结对作业二
| 这个作业属于哪个课程 | 2021春软件工程实践|W班 (福州大学) |
|---|---|
| 这个作业要求在哪里 | 结对作业二 |
| 结对学号 | 221801403 | 221801434 |
| 这个作业的目标 | 1. 学会html知识 2. 完成结对编程 3. 学会部署网站到云服务器 |
| 其他参考文献 | 菜鸟教程 b站 |
git仓库链接和代码规范链接
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | ||
| • Estimate | • 估计这个任务需要多少时间 | 2100 | 2600 |
| Development | 开发 | ||
| • Analysis | • 需求分析 (包括学习新技术) | 200 | 400 |
| • Design Spec | • 生成设计文档 | 60 | 60 |
| • Design Review | • 设计复审 | 30 | 30 |
| • Coding Standard | • 代码规范 (为目前的开发制定合适的规范) | 30 | 45 |
| • Design | • 具体设计 | 120 | 120 |
| • Coding | • 具体编码 | 1500 | 2000 |
| • Code Review | • 代码复审 | 30 | 60 |
| • Test | • 测试(自我测试,修改代码,提交修改) | 30 | 60 |
| Reporting | 报告 | ||
| • Test Repor | • 测试报告 | 60 | 80 |
| • Size Measurement | • 计算工作量 | 10 | 10 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 20 | 15 |
| 合计 | 2100 | 2600 |
网站访问连接
| 账号 | 密码 |
|---|---|
| admin | 123456 |
成品展示
1. 网站登录注册界面,用户可以通过注册登录进入网站首页

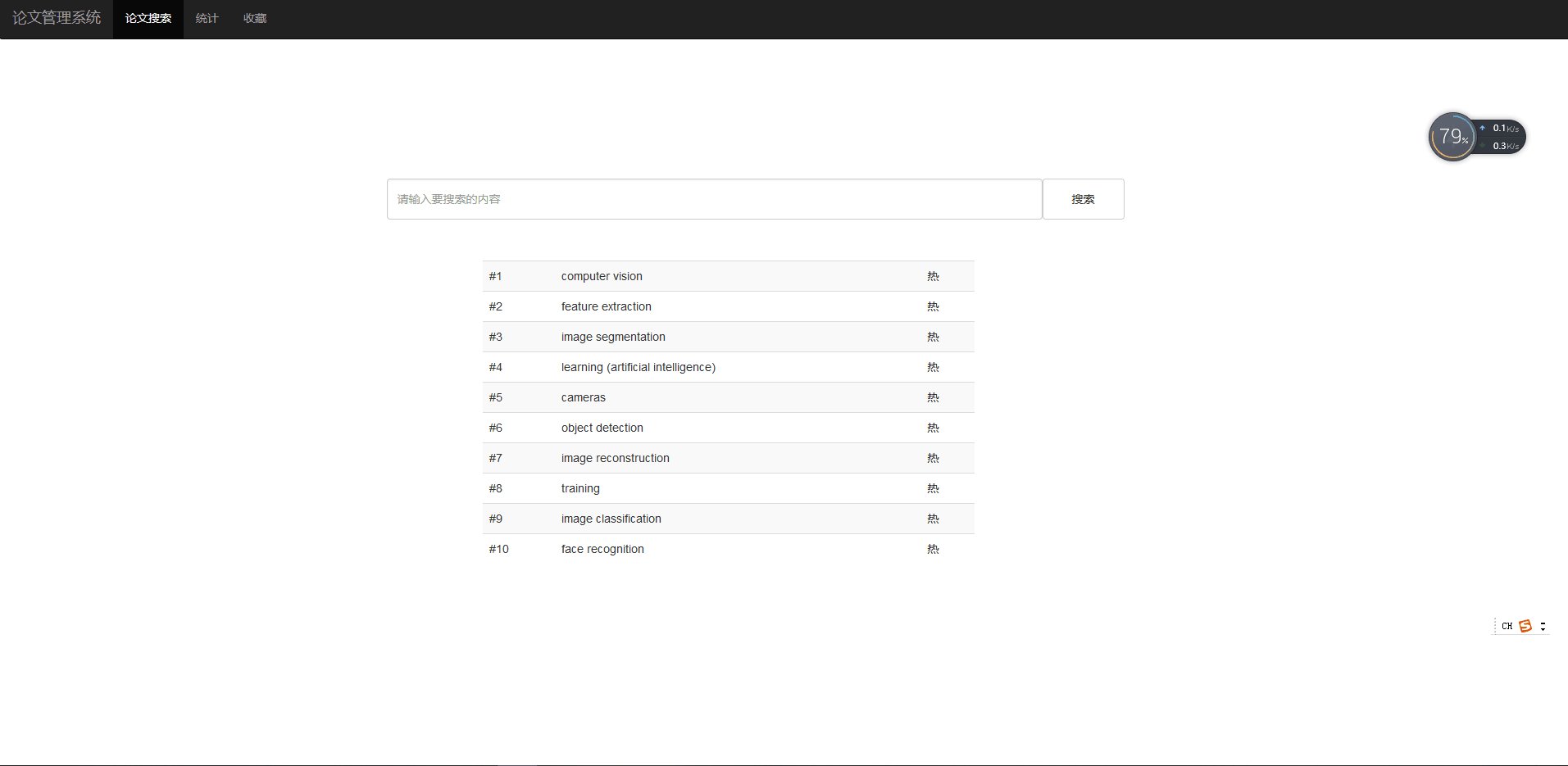
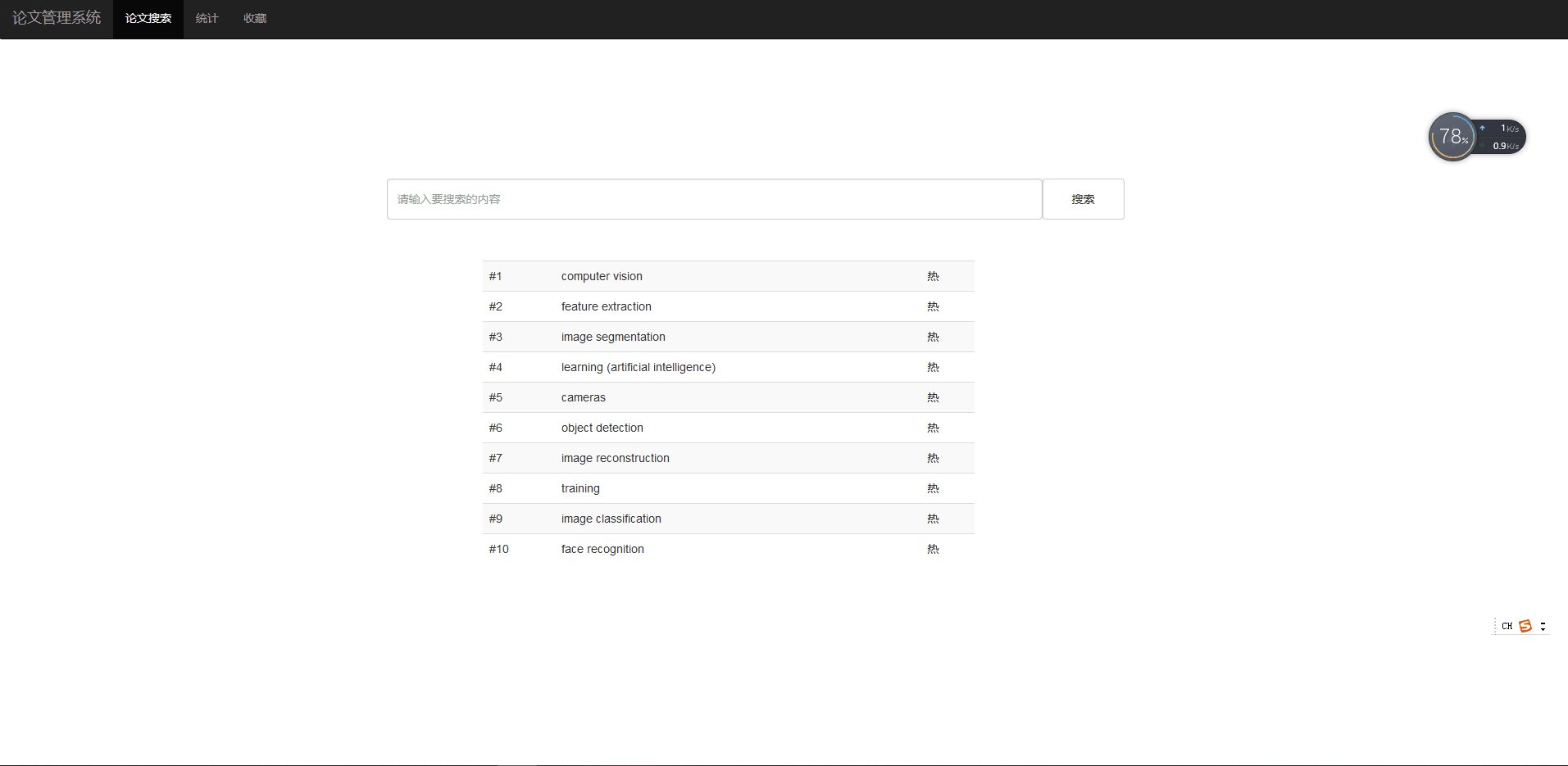
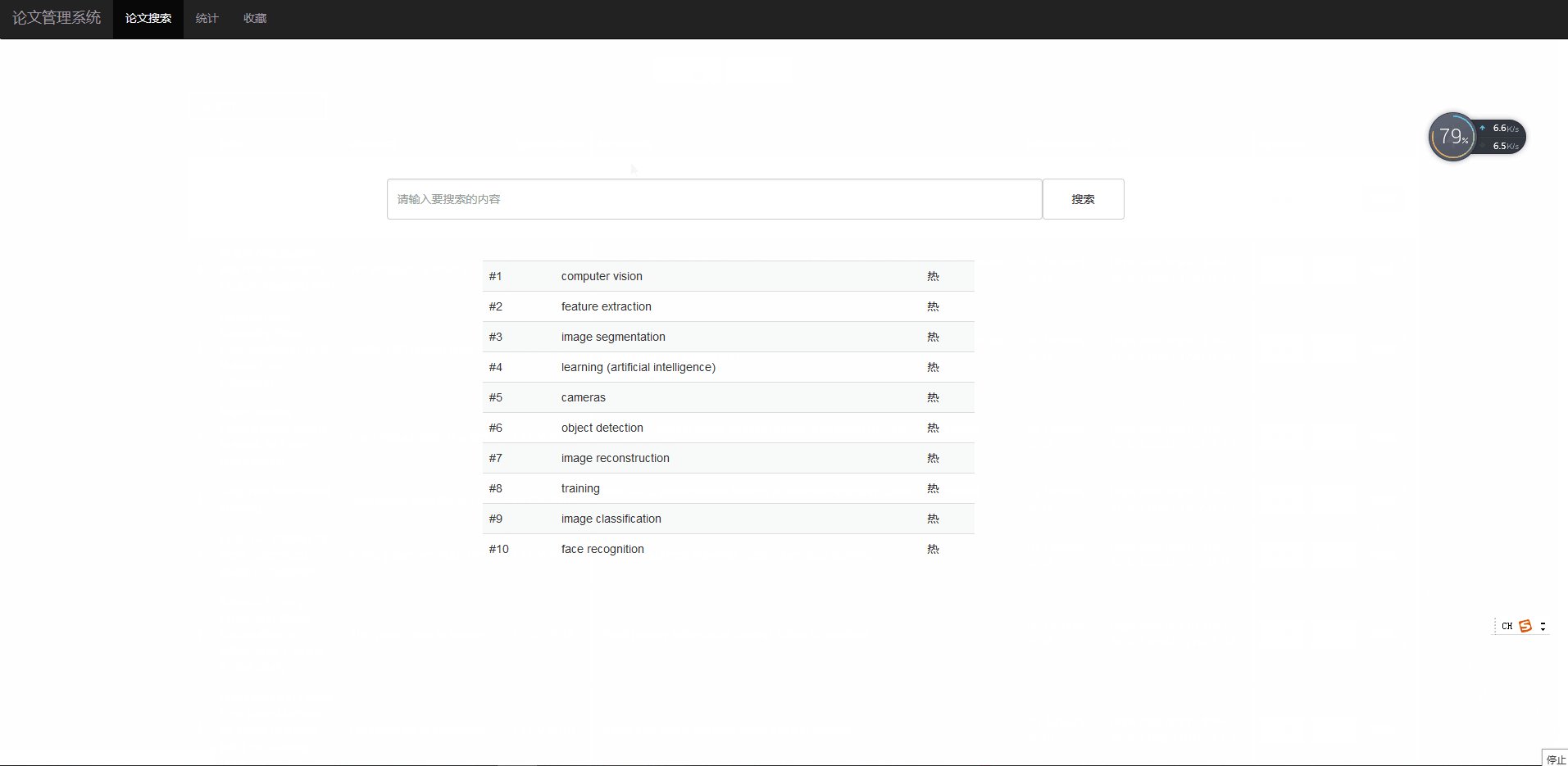
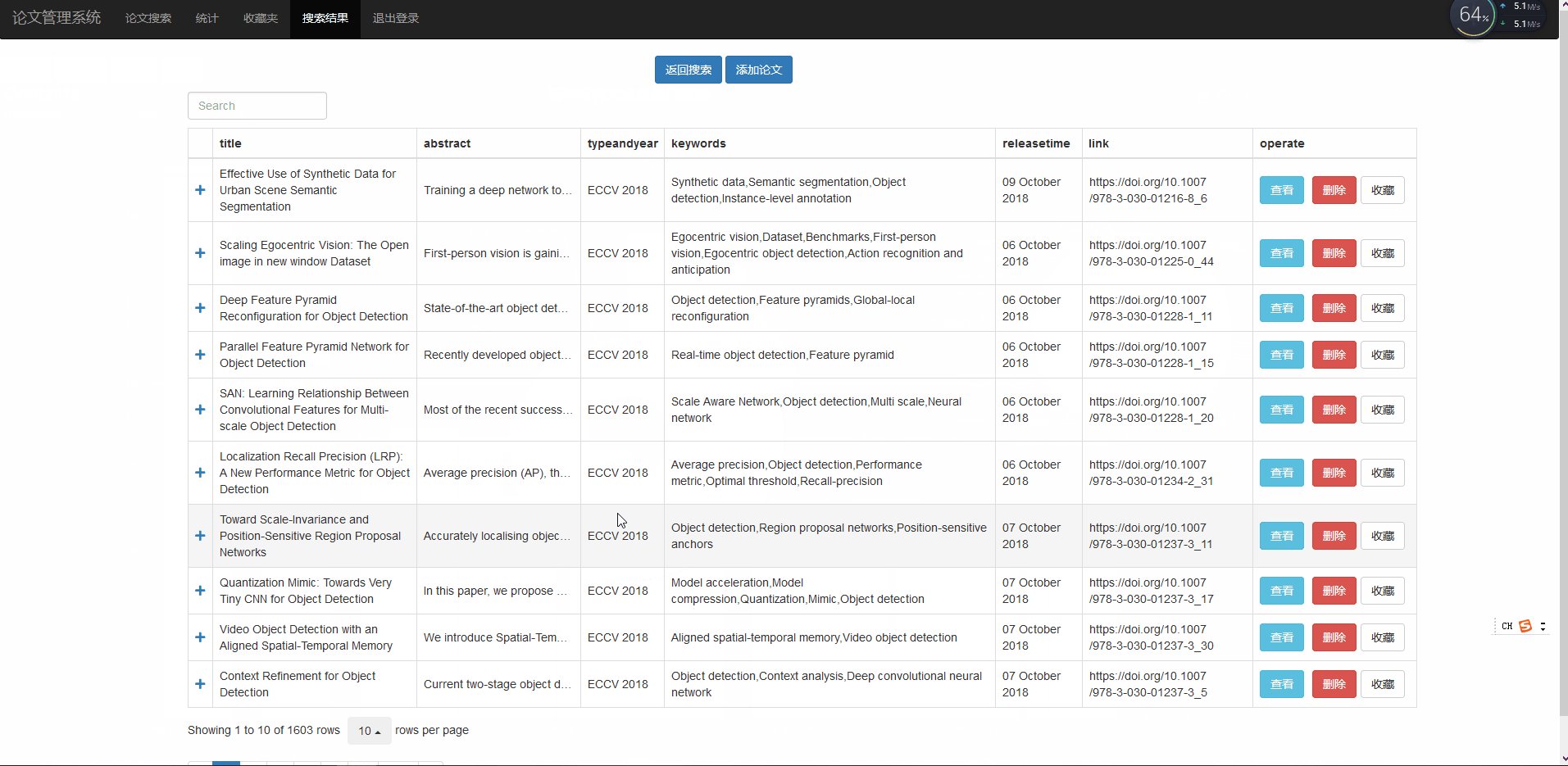
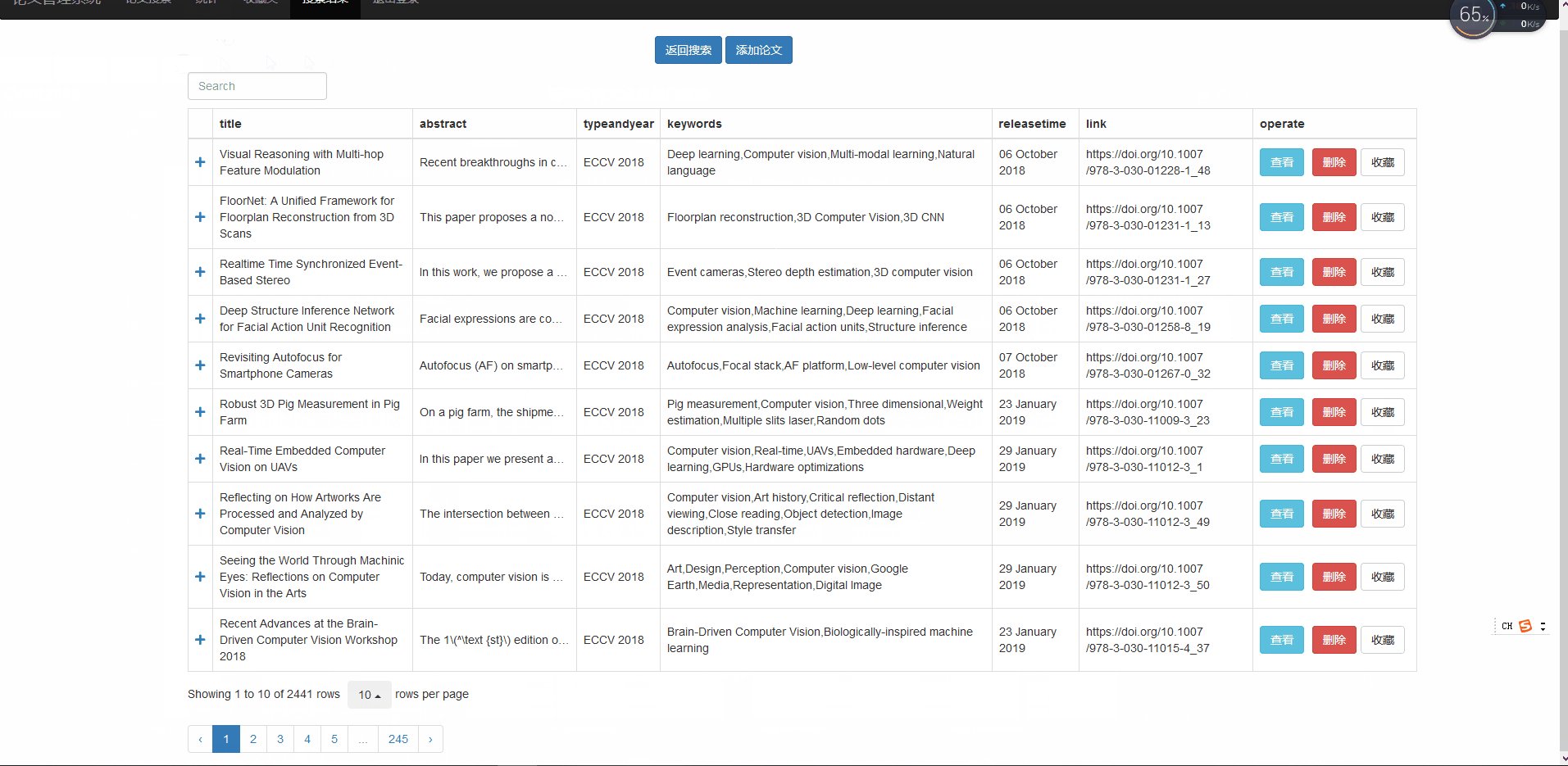
2. 网站首页搜索功能

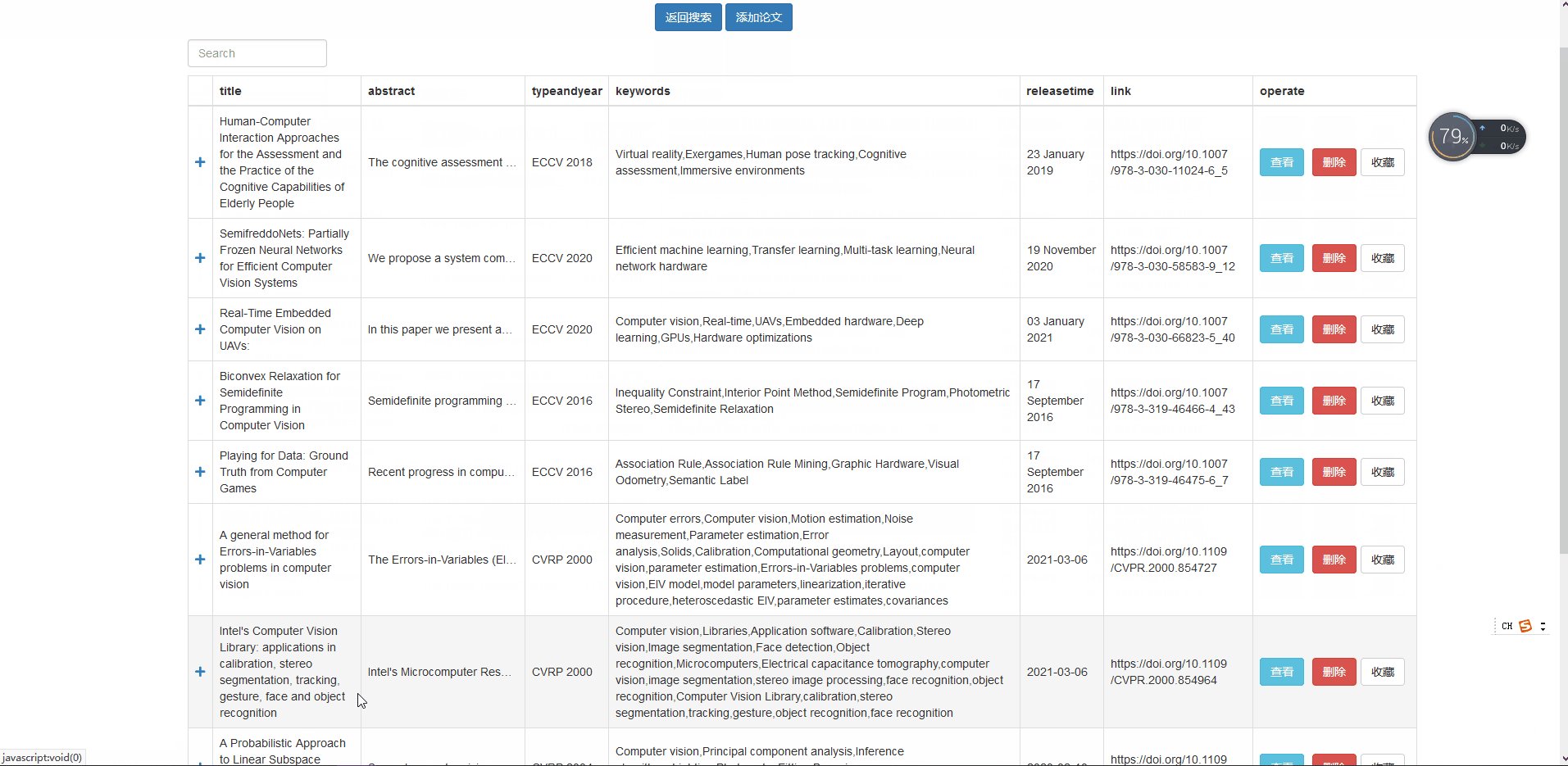
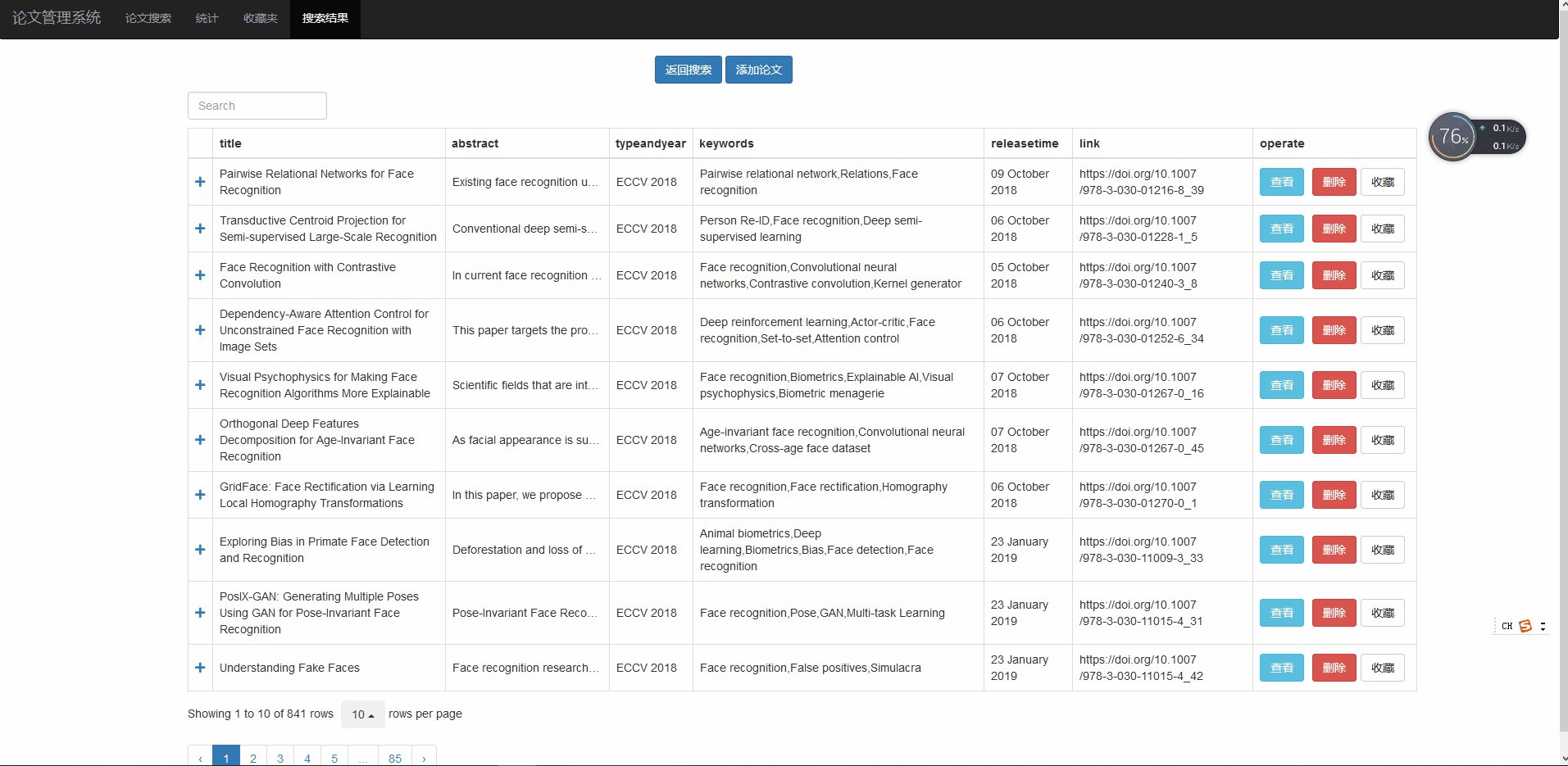
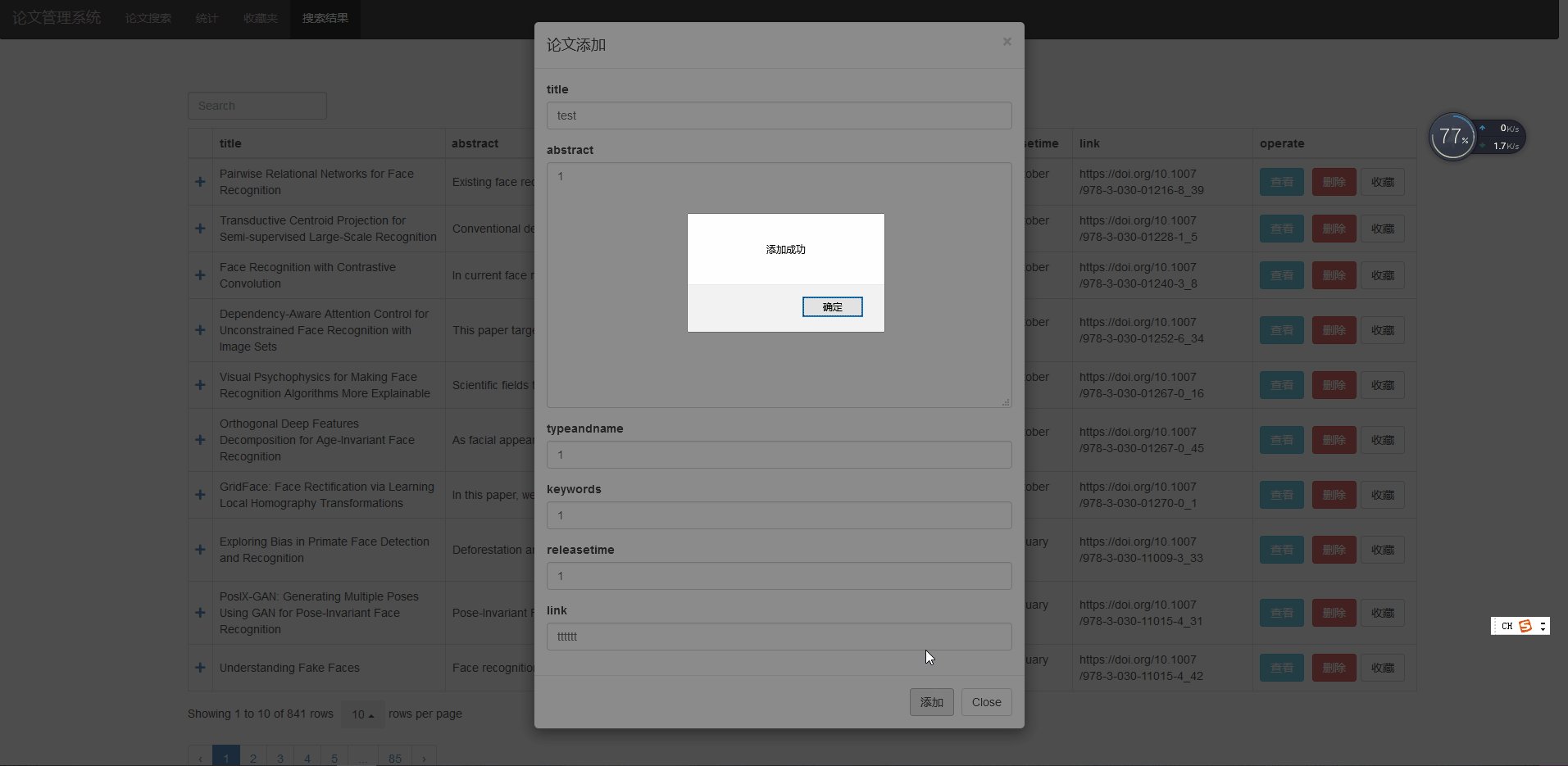
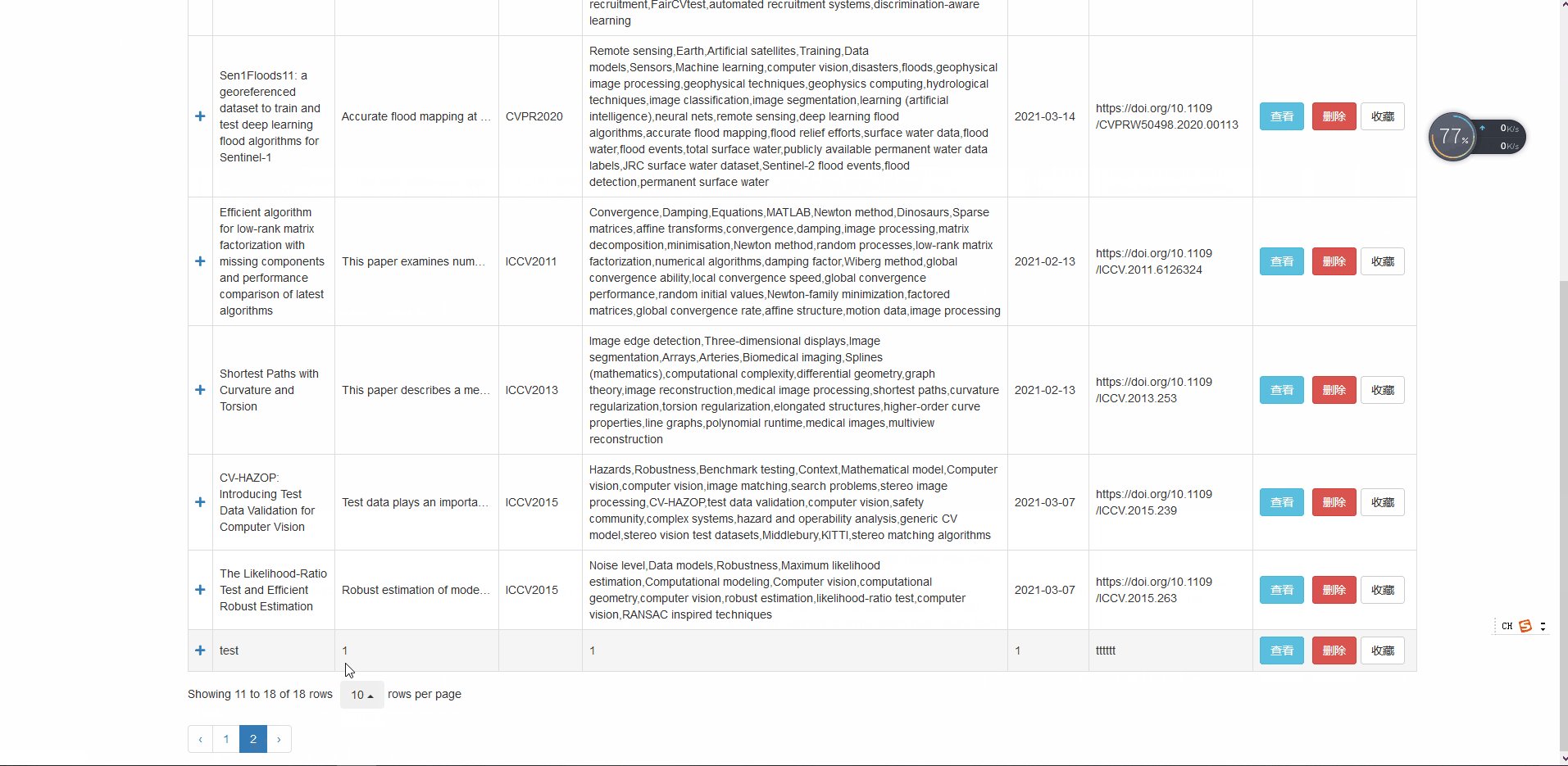
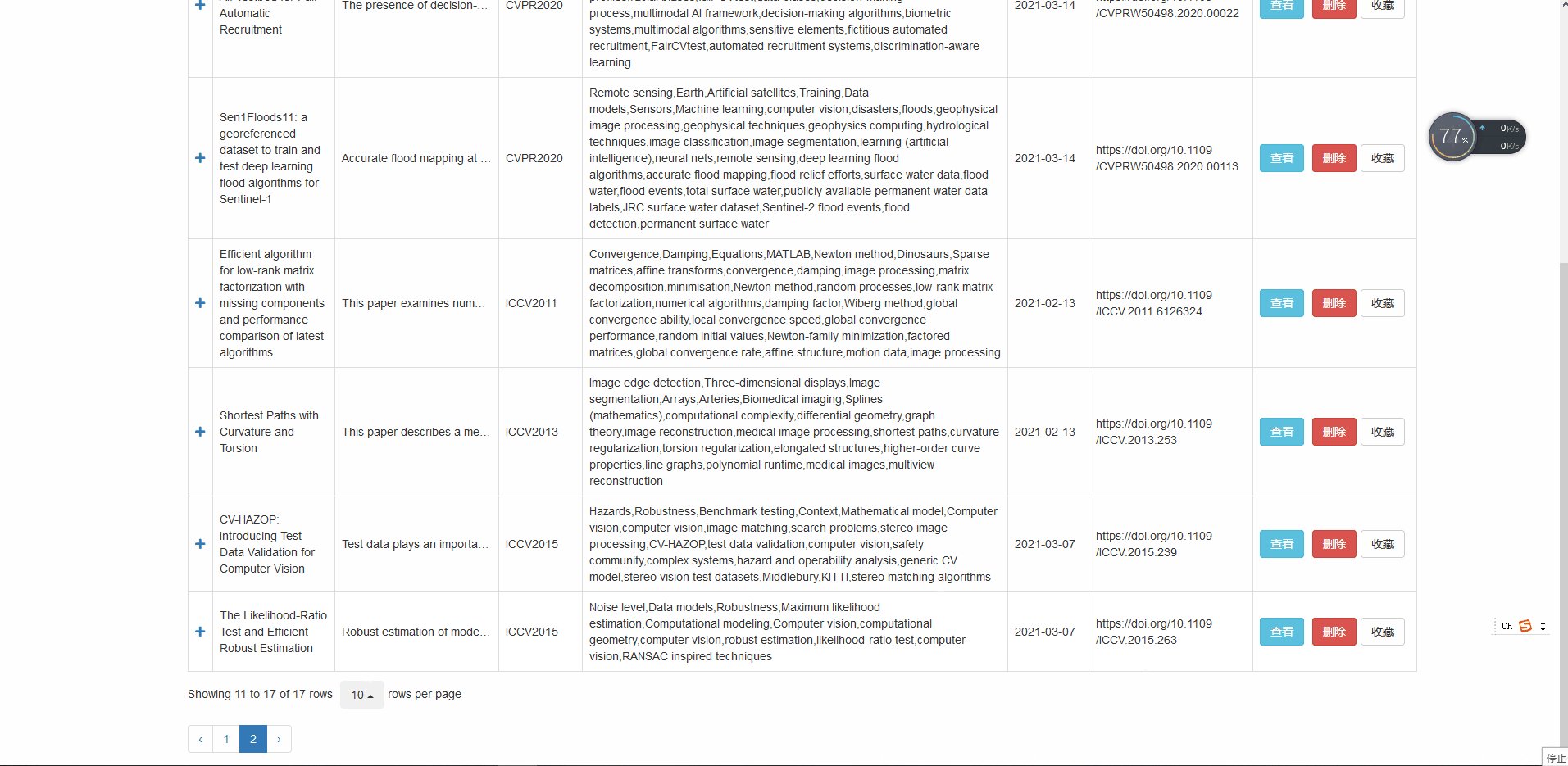
3. 在搜索页面中实现添加论文和删除功能

4. 网站首页热度词跳转

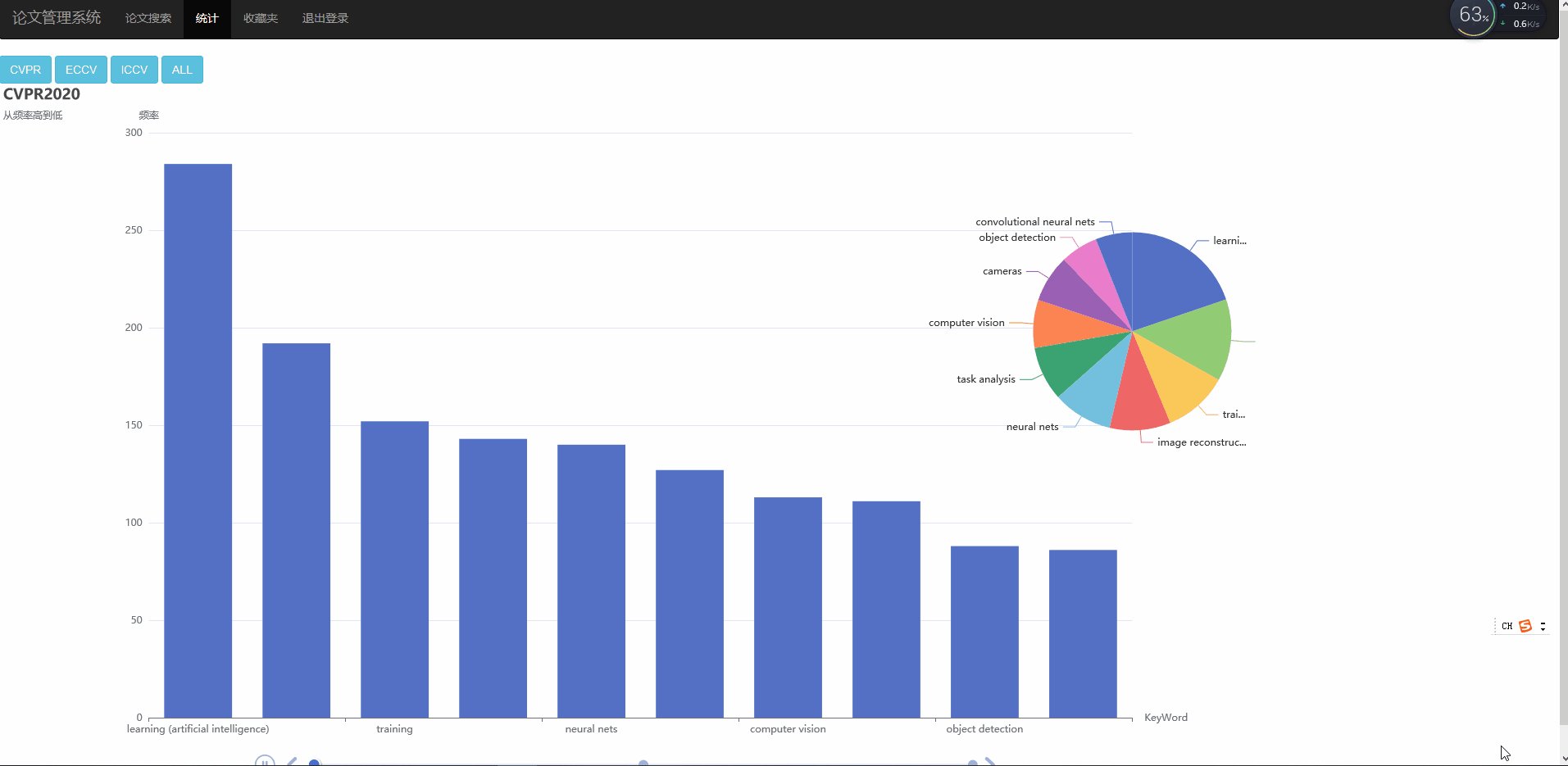
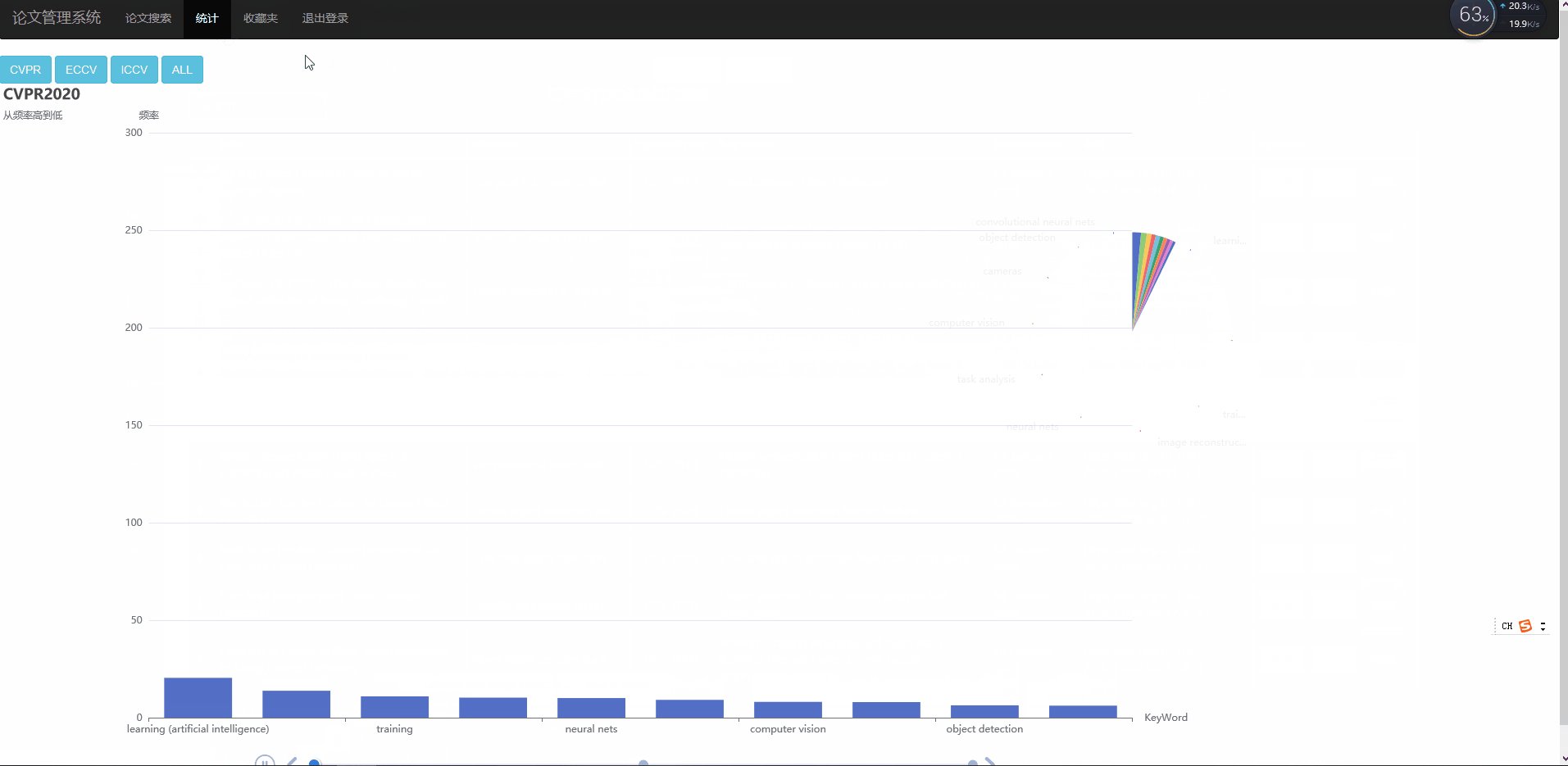
5. 热度统计 不同年份大会热度动态视图

6. 论文收藏

7.关键词前十图谱及跳转

结对讨论过程描述
综述
当看到作业要求的时候,我们就意识到这次作业难度很高。从未接触过的前端、后端框架,已经生疏的web知识,更别说部署服务器方法,爬取论文信息,每一项对于我们来说都是巨大的挑战。毫无头绪的我们决定先把我们的基本思路设定好,从自己了解到的技术开始学习。我们上学期的web实践课程中学到了yii2框架的使用和html,css,js,php的编写,经过各方面咨询和百度搜索,我们决定使用bootsrtap(主要是css)完成前端的编写,使用thinkphp框架来完成作业。
过程

- 结对的前几天我没几乎都是在试用各种框架和技术,进度十分缓慢,有些技术虽然功能齐全但是对于时间紧迫的我们来说不是很合适。我没两个人都在找可以实现基本功能的方法。万事开头难,度过迷茫期我们就会好很多。

- 后面几天就豁然开朗了起来,找到了使用的框架,我们就着手开始实现功能,前端使用bootstrap加上基本的html知识,基本把所需要的功能表达了出来,(除了css样式)页面虽简陋,但是很抗造。使用phpadmin、数据库和ajax实现了从前端信息导入数据库。

- 服务器的部署是在团队作业的时候,我们的后端同学给了我们思路,从网上找到了相关的教程,去阿里云试用ecs6远程操作部署wamp环境!感谢!

- 最后,在不断地修改过程中,我们一步步添加功能,实现页面,撰写博客,完成了本次作业。

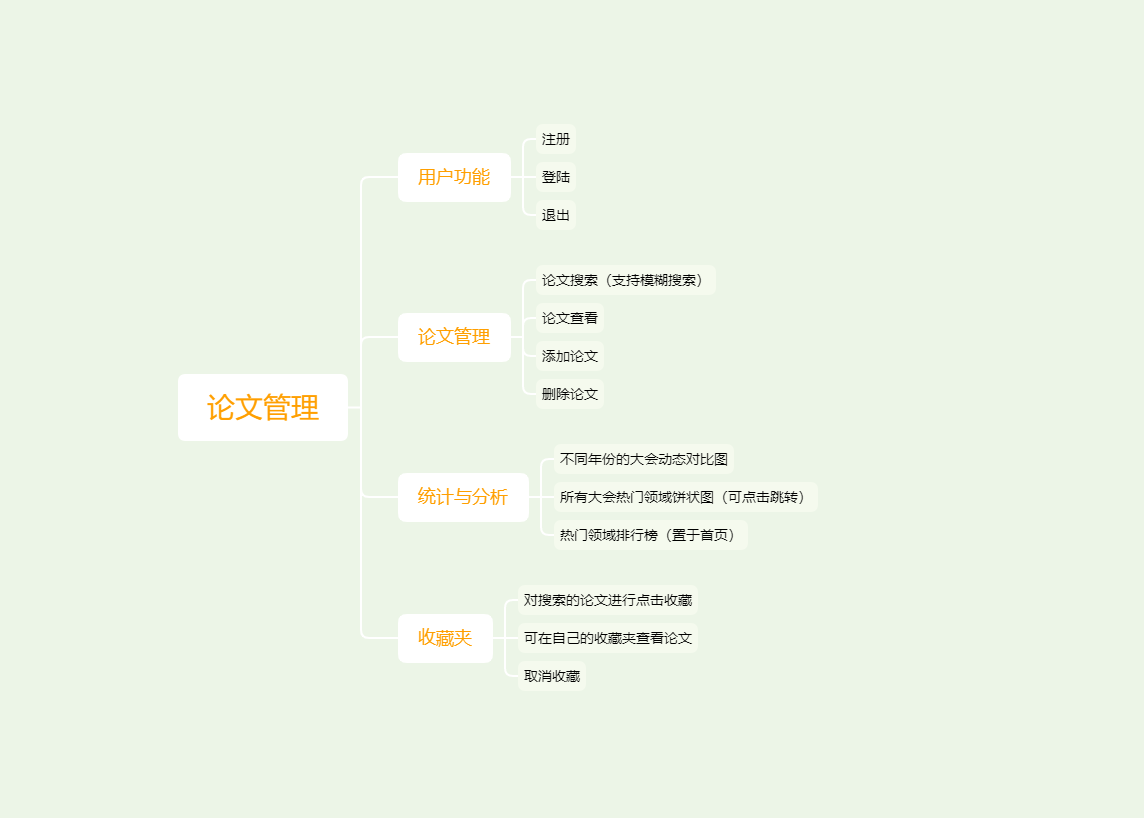
设计实现过程
过程设计图

过程描述
1.用户功能
用户填写注册信息,前端将其发送至后端,由后端进行验证,验证通过则返回注册成功;用户填写登陆用户名,前端发送至后端验证,通过则返回。登陆成功并跳转至主页面。用户可在使用过程中任意时刻点击退出。
2.论文管理
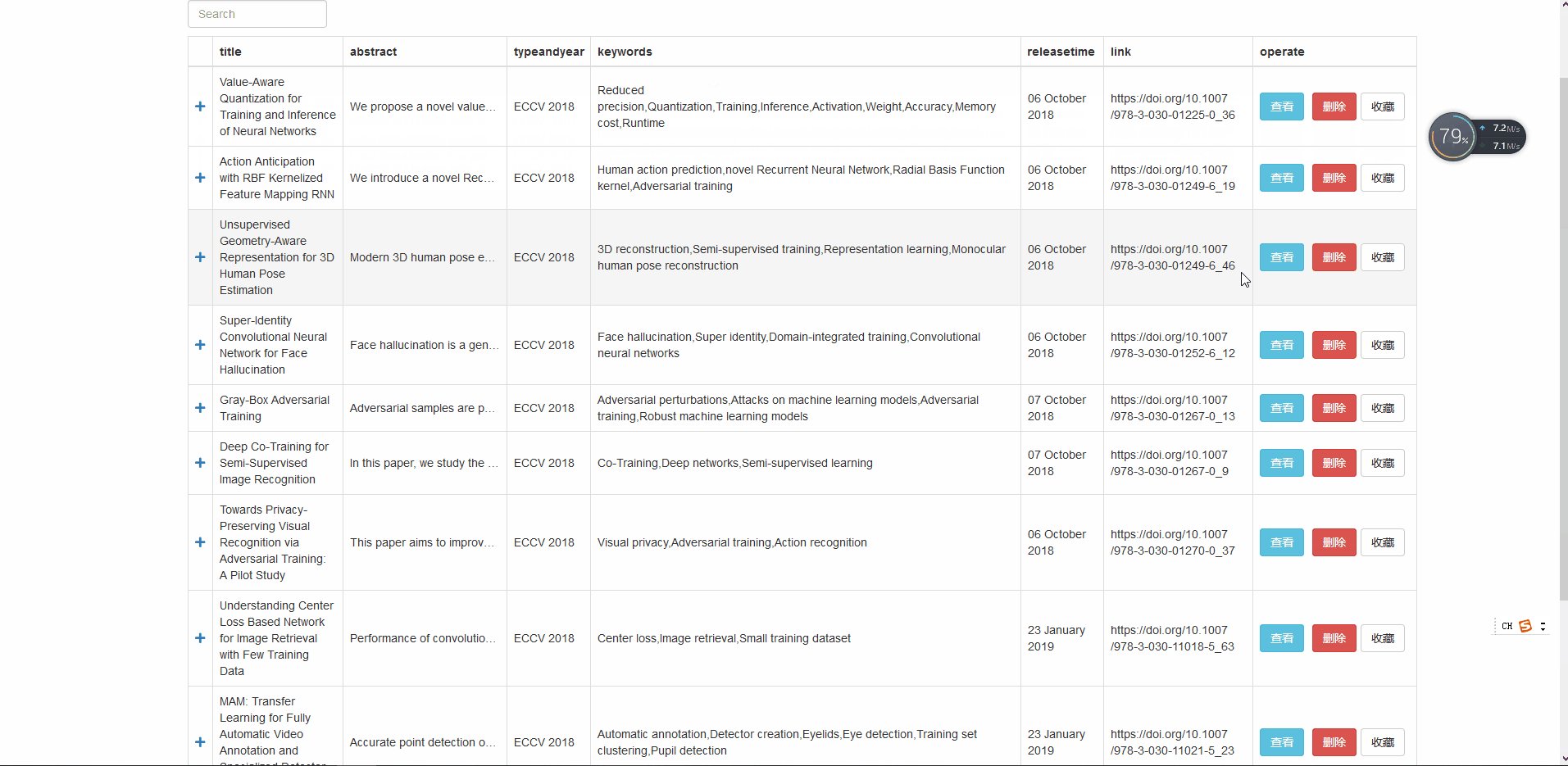
用户输入所要搜索的标题,前端发送至后端,后端thinkphp通过模糊搜索语句(%搜索内容%),将所搜索到的数据返回至前端页面,前端使用bootstrap-Table解析数据并展示。
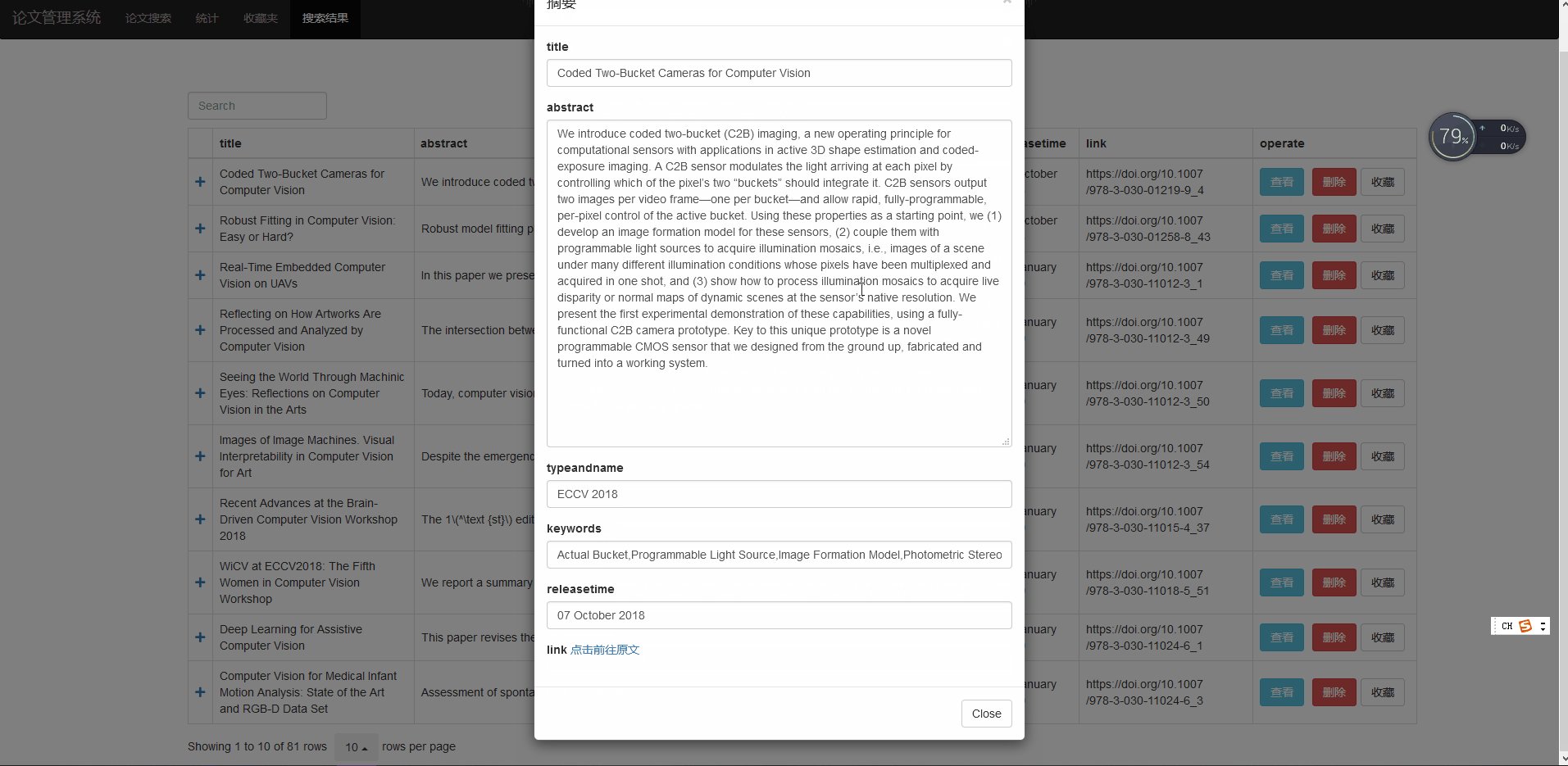
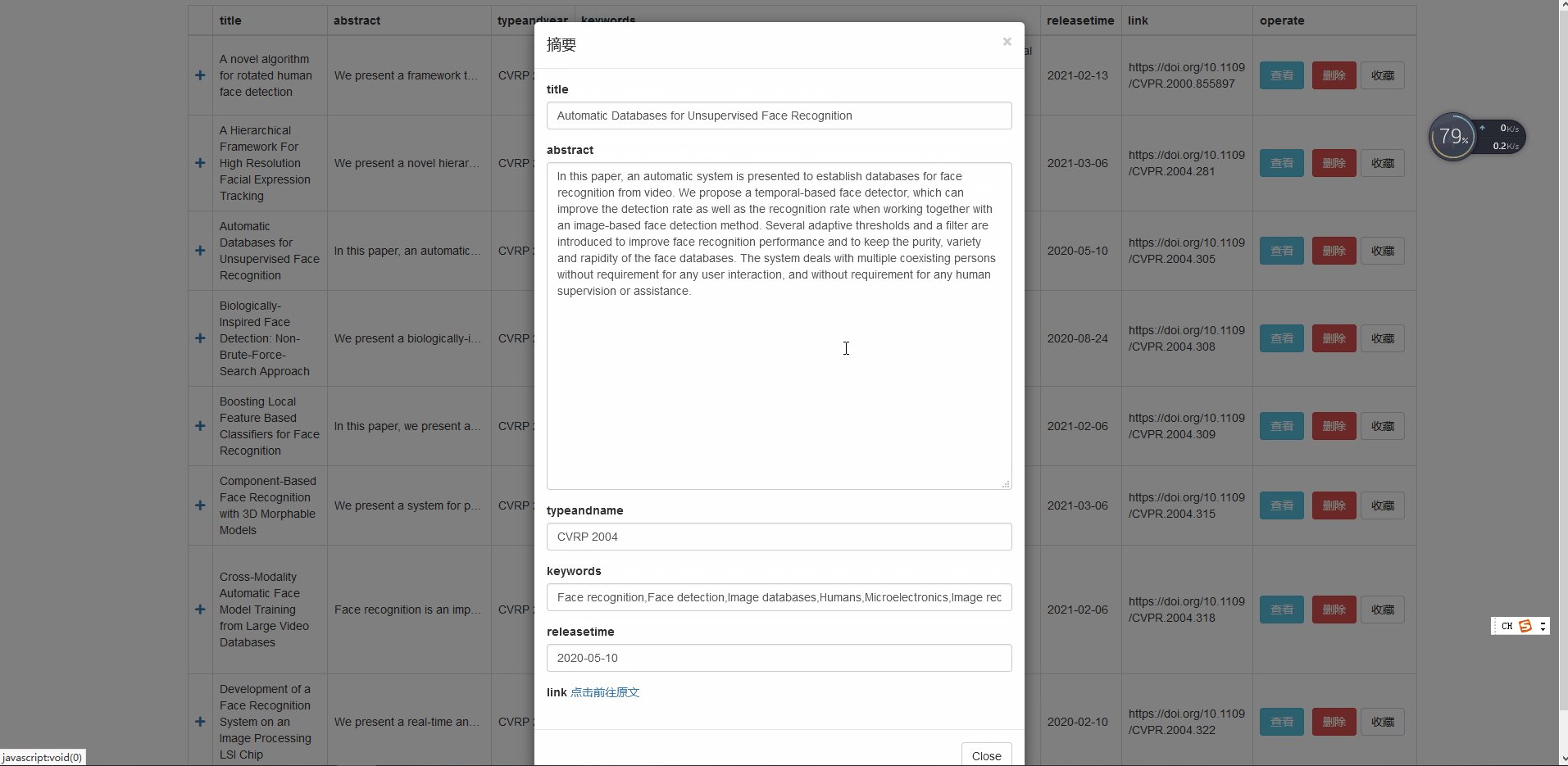
使用table的分页器,同时自带的搜索功能能够对搜索到的论文进行更进一步的搜索。在表格右端设置查看以及删除按钮,查看能够出现弹窗并展示出改论文的大致信息,并可以点击跳转链接到原文。
点击删除可对表格对应一行数据进行删除,并且信息发送至后端进行数据库删除。论文添加功能,将输入数据发送至后端,由后端在对应表存储数据。
3.统计与分析
一是在搜索页面处设置热词热度排行表,进去页面后向后端接口请求数据,然后展示出,可以直观地看到所有大会热门领域,点击后向后端发送对应热词,后端返回有关热词论文并展示。
二是在统计页面设置动态图,页面设置EVPR,ICCV,ECCV,ALL按钮,点击EVPR,ICCV,ECCV任意一个可出现对应大会不同年份的热门领域。动态对比图,该对比图使用ECHARTS的“经济指标图”,可以随着年份的变化展示出每年对应的热词,形成对比
三是展示出所有大会所有年份的总热词,通过饼状图展示,可以直观看出对应热度,点击相应热词可向后端发送热词数据,后端返回热词的相关论文
4.收藏夹
在搜索结果页面的论文展示表格设置收藏按钮,点击收藏前端将对应数据发送至后端,由后端将数据存储至数据库。进入收藏夹页面能够展示出所收藏的所有论文(bootstrap—table),可以进行查看与取消收藏。
代码说明
1.前端传递数据至后端
//前端传递数据至后端主要使用了三种方法,一是通过ajax,POST请求方法,将数据封装成json数据;而二十通过url跳转并传值,用window.location.href=的形式,在url后面加上参数;三是表单传递。
$("#surerigister").click(
function()
{
$.post("http://localhost/tp5/public/test/index/rigister/",{
username:$("input[name='username1']").val(),
password:$("input[name='password1']").val(),
},
function(data,status){
alert(data);
});
}
)
$("#login").click(function(){
window.location.href="http://localhost/tp5/public/test/index/login?username="+$("input[name='username']").val()+"&"+"password="+$("input[name='password']").val();
})
<form action="http://localhost/tp5/public/test/index/search/" method="POST">
<div class="row">
<input type="text" class="form-control col-md-8 col-md-offset-1" maxlength="100" name="searchContent" placeholder="请输入要搜索的内容" style="height: 50px;width: 800px;">
<button type="submit" class="btn btn-default col-md-2" style="height: 50px; width: 100px;" >搜索</button>
</div>
</form>
2.表格展示数据
//bootstrapTablebe表格直接通过url向后端接口获取数据并展示,column设置列属性,并可以在表格中添加按钮及其对应的点击事件
$('#table').bootstrapTable({
url:"http://localhost/tp5/public/test/index/dele/"
columns: [{
field: 'title',
title: 'title '
},{
field: 'typeandyear',
title: 'typeandyear'
},
{
field: 'operate',
title: 'operate',
width: 200,
events: {
'click #edit': function (e, value, row, index) {
$('#title').val(row.title);
$('#abstract').val(row.abstract);
},
formatter: function (value, row, index) {
var result = "";
result += '<button id="edit" class="btn btn-info" data-toggle="modal" data-target="#myModal">查看</button>';
return result;
}
}
]
})
});
3.接受来自后端的关键词字符串,并提取出前十个单词,展示到首页
//通过ajax的GET请求,向后端接口接受热度前十关键词数据
$.get("http://localhost/tp5/public/test/index/keyword",function(data,status){
var n=1;
for(x in data){
$("#t"+n).text(data[x]);
n++;
}
}
4.热词动态分析图
//这是热词动态分析图,直截取其中关键部分,timeline设置三个时间点变化,会出现三张图表进行对比,yAxis设置了动态图的纵坐标类型,xAxis设置了横坐标的数据及其对应的值,通过多个xAxis来设置多个年份的数据。
var option;
option = {
baseOption: {
timeline: {
autoPlay: true,
// currentIndex: 2,
playInterval: 2000,
data: [
'CVPR2018','CVPR2019','CVPR2020'
],
},
tooltip: {
},
yAxis: { type: 'value', name: '频率' },
}
options: [
{
xAxis: [{
data: [data[0], data[1],data[2],data[3],data[4],data[5],data[6],data[7],data[8],data[9]]
}],
series: [
{
data: [284,192,152,143,140,127,113,111,88,86]
},
{data: [
{name: 'learning (artificial intelligence)', value:284},
{name: 'feature extraction', value:192},
{name: 'training', value:152},
{name: 'image reconstruction', value:143},
{name:'neural nets', value:140},
{name: 'task analysis', value:127},
{name:'computer vision', value:113},
{name: 'cameras', value:111},
{name: 'object detection', value:88},
{name: 'convolutional neural nets', value:86},
]}
]
},
{
xAxis: [...
},
{
xAxis: [ ...
};
option && myChart.setOption(option);
5.导航栏
//使用的是bootstrap框架,通过class="active"来设置当前所处页面,并给每个li属性设置跳转点击事件
<nav class="navbar navbar-inverse" >
<div class="container-fluid">
<a class="navbar-brand" href="#">论文管理系统</a>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li id="home"><a href="#">论文搜索 <span class="sr-only">(current)</span></a></li>
<li id="statistics"><a href="#">统计</a></li>
<li id="btcollect" class="active"><a href="#">收藏</a></li>
</ul>
</div>
</div>
</nav>
6.搜索页面
//后端thinkphp模糊查询接口,接收前端数据,在数据库中进行查询,通过thinkphp的赋值语句assign()将查询到的数据赋给income,然后跳转至informshow.html页面并将数据传递给该页面。后端主要进行数据库的操作与页面返回,相关增删改操作与此类似。
public function search()
{
$content=input('searchContent');
$data=paper::where('title like "%'.$content.'%"')->select();
$this->assign('income', $data);
return $this->fetch('informshow');
}
心路历程和收获
221801403:
一开始就感觉压力很大,自己的代码能力太过薄弱,很担心最后项目是否能完成。不过在经过一段时间的学习,发现只要认真地学习,将功能划分好一个个去实现,其实一个项目的开发没有自己想象中的困难。而且我发现了在寒假指定的学习计划里本来要学习的东西,都在这个项目里完成了一部分的学习,完全是意外之喜。还以为要拖到有空的时候再去学习了。这几天的学习虽然很辛苦但是也收获满满,之前还在迷茫自己从未经手过什么项目,也不了解如何将学到的知识运用出来。现在已经学会了如何去完成一个项目,如何去编写前端,联系后端,部署服务器,与别人同时开发一个项目,提高了自己对软工学习的自,对未来的项目开发有了底气。

221801434:
一开始查看完作业之后,心中是十分焦虑的,因为说起web程序设计的基础,我的水平仅仅是停留在简单的html+css+js,以至于担心是否能完成好这次作业。前期花费了很多时间在查找合适的前端框架和后端框架上,以及如何将前后端的数据交互起来。最后是决定thinkphp框架与bootstrap。通过学习网上的教程视频,逐步掌握了thinkphp的使用和前端知识,也通过不断的代码尝试后也开始了对本次程序的编写,虽然在代码编写过程中遇到了很多问题,但这些也在自己的琢磨,结对伙伴和他人的帮助下一一化解,最终也是将其完成并且部署到服务器上。本次的收获便是能够更进一步地了解web前后端的结构和知识,并且学到了关于服务器的部署的相关知识,同时也体会到了结对编程中双方合作的好处与便利,特别是体现在信息的共享,知识的探讨,以及之间的互帮互助。希望能够在下一次中做得更好。

评价结对队友
221801403:
队友非常优秀,学习能力很强,做事十分可靠。我不会的问题问他基本都可以得到解决。他总是能很明白我们所需要做得功能是什么,而且会给我意料之外的惊喜操作。做事比较细心,有规划。在寻找完成功能和要求的过程中,给了我不少灵感和思路。他对整个项目的思路十分清晰,为我们的项目节省了很多时间。他的结对儿做得也太好了,和他结对真是太快乐了!
221801434:
绪豪在这次结对作业的过程中是一个十分可靠的队友。在搜寻和查找资料时,总能够找到我们所需要的信息,有时也能够提供不错的灵感,大大提高了我们的工作效率。同时学习能力强,熟练掌握了自己所负责的前端技术,能够很好地使用bootstrap,并完成自己所负责的内容。同时在代码的复审和web页面的测试上提供了很大的帮助。他的结对儿做得也太好了,和他结对真是太快乐了!


