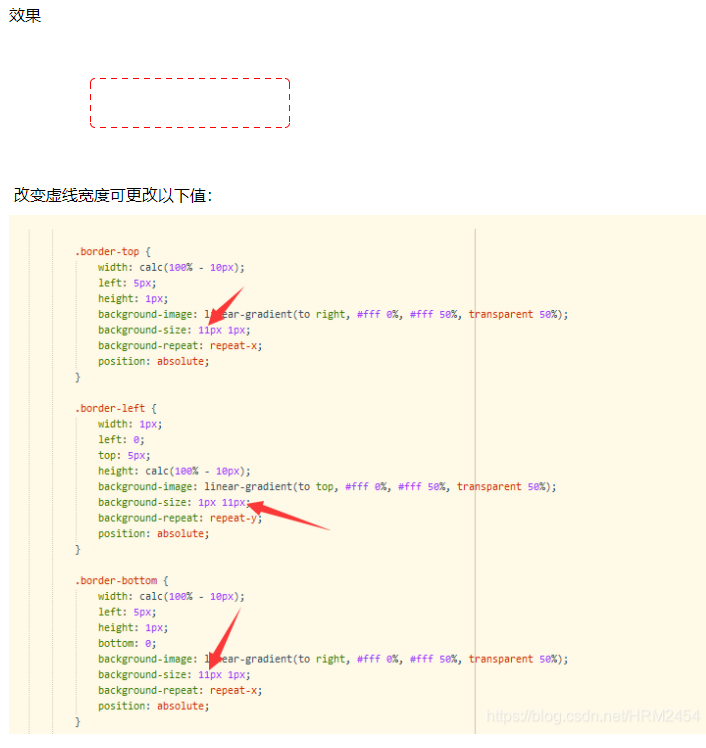
自定义边框虚线
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 | <!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <style> .border-wrapper { position: relative; margin: 100px auto; width: 200px; height: 50px; background: #ff0000; z-index: 9999; border-radius: 5px; } .border-top { width: calc(100% - 10px); left: 5px; height: 1px; background-image: linear-gradient(to right, #fff 0%, #fff 50%, transparent 50%); background-size: 11px 1px; background-repeat: repeat-x; position: absolute; } .border-left { width: 1px; left: 0; top: 5px; height: calc(100% - 10px); background-image: linear-gradient(to top, #fff 0%, #fff 50%, transparent 50%); background-size: 1px 11px; background-repeat: repeat-y; position: absolute; } .border-bottom { width: calc(100% - 10px); left: 5px; height: 1px; bottom: 0; background-image: linear-gradient(to right, #fff 0%, #fff 50%, transparent 50%); background-size: 11px 1px; background-repeat: repeat-x; position: absolute; } .border-right { width: 1px; right: 0; top: 5px; height: calc(100% - 10px); background-image: linear-gradient(to top, #fff 0%, #fff 50%, transparent 50%); background-size: 1px 11px; background-repeat: repeat-y; position: absolute; } .button-wrapper { position: relative; width: calc(100% - 2px); height: calc(100% - 2px); border-radius: 4px; background: #ffffff; top: 1px; left: 1px; } </style> </head> <body> <div class="border-wrapper"> <div class="border-top"></div> <div class="border-left"></div> <div class="border-bottom"></div> <div class="border-right"></div> <div class="button-wrapper"></div> </div> </body></html> |

转自:http://t.zoukankan.com/vickylinj-p-14154212.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现