bootstrap表单与导航栏
什么是bootstrap
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。为了完成结对作业的前端界面,我们使用了bootstrap。
为什么选择bootstrap
- 移动设备优先:自 Bootstrap 3 起,框架包含了贯穿于整个库的移动设备优先的样式。
- 浏览器支持:所有的主流浏览器都支持 Bootstrap。如:Internet Explorer Firefox Opera Google Chrome Safari
- 容易上手:只要您具备 HTML 和 CSS 的基础知识,您就可以开始学习 Bootstrap。
- 响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机。更多有关响应式设计的内容详见 Bootstrap 响应式设计。
- 技术的主要攻克点是你对bootstrap文档的阅读能力,通过使用bootstrap规定的组件,来实现作业要求的功能,在本次作业里使用到最多的是表单与导航栏功能,因此在这里主要介绍这两个技术。
bootstrap的安装
下载地址
引入
<!DOCTYPE html>
<html>
<head>
<title>BootStrap基础入门</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="bootstrap3/css/bootstrap.min.css">
<script type="text/javascript" src="js/jquery.slim.min.js" ></script>
<script type="text/javascript" src="bootstrap3/js/bootstrap.min.js" ></script>
</head>
<body></body>
</html>
bootstrap导航栏
导航条是在您的应用或网站中作为导航页头的响应式基础组件。它们在移动设备上可以折叠(并且可开可关),且在视口(viewport)宽度增加时逐渐变为水平展开模式。
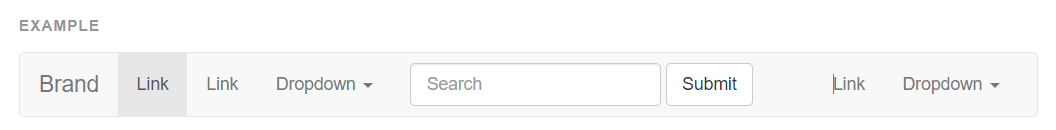
默认图片

默认样式
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
部分介绍
导航栏中可以添加a样式的链接,ui-li形式的下拉框,button形式的按钮与text形式的输入框,用户可以通过JavaScript对导航栏中的组件添加功能。
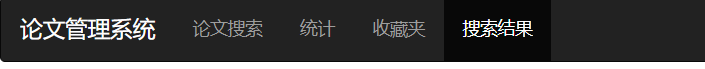
项目样式

项目代码
<nav class="navbar navbar-inverse" >
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<a class="navbar-brand" href="#">论文管理系统</a>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li id="home"><a href="#">论文搜索 <span class="sr-only">(current)</span></a></li>
<li id="statistics"><a href="#">统计</a></li>
<li id="btcollect" ><a href="#">收藏夹</a></li>
<li class="active"><a href="#">搜索结果</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
心得
基于官方代码选取比较适合我们项目的部分,这是网站制作的第一部分,也是最简单入手的一部分。
bootstrap表单
Bootstrap 提供了下列类型的表单布局:垂直表单(默认)内联表单 水平表单 项目中的表单为垂直表单
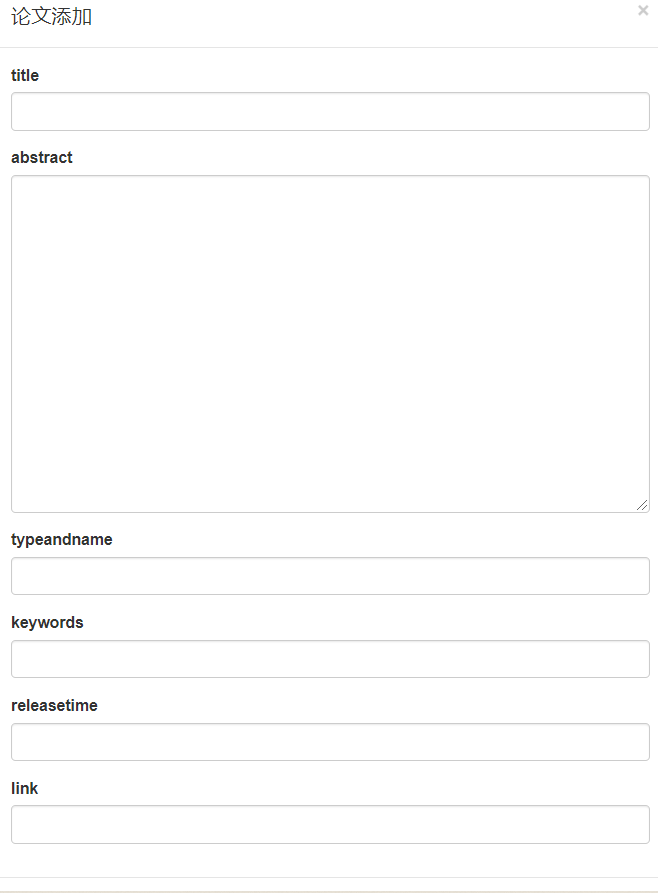
项目展示

项目代码
<form>
<div class="form-group">
<label for="exampleInputEmail1">title</label>
<input type="textarea" class="form-control" id="title" >
</div>
<div class="form-group">
<label for="exampleInputEmail1">abstract</label>
<textarea type="textarea" class="form-control" id="abstract" row="5" style="height: 400px;"></textarea>
</div>
<div class="form-group">
<label for="exampleInputEmail1">typeandname</label>
<input type="textarea" class="form-control" id="typeandyear" >
</div>
<div class="form-group">
<label for="exampleInputEmail1">keywords</label>
<input type="textarea" class="form-control" id="keywords" >
</div>
<div class="form-group">
<label for="exampleInputEmail1">releasetime</label>
<input type="textarea" class="form-control" id="releasetime" >
</div>
<div class="form-group">
<label for="exampleInputEmail1">link</label>
</div>
</form>
将表单放置于
.navbar-form之内可以呈现很好的垂直对齐,并在较窄的视口(viewport)中呈现折叠状态。 使用对齐选项可以规定其在导航条上出现的位置。
注意,.navbar-form和.form-inline的大部分代码都一样,内部实现使用了mixin。 某些表单组件,例如输入框组,可能需要设置一个固定宽度,从而在导航条内有合适的展现。
单独的表单控件会被自动赋予一些全局样式。所有设置了.form-control类的<input>、<textarea>和<select>元素都将被默认设置宽度属性为width: 100%;。 将 label 元素和前面提到的控件包裹在.form-group中可以获得最好的排列。
心得
表单在我们的项目中占据很大一部分比重,为我们的数据输入和文本提供了模型和传入方式。
总结
bootstrap是一个十分好用的框架,帮助我们解决了不少的问题,少走了许多弯路,可以和vue共同使用,提高我们的编程能力和解决问题的能力。


