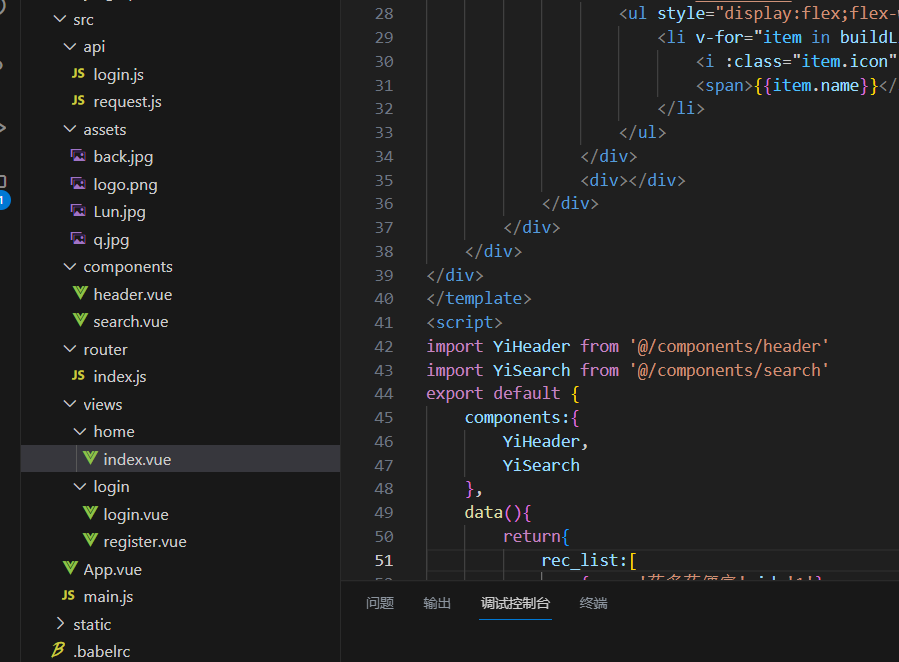
单独整理一个vue组件
做京东界面时,单独整理一个头部界面为vue组件,分好页面之间的布局
页面跳转 在div 模块写上
<span @click="go_register">免费注册</span>
在export 写好方法进行页面的一个跳转
export default {
data(){
return{
// 获取本地存储的值
username:localStorage.getItem('username'),
}
},
methods:{
go_login(){
this.$router.push('/login')
},
go_register(){
this.$router.push('/register')
}
}
}
整理好单独的vue文件之后,在主页面里添加所需vue文件
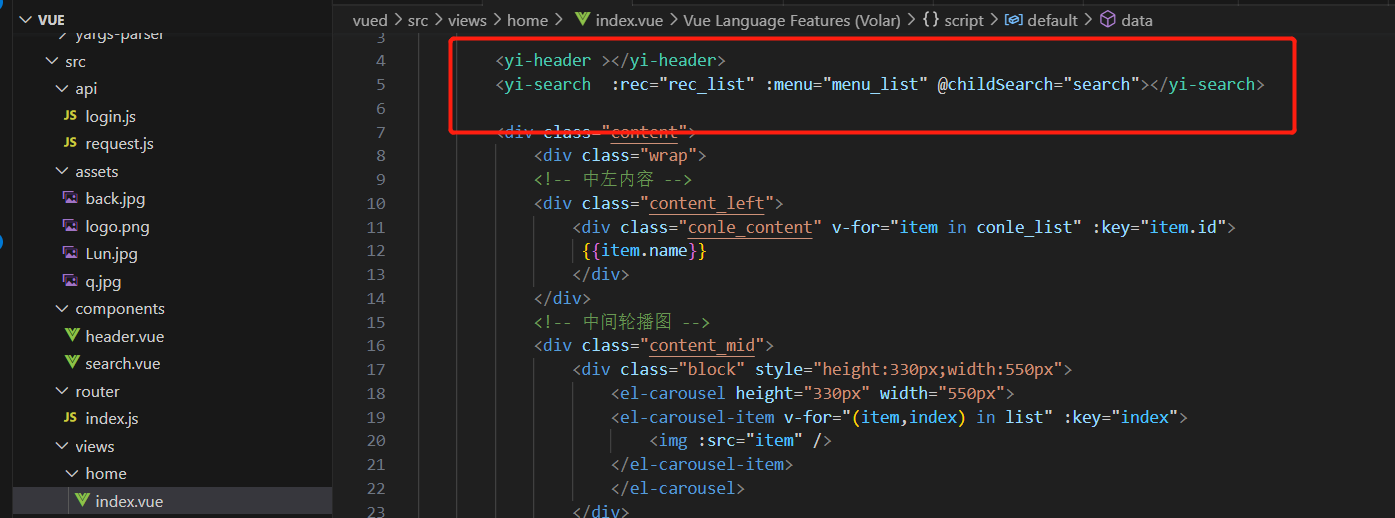
import 是导入的意思,来自哪里的路径,创建好之后需要在components里传值(第一次自己写的时候忘记传值了)

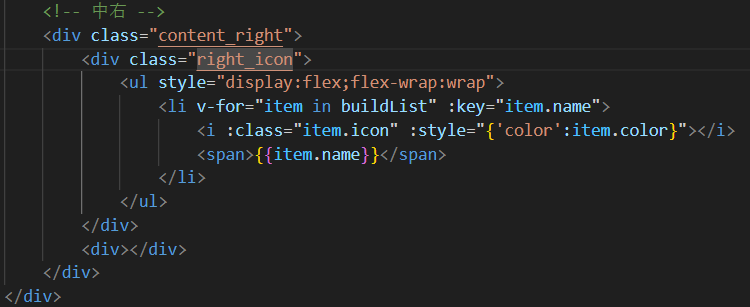
再放到指定的位置引用即可,图片里的el-...是element-ui组件,可直接使用
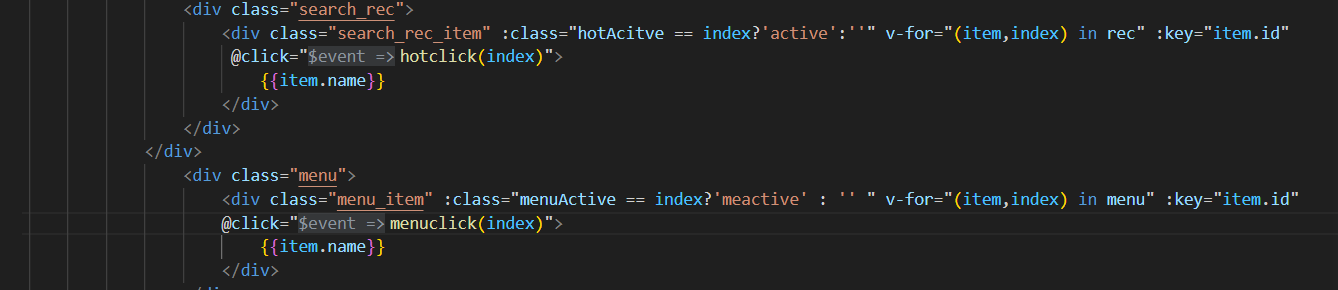
其中使用到v-for遍历,中间的轮播图使用到组件走马灯

注:创建的vue组件需要单独放到components文件下,components:组件 的意思
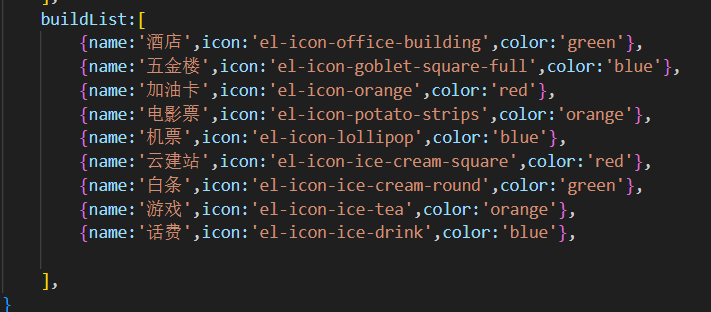
额功能实现:数组遍历,修改颜色,组件的使用,其中有用到flex布局
主要使用到 flex-direction: column;
flex局部的知识总结_flex-direction: column;_Coralpapy的博客-CSDN博客


效果图:

点击火热词变成蓝色
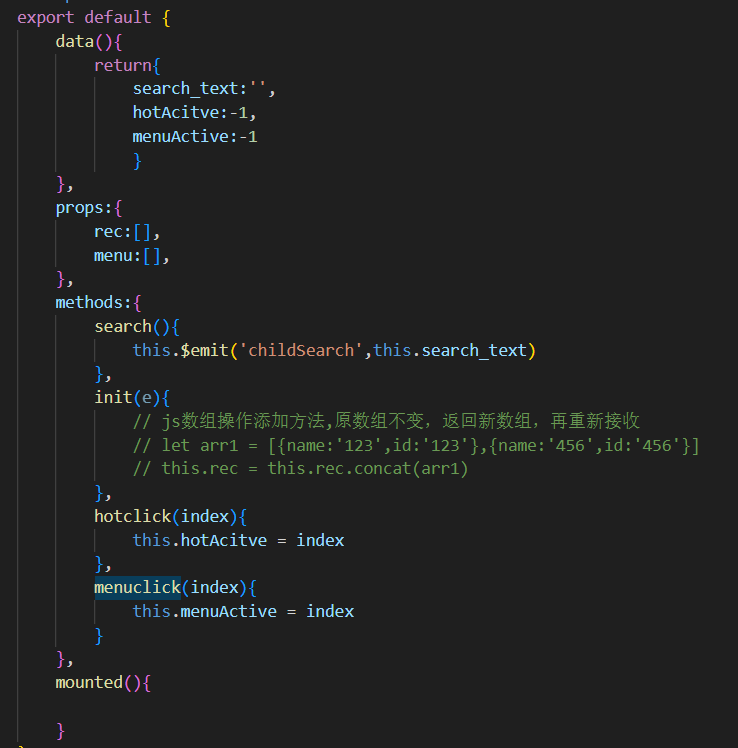
思路:先给一个数组相反的默认值,hotActive:-1,获取点击的值,遍历数组,给一个index,在方法里重新赋值给hotActive,再判断获取到的index是否一致,然后点击变色


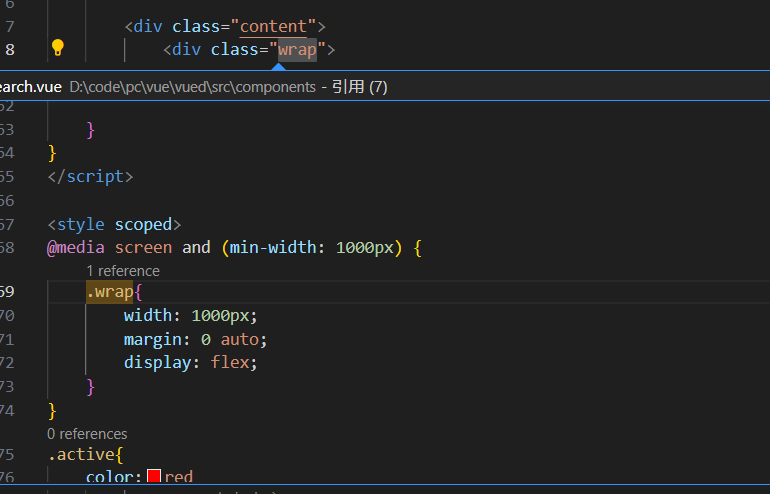
屏幕自适应

代码改变世界~



