雷达图radar
雷达图实现步骤:
(1)Echarts最基本的代码结构
引入js文件,DOM容器,初始化对象,设置option
(2)定义各个维度的最大值
indicator:[{name:''易用性",max:100},...]
(3)准备具体产品的数据
data:[{name:"华为手机1",value:[80,90,82,90]},...]
(4)指明图表类型:
在series下设置 type: "radar"
雷达图常用的配置:
(1)显示数值:
label:{
show:true // 显示出数值
},
(2)区域面积 :areaStyle
(3)绘制类型:shape
<script src="lib/echarts.min.js"></script> <script src="lib/jquery.min.js"></script> <div id="main" style="width: 700px;height:400px;"></div> <script type="text/javascript"> var myChart = echarts.init(document.getElementById('main')); // 各个维度的最大值 var dataMax = [{ name: '易用性', max: 100 }, { name: '功能', max: 100 }, { name: '拍照', max: 100 }, { name: '跑分', max: 100 }, { name: '续航', max: 100 } ] var option = { radar: { indicator: dataMax, // 2.定义各个维度的最大值 shape:"circle" // 配置雷达图最外层的形状,默认polygen,circle圆 }, // 3.准备具体产品的数据 series: [{ type: "radar", // 4.指明图表类型是雷达图 label:{ show:true // 显示出数值 }, areaStyle:{}, // 将每个雷达图形成阴影效果 data: [{ name: "华为手机1", value: [80, 90, 82, 90, 89] }, { name: "华为手机2", value: [90, 100, 92, 98, 99] }] }] } myChart.setOption(option); </script>
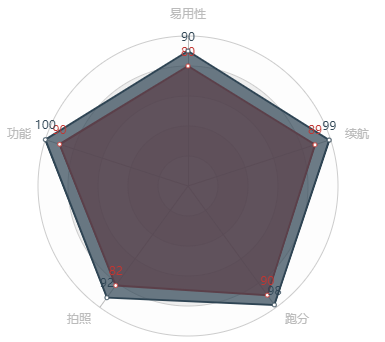
如图:

雷达图的特点:雷达图可以帮助我们分析多个维度的数据与标准数据的对比情况。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现