浮动一开始是做文字环绕的
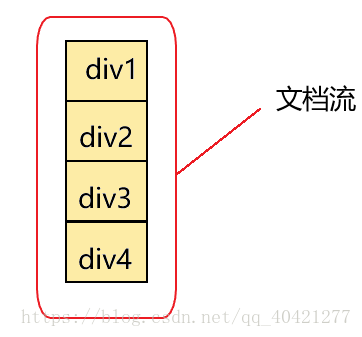
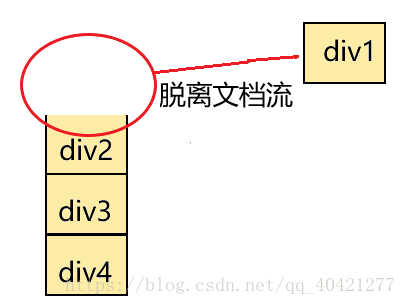
浮动需要添加标准流父级,也就是父盒子。这里要提一下文档流,就是好几个div组成的模块,叫做文档流,然后给其中一个盒子float起来,就代表这个盒子脱离了文档流,下一个div就会填充脱离了文档流div的原本位置。




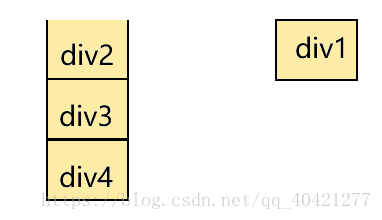
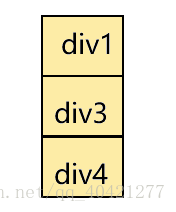
那最后在html网页中我们看到的就是这个画面

div1就是浮动起来的画面,div2补充了div1原本的位置,被div1给挡住了。
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。 Float(浮动),往往是用于图像,但它在布局时一样非常有用。 元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。 一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。 浮动元素之后的元素将围绕它。
使用css属性float:left/right/none 左浮动/右浮动/不浮动(默认)
要记住,浮动的目的是为了让多个块级元素在同一行进行显示
清除浮动的本质是为了解决父级元素因为子级元素浮动高度变为0的问题,也就是我们所说的浮动塌陷的问题。
就像div1浮动了,div2被遮盖,我们所要解决的就是这个问题
第一种解决方法就是添加额外的标签
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <style type="text/css"> 7 .box1 { 8 width: 600px; 10 background-color: black; 11 } 12 .box2 { 13 width: 200px; 14 height: 300px; 15 background-color: pink; 16 } 17 .son1 { 18 width:200px; 19 height:200px; 20 background-color:skyblue; 21 float:left; 22 } 23 .son2 { 24 width: 300px; 25 height: 200px; 26 background-color: white; 27 float: left; 28 } 29 30 .clear1 { 31 clear: both; /*清除浮动的影响*/ 32 } 33 34 </style> 35 </head> 36 <body> 37 <div class="box1"> 38 <div class="son1"></div> 39 <div class="son2"></div> 40 <!--在浮动的盒子后面添加一个空盒子--> 41 <div class="clear1"></div> 42 </div> 43 <div class="box2"></div> 44 45 </body> 46 </html>
第二种方法是给父级添加overflow:hidden
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <style type="text/css"> 7 .box1 { 8 width: 600px; 9 background-color: black; 10 overflow:hidden; 11 } 12 .box2 { 13 width: 600px; 14 height: 300px; 15 background-color: pink; 16 } 17 .son1 { 18 width:200px; 19 height:200px; 20 background-color:skyblue; 21 float:left; 22 } 23 .son2 { 24 width: 300px; 25 height: 200px; 26 background-color: white; 27 float: left; 28 } 29 30 </style> 31 </head> 32 <body> 33 <div class="box1"> 34 <div class="son1"></div> 35 <div class="son2"></div> 36 </div> 37 <div class="box2"></div> 38 39 </body> 40 </html>
第三种方法使用伪元素清除浮动(给父级添加)
在盒子后面添加一个
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <style type="text/css"> 7 .box1 { 8 width: 600px; 9 background-color: black; 10 } 11 .box2 { 12 width: 600px; 13 height: 300px; 14 background-color: pink; 15 } 16 .son1 { 17 width:200px; 18 height:200px; 19 background-color:skyblue; 20 float:left; 21 } 22 .son2 { 23 width: 300px; 24 height: 200px; 25 background-color: white; 26 float: left; 27 } 28 .clearfix:after { 29 content:".";/*内容为小点,尽量加不要空*/ 30 display:block;/*转换为块级元素*/ 31 height:0; 32 visibility:hidden;/*隐藏盒子*/ 33 clear:both;/*清除浮动*/ 34 } 35 .clearfix { 36 *zoom:1; /* *代表ie6,7能识别的特殊符号 */ 37 } 38 </style> 39 </head> 40 <body> 41 <div class="box1 clearfix"> 42 <div class="son1"></div> 43 <div class="son2"></div> 44 </div> 45 <div class="box2"></div> 46 47 </body> 48 </html>
最终效果

第四种方法是设置双伪元素清除浮动(比较常用)
在盒子前面后面添加
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <style type="text/css"> 7 .father { 8 border:1px solid red; /*不清楚父亲高度的时候,让里面的内容自动撑开盒子*/ 9 } 10 11 .damao { 12 width: 100px; 13 height: 100px; 14 background-color: pink; 15 float:left; 16 } 17 18 .ermao { 19 width: 150px; 20 height: 100px; 21 background-color: purple; 22 float: left; 23 } 24 25 .xiaomi { 26 width: 300px; 27 height: 120px; 28 background-color: #000; 29 } 30 31 .clearfix:before, .clearfix:after { 32 content: " "; 33 display: table; 34 } 35 36 .clearfix:after { 37 clear: both 38 } 39 40 .clearfix:after { 41 *zoom: 1; 42 } 43 </style> 44 </head> 45 <body> 46 <div class="father clearfix"> 47 <div class="damao"></div> 48 <div class="ermao"></div> 49 </div> 50 <div class="xiaomi"></div> 51 52 </body> 53 </html>
最终显示的效果就是这样

详情点击下方
代码改变世界~



