echarts样式的配置
直接样式:itemStyle、textStyle、lineStyle、areaStyle、label
高亮样式:在 emphasis 中包裹 itemStyle、textStyle、lineStyle、areaStyle、label
注意:这些样式的优先级高,会覆盖主题中、调色盘的效果
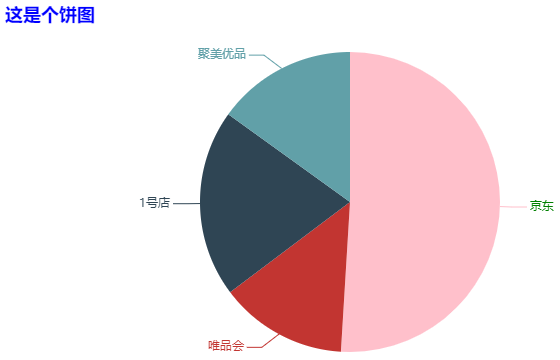
<script src="lib/echarts.min.js"></script> <body> <div id="main" style="width: 700px;height:400px;"></div> <script type="text/javascript"> var myChart = echarts.init(document.getElementById('main')); var option = { title: { text: '这是个饼图', // 控制标题的文字样式 textStyle: { color: 'blue' } }, series: [{ type: 'pie', data: [{ value: 22673, name: "京东", // 控制某个区域的样式 itemStyle: { color: 'pink' }, // 控制某个区域文字的颜色 label: { color: 'green' }, // 进行高亮配置,鼠标移过去就会发生变化 emphasis: { itemStyle: { color: 'red' }, label: { color: 'black' }, } }, { value: 6123, name: "唯品会", }, { value: 8989, name: "1号店" }, { value: 6700, name: "聚美优品" } ] }] } myChart.setOption(option); </script>
如图:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现