Android 自动生成表格
Layout.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="6"> <TableLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center_vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请输入要生成表格的行号列" android:textSize="15sp"/> <TableRow android:gravity="center" android:layout_marginTop="5dp" > <TextView android:id="@+id/tv1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="行" android:textSize="15sp"/> <EditText android:id="@+id/et1" android:layout_width="100dp" android:layout_height="wrap_content"/> </TableRow> <TableRow android:gravity="center" android:layout_marginTop="5dp" > <TextView android:id="@+id/tv2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="列" android:textSize="15sp" /> <EditText android:id="@+id/et2" android:layout_width="100dp" android:layout_height="wrap_content" android:numeric="decimal"/> <!-- decimal 只能输入数字,大于0的数字--> </TableRow> <TableRow android:gravity="center" > <Button android:id="@+id/btnadd" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_span="2" android:text="确定" /> </TableRow> </TableLayout> </LinearLayout> <TableLayout android:id="@+id/table" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="3" android:stretchColumns="*" android:shrinkColumns="*"> </TableLayout> </LinearLayout>
Activity.java
import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.EditText; import android.widget.TableLayout; import android.widget.TableRow; public class MainActivity extends Activity implements OnClickListener { private Button submit; private EditText row; private EditText cloumn; private TableLayout table; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.canchange); submit = (Button) findViewById(R.id.btnadd); row = (EditText) findViewById(R.id.et1); cloumn = (EditText) findViewById(R.id.et2); table = (TableLayout) findViewById(R.id.table); submit.setOnClickListener(this); } @Override public void onClick(View v) { int c = Integer.parseInt(row.getText() + ""); int r = Integer.parseInt(cloumn.getText() + ""); table.removeAllViews(); for (int i = 0; i < c; i++) { TableRow tr = new TableRow(this); for (int j = 0; j < r; j++) { Button b = new Button(this); tr.addView(b); } table.addView(tr); } } }
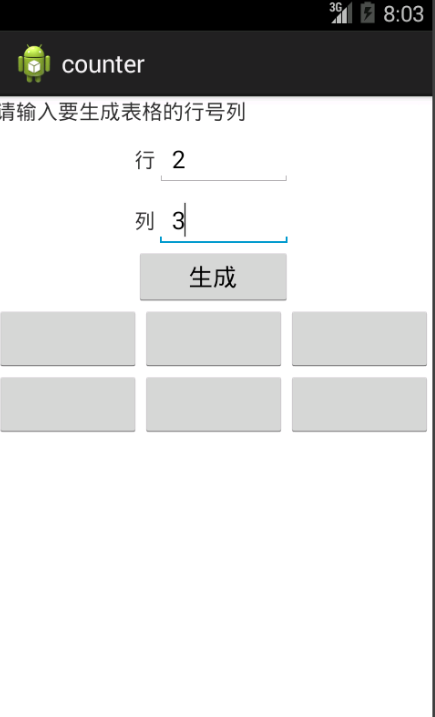
效果:

时人不识凌云木,直待凌云始道高






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误