uni-app中使用echarts 方案分享
下载echarts

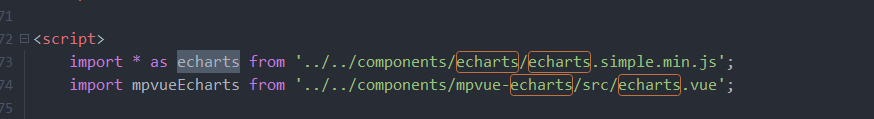
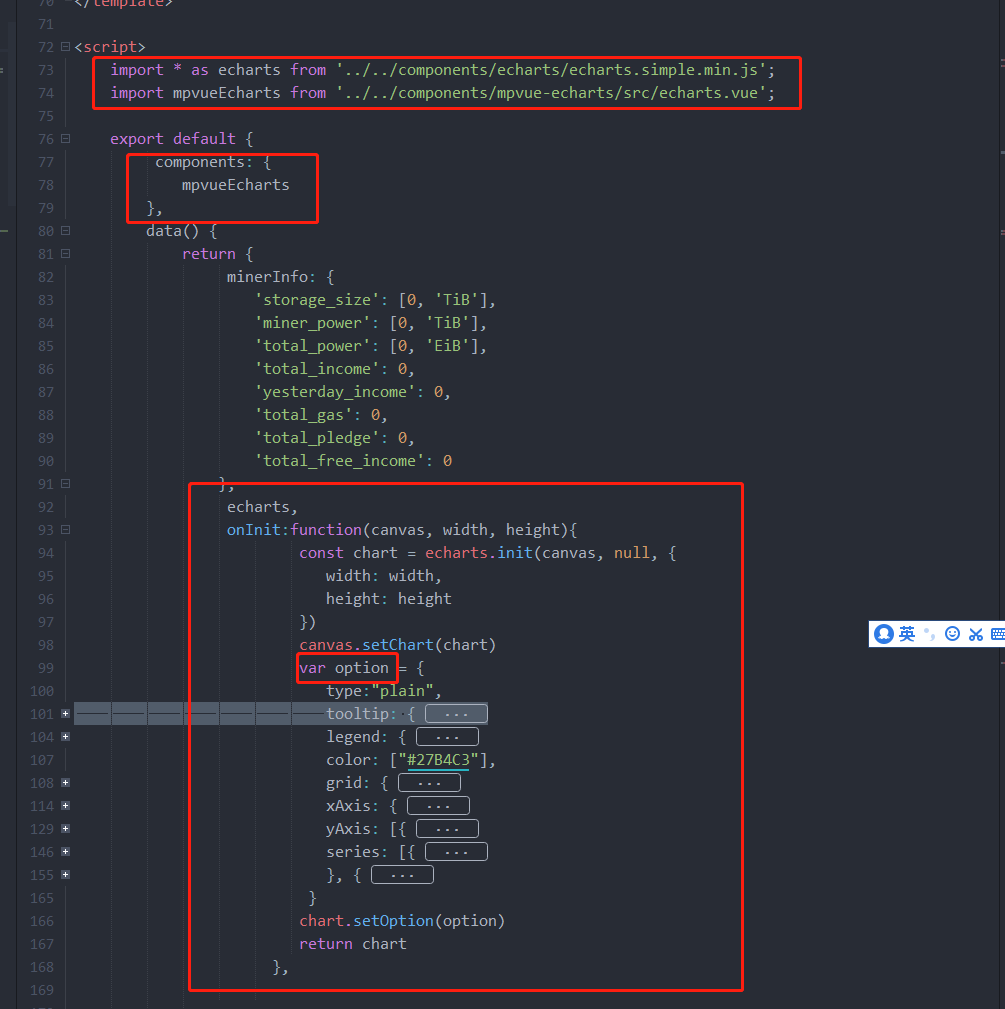
然后在需要使用到的页面引入

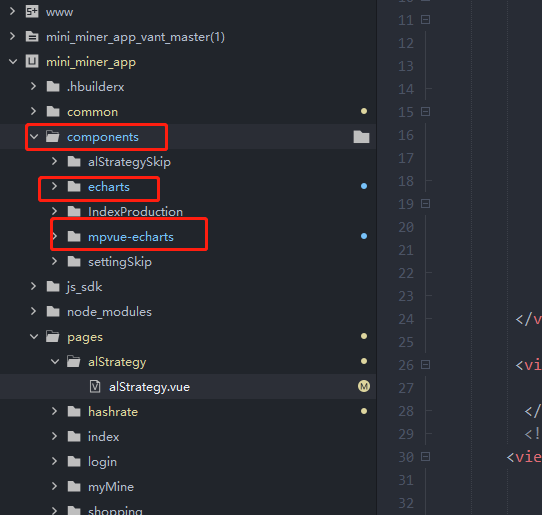
我这里是放在components下面

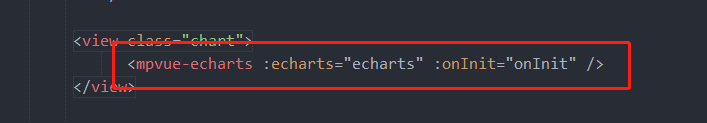
然后在页面上写上


option可以自己在文档上配置自己需要的 配置网址: https://echarts.apache.org/zh/option.html#legend.type
亲测有效 app也兼容
两个文件可以在到HBulder插件市场下载
我这里用的是


下载后解压

大概这样就可以了
页面:
<view class="chart">
<mpvue-echarts :echarts="echarts" :onInit="onInit" />
</view>
data:
components: {
mpvueEcharts
},
echarts,
onInit:function(canvas, width, height){
const chart = echarts.init(canvas, null, {
width: width,
height: height
})
canvas.setChart(chart)
var option = {
type:"plain",
tooltip: {
trigger: "axis"
},
legend: {
data:["联合有效算力","独立有效算力"],
},
color: ["#27B4C3"],
grid: {
top: "15%",
left: "12%",
right: "6%",
bottom: "10%"
},
xAxis: {
boundaryGap: !1,
axisTick: {
inside: !0,
lineStyle: {
color: "#1A1A1A"
}
},
axisLine: {
lineStyle: {
color: "#1A1A1A"
}
},
data: ['00:00','02:00','04:00','06:00','08:00','10:00',]
},
yAxis: [{
name: "TiB",
type: "value",
axisTick: {
show: true
},
axisLine: {
show: true
},
splitLine: {
lineStyle: {
type: "dashed",
color: "#E6E6E6"
},
show: true
}
}],
series: [{
name: '联合有效算力',
type: "line",
symbol: "none",
itemStyle: {
color: "#27B4C3"
},
data: [50, 200, 306, 100, 100, 200]
}, {
name: '独立有效算力',
type: "line",
symbol: "none",
itemStyle: {
color: "#1E90FF"
},
data: [5, 20, 36, 10, 10, 20]
}]
}
chart.setOption(option)
return chart
},



