axios是一个类库,基于promise管理的ajax库,常用于ajax请求,常用请求方式:
get 一般用于获取数据、post 提交数据(表单数据+文件上传)、put 更新或编辑数据,所有数据推送到后端、patch 更新数据,只将修改的数据推送到后端、delete 删除数据
起步 | Axios 中文文档 | Axios 中文网 (axios-http.cn)
特点
从浏览器中创建 XMLHttpRequests
从 node.js 创建 http 请求
支持 Promise API
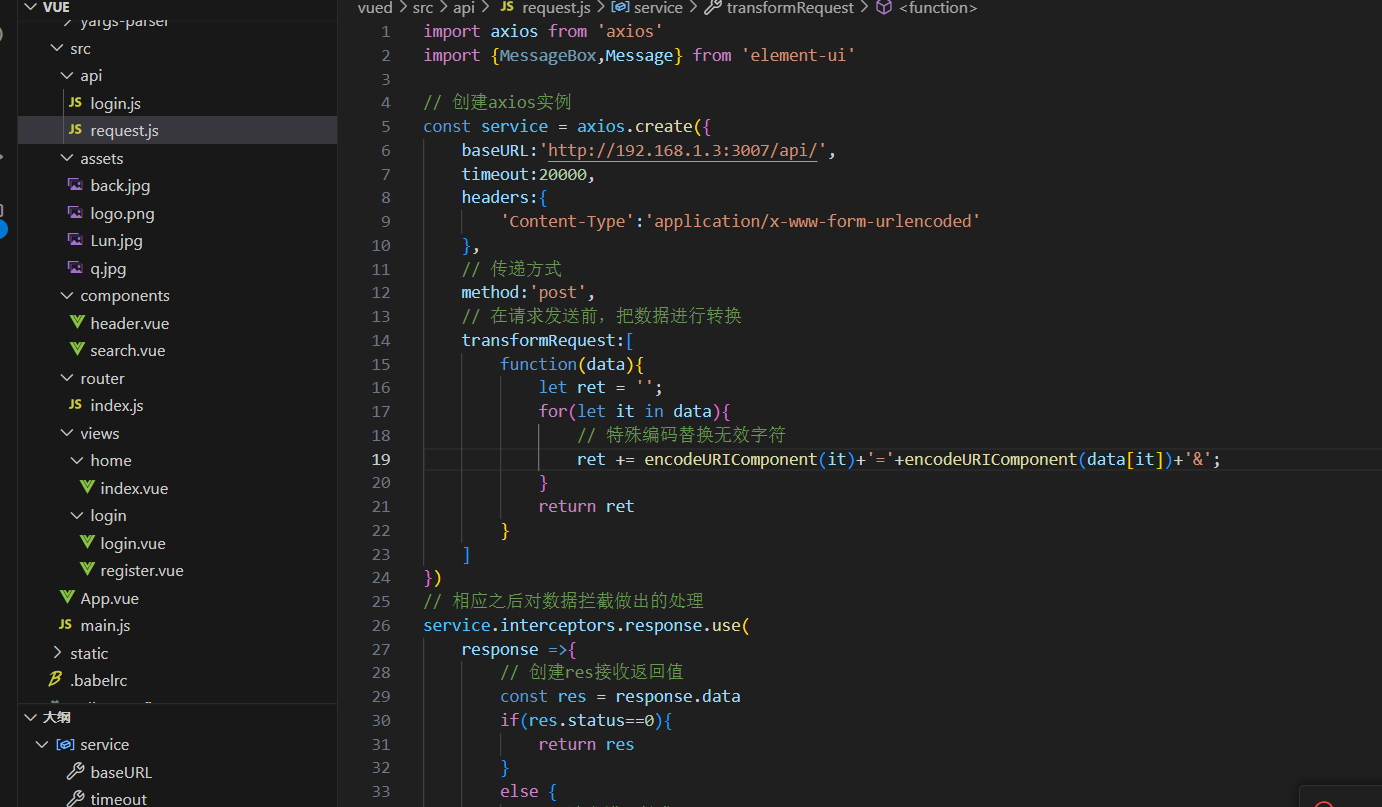
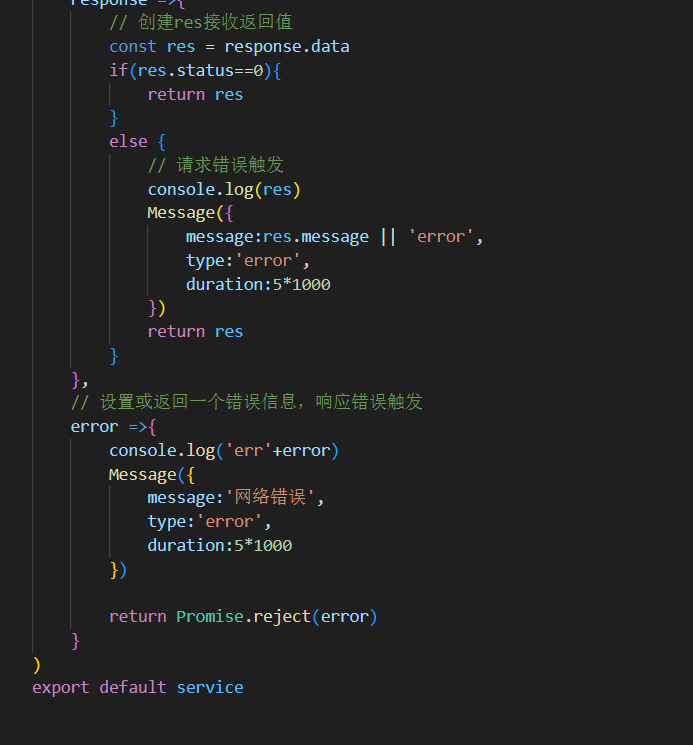
拦截请求和响应
转换请求数据和响应数据
取消请求
自动转换 JSON 数据
客户端支持防御 XSRF
从浏览器中创建 XMLHttpRequests
从 node.js 创建 http 请求
支持 Promise API
拦截请求和响应
转换请求数据和响应数据
取消请求
自动转换 JSON 数据
客户端支持防御 XSRF
安装:
npm install axios
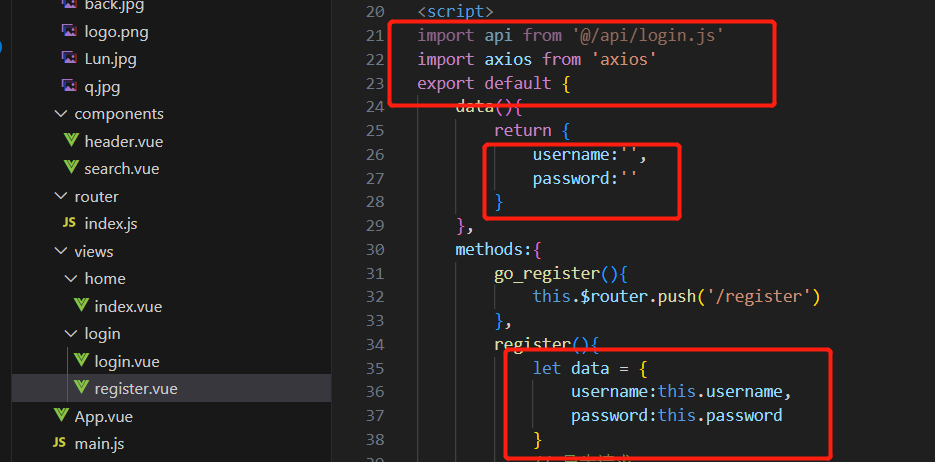
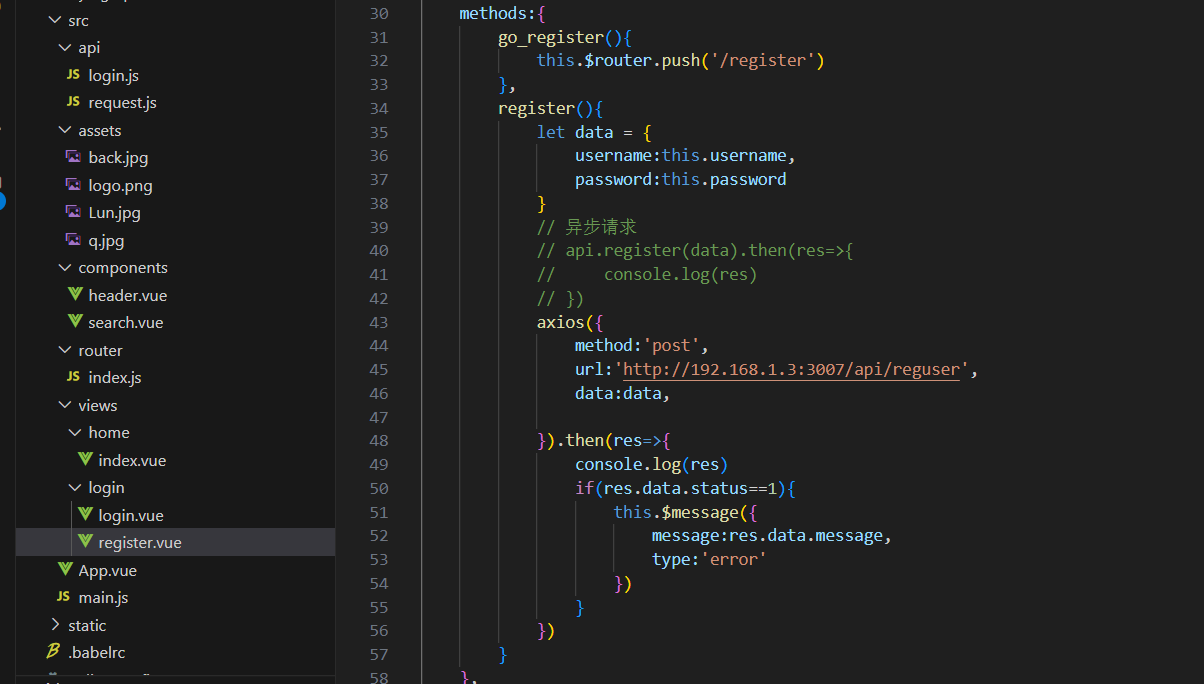
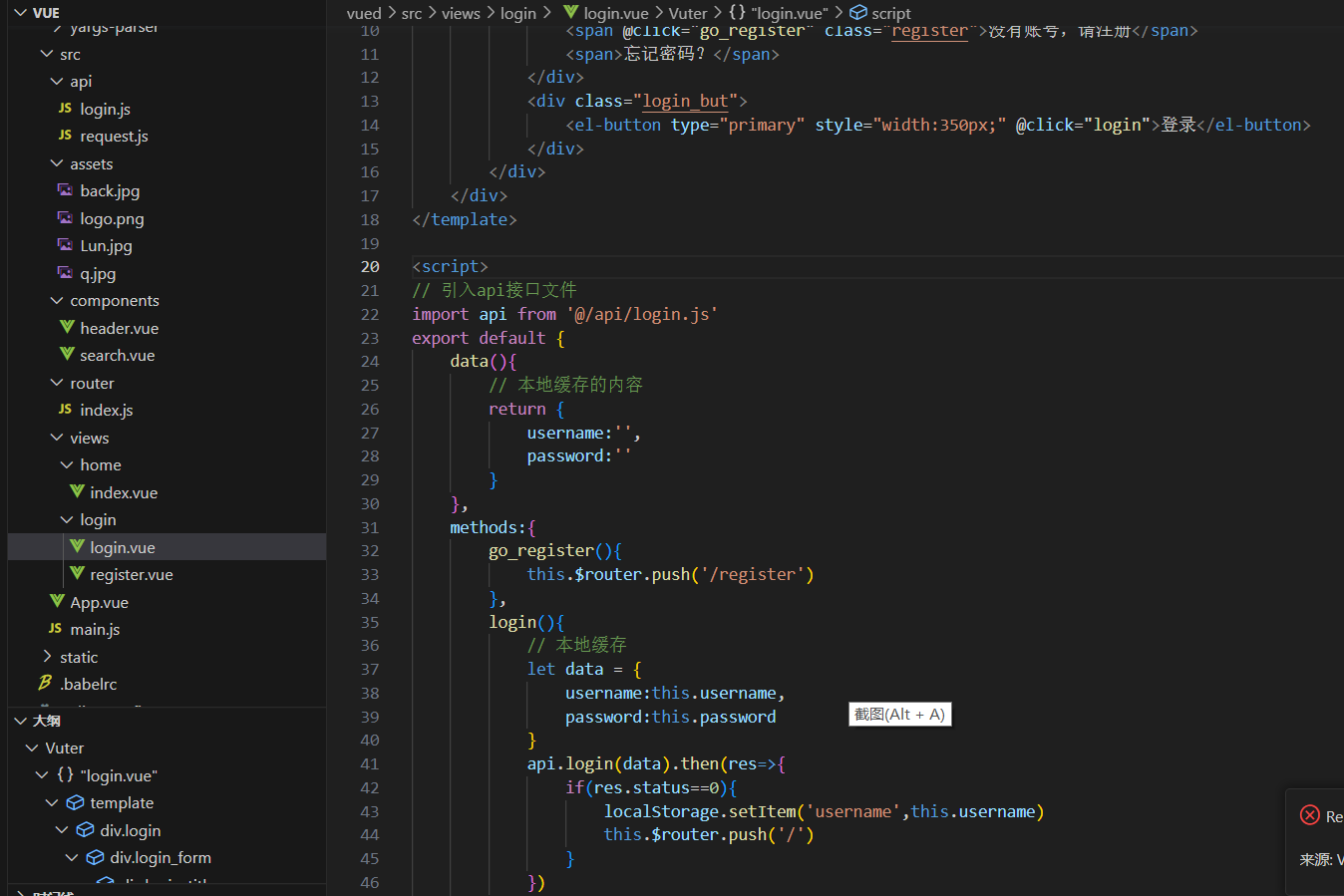
实现注册控制台打印,引用axios ,封装js文件,完成需要在vue文件里导入文件,使用v-model获取到用户名密码的值,



export default在一个模块或者一个文件里只能有一个, export,import可以有多个
在登录按钮方法里请求

登录之后跳转到主页面使用$router.push('路径'),跳转之后,右上角你好,请登录,转变成用户名,先判断是否登录储存username数据,可在标签上添加 v-if 判断,修改原本的文本信息,变成你好,{{ username }},获取储存在本地的username显示即可

额外知识:
vue.use(ElementUI)
是扩充elementui组件到vue上
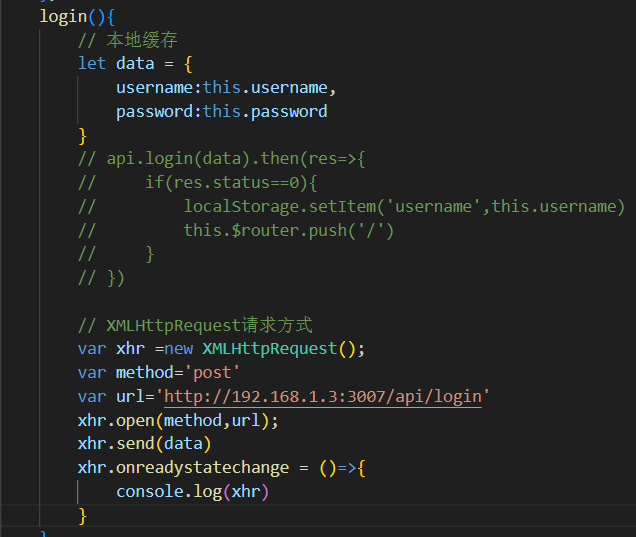
ajax是异步请求,不需要更新全部页面,通过xmlHttprequest对象向服务器请求数据,xmlHttprequest是js里,XMLHttpRequest 对象用于在后台与服务器交换数据。
XMLHttpRequest > ajax(基于jquery库,是简化js库) > axios

代码改变世界~



