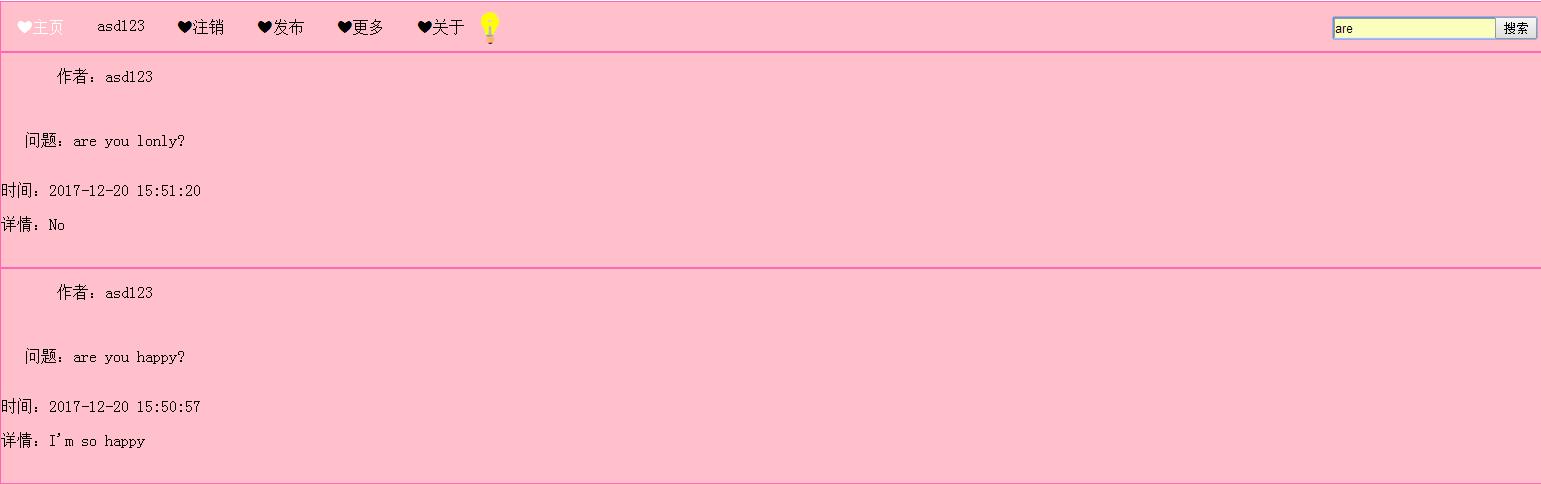
实现搜索功能
2017-12-20 15:57 082何晓琳 阅读(173) 评论(0) 编辑 收藏 举报- 准备视图函数search()
- 修改base.html 中搜索输入框所在的
- <form action="{{ url_for('search') }}" method="get">
- <input name="q" type="text" placeholder="请输入关键字">
- 完成视图函数search()
- 获取搜索关键字
q = request.args.get('q’) - 条件查询
qu = Question.query.filter(Question.title.contains(q)).order_by('-creat_time’) - 加载查询结果:
return render_template('index.html', question=qu)
- 获取搜索关键字
- 组合条件查询
from sqlalchemy import or_, and_
示例:
Lobby.query.filter(
or_(
and_(
Lobby.id == Team.lobby_id,
LobbyPlayer.team_id == Team.id,
LobbyPlayer.player_id == player.steamid
),
and_(
Lobby.id == spectator_table.c.lobby_id,
spectator_table.c.player_id == player.steamid
)
)
)
@app.route('/search/') def search(): qu=request.args.get('q') ques=Question.query.filter( or_( Question.title.contains(qu), Question.detail.contains(qu), ) ).order_by('-creat_time') return render_template('base.html',questions=ques)
<form action="{{ url_for('search') }}"method="get"class="navbar-form"> <input name='q' style="float:right; margin-top:-30px;width:200px;margin-right: 5px;" type="text" name="search" PLACEHOLDER="输入要搜索的内容"> <button style="float:right;margin-top:-30px;margin-right: 5px;" type="submit">搜索</button>