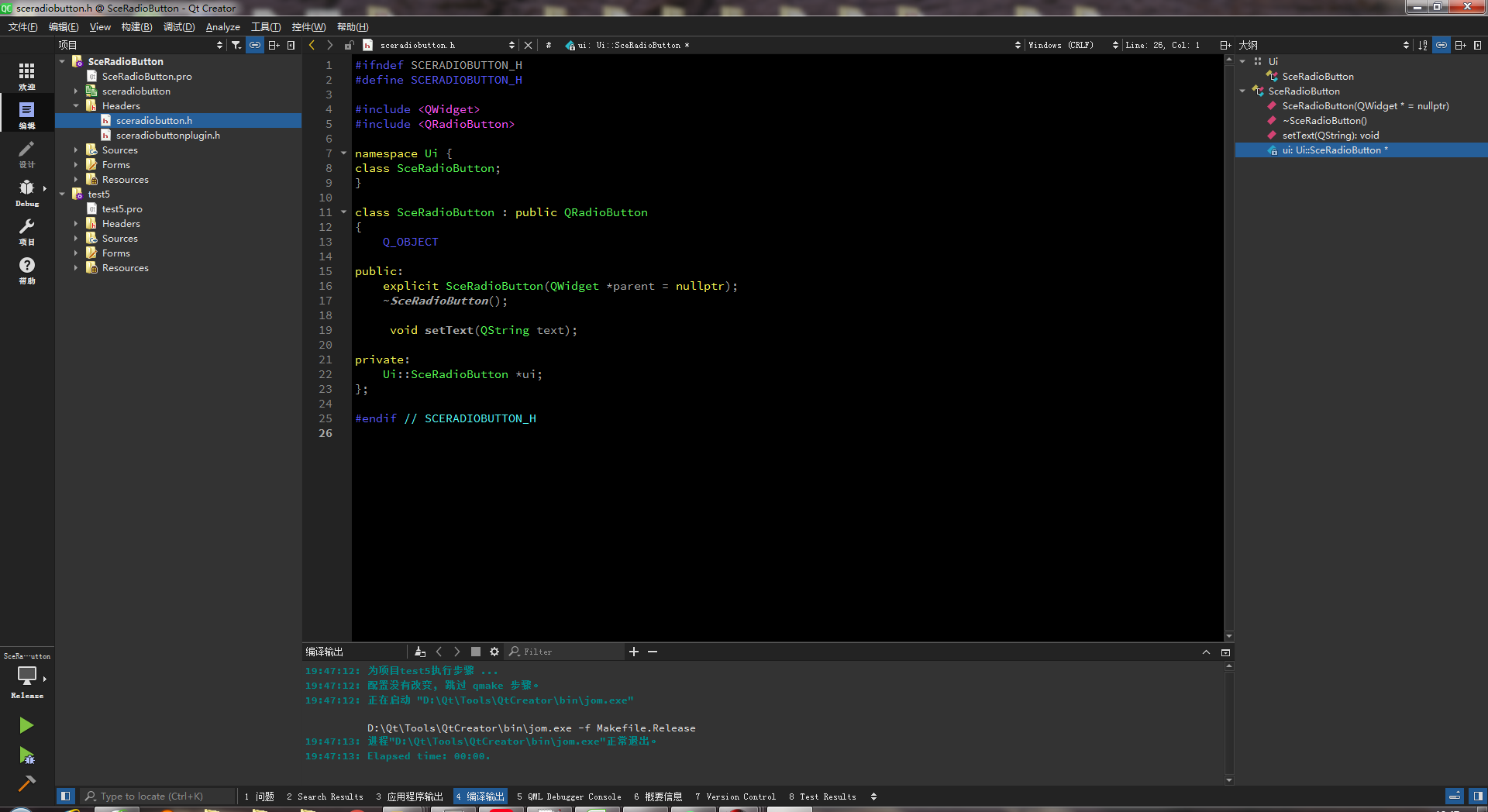
完整的.h与.cpp文件


编译,得到lib和dll

二、组件的使用
1、将编译生成的dll及lib放置于QtCreator安装目录Plugin路径下

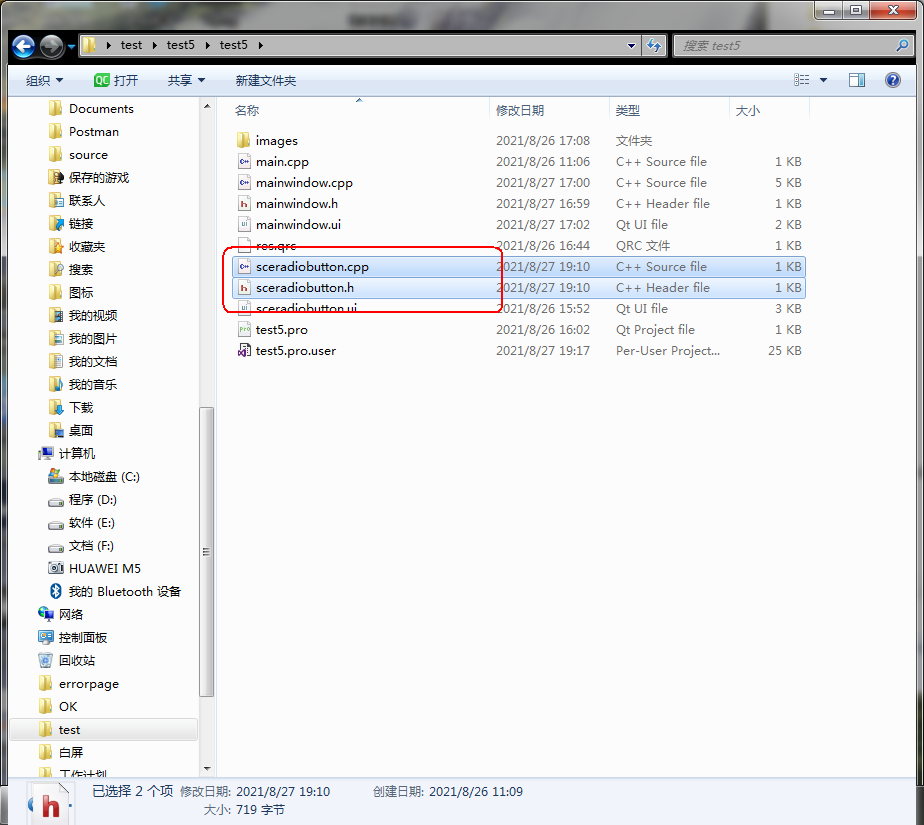
2、将源文件sceradiobutton.h、sceradiobutton.cpp放置于你的项目中并导入

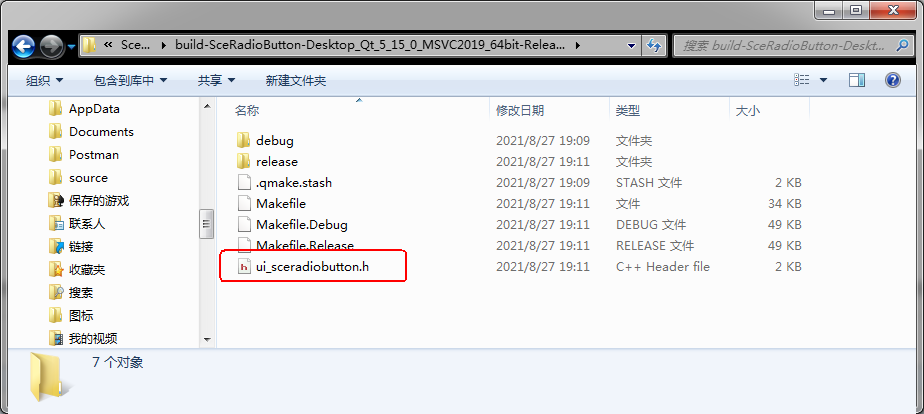
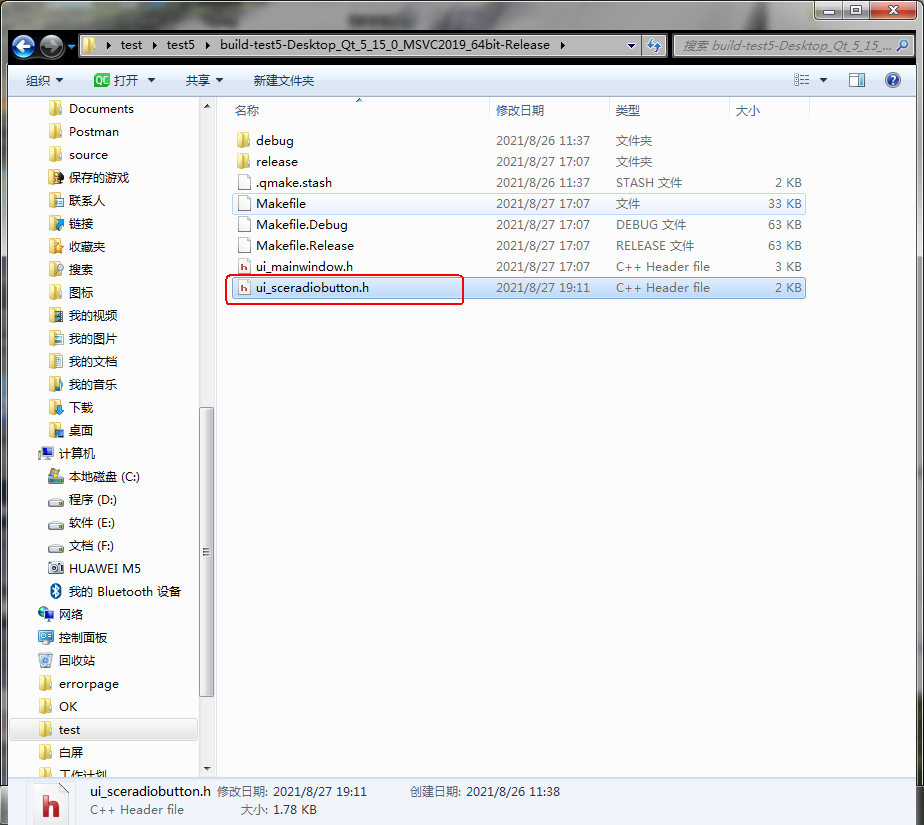
3、将自定义控件编译目录下的 ui_sceradiobutton.h放置于你项目的编译目录下


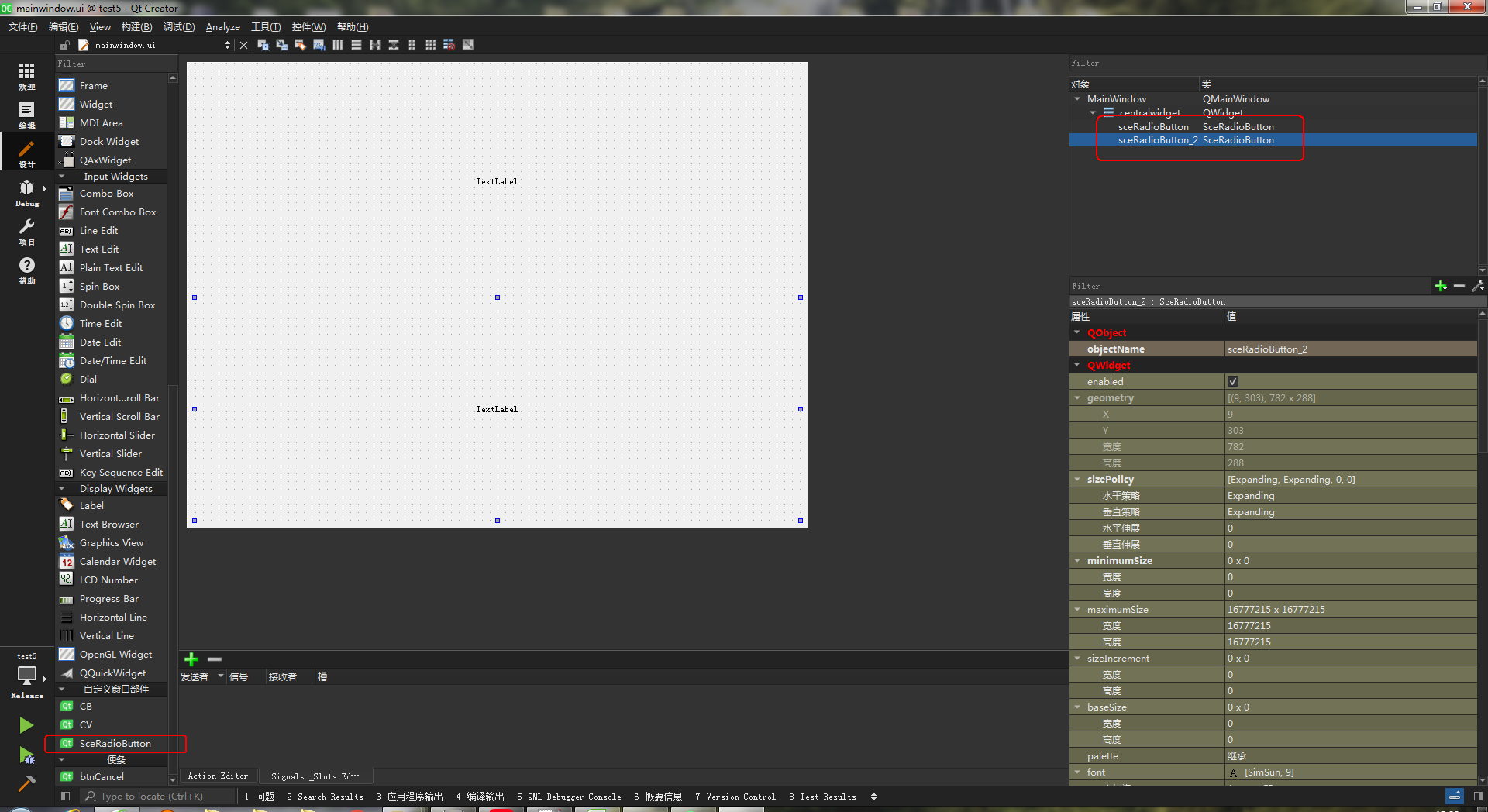
4、在界面上拖放一个控件

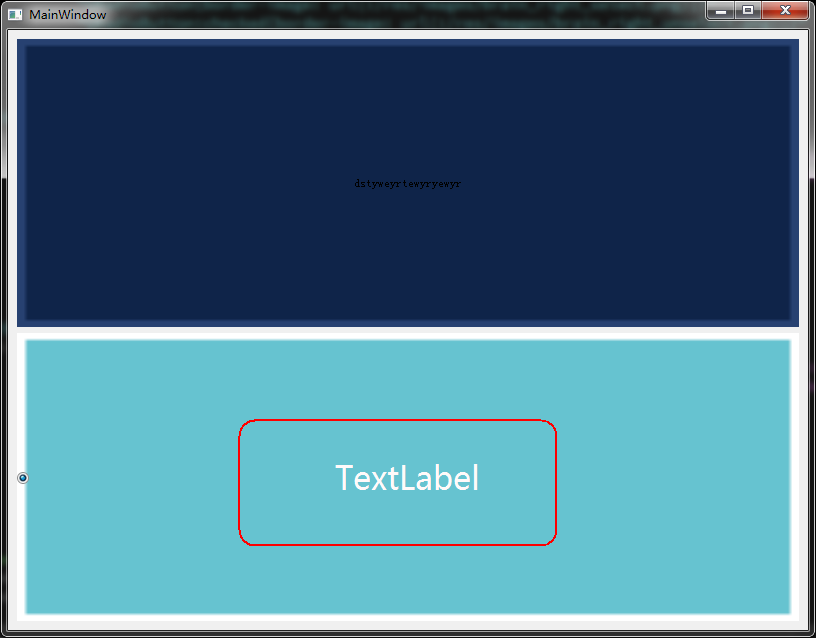
5、运行,RadioButton文本居中了!

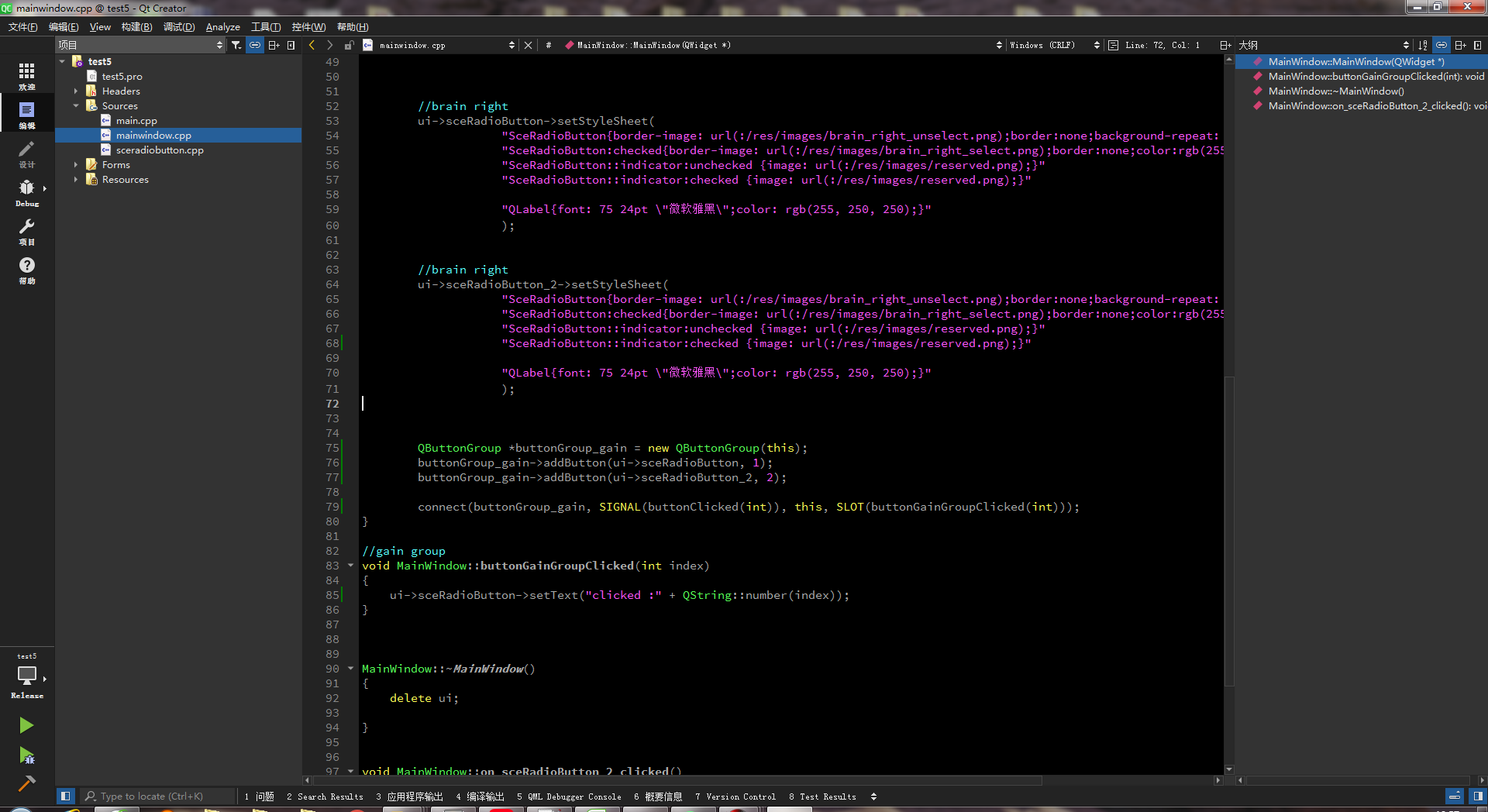
设置styleSheet,供参考


三、注意事项
1、控件的版本32bit/64bit需要与QTCreator 版本32/64bit保持一致,否则不会在自定义控件列表显示。
2、要以release版本发布。
3、如果涉及到图片资源,在项目中不显示时,请检查:
(1) 将最新ui_sceradiobutton.h文件已经更新到项目中;
(2)涉及的资源文件已经导入到项目中;
(3)资源文件路径与原lib项目资源文件路径一致。


