object.assign
<template>
<div>
<input type="text" v-model="listItem.id">
<input type="text" v-model="listItem.name">
<input type="text" v-model="listItem.age">
<input type="submit" @click="addList">
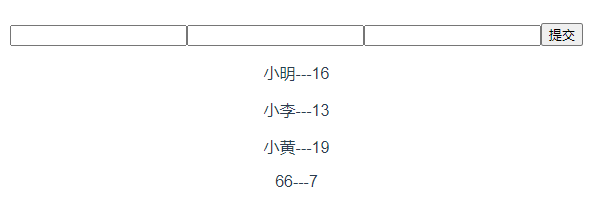
<p v-for="item in list" :key="item.id" @click="btnClick(item.id)">{{ item.name }}---{{item.age}}</p>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
list:[
{id:1,name:'小明',age:'16'},
{id:2,name:'小李',age:'13'},
{id:3,name:'小黄',age:'19'},
],
listItem:
{id:'',name:'',age:''}
}
},
methods:{
btnClick(id){
this.list=this.list.filter((item,index)=>item.id !==id)
},
addList(e){
e.preventDefault()
// 不拷贝一份的话,点击的时候又给它清空了
const listItem = Object.assign({},this.listItem)
this.list.push(listItem)
this.listItem.id=''
this.listItem.name=''
this.listItem.age=''
}
},
};
</script>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现