echarts调色盘的使用
(1)调色盘:它是一组颜色,图形、系列会自动从其中选择颜色。
调色盘原则:就近原则。
主题的调色盘:是引入的js文件中 echarts.registerTheme 中的color
全局的调色盘:
option:{
color:['red','green','blue',...],
}
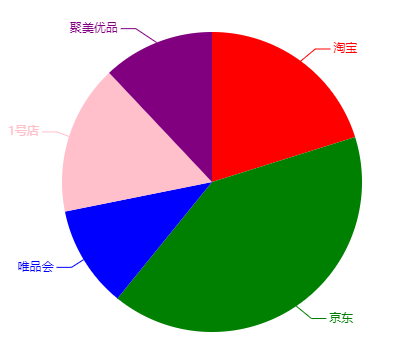
<script src="lib/echarts.min.js"></script> <script src="./roma.js"></script> </head> <body> <div id="main" style="width: 700px;height:400px;"></div> <script type="text/javascript"> var myChart = echarts.init(document.getElementById('main'), 'roma'); var pieData = [{ value: 11231, name: "淘宝", }, { value: 22673, name: "京东" }, { value: 6123, name: "唯品会" }, { value: 8989, name: "1号店" }, { value: 6700, name: "聚美优品" } ] var option = { color:['red','green','blue','pink','purple'], // 全局的调色盘会覆盖主题的调色盘 series: [{ type: "pie", data: pieData }] } myChart.setOption(option); </script> </body>
如图:

局部调色盘:在series中进行配置
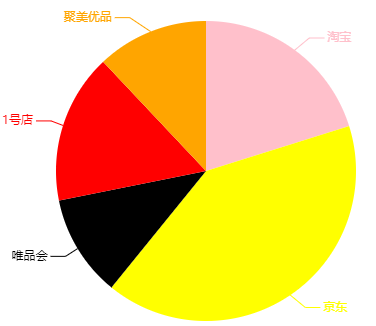
var option = { series: [{ type: "pie", data: pieData, color:['pink','yellow','black','red','orange'] }] }
如图:

(2)颜色渐变
线性渐变(linear):
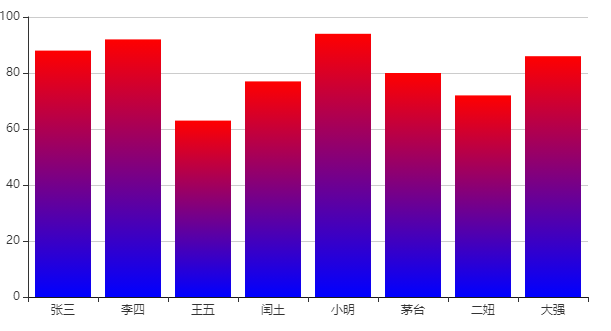
<script src="lib/echarts.min.js"></script> <script src="./roma.js"></script> <body> <div id="main" style="width: 700px;height:400px;"></div> <script type="text/javascript"> var myChart = echarts.init(document.getElementById('main'), 'roma'); var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强'] var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86] var option = { xAxis: { type: "category", data: xDataArr }, yAxis: { type: 'value' }, series: [{ type: 'bar', data: yDataArr, itemStyle: { color: { type: 'linear', //线性渐变(方向从上往下) x: 0, y: 0, x2: 0, y2: 1, colorStops: [{ offset: 0, // 0%处的颜色为红色 color: 'red' }, { offset: 1, // 0%处的颜色为红色 color: 'blue' }, ] } } }] } myChart.setOption(option); </script> </body>
如图:

径向渐变(radial):
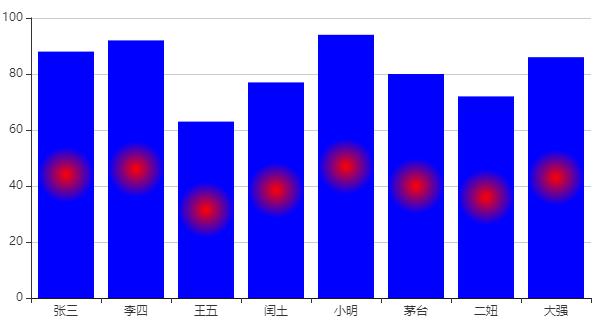
<script src="lib/echarts.min.js"></script> <script src="./roma.js"></script> <div id="main" style="width: 700px;height:400px;"></div> <script type="text/javascript"> var myChart = echarts.init(document.getElementById('main'), 'roma'); var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强'] var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86] var option = { xAxis: { type: "category", data: xDataArr }, yAxis: { type: 'value' }, series: [{ type: 'bar', data: yDataArr, itemStyle: { color: { type: 'radial', //径向渐变 x: 0.5, y: 0.5, r: 0.5, colorStops: [{ offset: 0, // 0%处的颜色为红色 color: 'red' }, { offset: 1, // 0%处的颜色为红色 color: 'blue' }, ] } } }] } myChart.setOption(option); </script>
如图:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现