地图的常见效果(显示某个区域、让不同城市显示不同颜色、地图和散点图结合)
1.显示某个区域步骤:
(1)加载该区域的矢量地图数据
(2)通过registerMap注册到echarts全局对象中
(3)指明geo配置下的type和map属性
(4)通过zoom放大该区域
(5)通过center定位中心点
<script src="lib/echarts.min.js"></script> <script src="lib/jquery.min.js"></script> <div id="main" style="width: 700px;height:400px;"></div> <script type="text/javascript"> var myChart = echarts.init(document.getElementById('main')); // ret是山东省的矢量地图数据 $.get('json/map/shandong.json', function (ret) { console.log(ret) echarts.registerMap('anhuiMap', ret); var option = { geo: { type: 'map', map: 'anhuiMap', // anhuiMap要和registerMap的第一个数据保持一致 roam: true, // 可以进行拖到和滚轮缩放 label:{ show:true // 一开始就显示省份 }, zoom:1, // 初始化缩放比例 // 这个坐标值可以通过地图矢量数据ret获取到 center:[120.355173, 36.082982] // 地图中心点 } }; myChart.setOption(option); }) </script>
如图:

2.不同城市颜色不同步骤:
(1)显示基本的中国地图
(2)城市的空气质量数据设置给series
(3)将series下的数据和geo关联起来
geoIndex:0, type:'map'
(4)结合visualMap配合使用
min、max、inRange、calculable
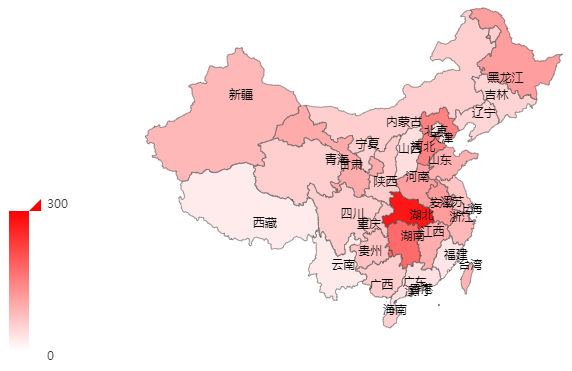
<script src="lib/echarts.min.js"></script> <script src="lib/jquery.min.js"></script> <div id="main" style="width: 700px;height:400px;"></div> <script type="text/javascript"> var airData = [{ name: '北京', value: 39.92 }, { name: '天津', value: 39.13 }, { name: '上海', value: 31.22 }, { name: '重庆', value: 66 }, { name: '河北', value: 147 }, { name: '河南', value: 113 }, { name: '云南', value: 25.04 }, { name: '辽宁', value: 50 }, { name: '黑龙江', value: 114 }, { name: '湖南', value: 175 }, { name: '安徽', value: 117 }, { name: '山东', value: 92 }, { name: '新疆', value: 84 }, { name: '江苏', value: 67 }, { name: '浙江', value: 84 }, { name: '江西', value: 96 }, { name: '湖北', value: 273 }, { name: '广西', value: 59 }, { name: '甘肃', value: 99 }, { name: '山西', value: 39 }, { name: '内蒙古', value: 58 }, { name: '陕西', value: 61 }, { name: '吉林', value: 51 }, { name: '福建', value: 29 }, { name: '贵州', value: 71 }, { name: '广东', value: 38 }, { name: '青海', value: 57 }, { name: '西藏', value: 24 }, { name: '四川', value: 58 }, { name: '宁夏', value: 52 }, { name: '海南', value: 54 }, { name: '台湾', value: 88 }, { name: '香港', value: 66 }, { name: '澳门', value: 77 }, { name: '南海诸岛', value: 55 } ] var myChart = echarts.init(document.getElementById('main')); // ret是中国各个省的矢量地图数据 $.get('json/map/china.json', function (ret) { console.log(ret) echarts.registerMap('chinaMap', ret); var option = { geo: { type: 'map', map: 'chinaMap', // chinaMap要和registerMap的第一个数据保持一致 roam: true, // 可以进行拖到和滚轮缩放 label: { show: true // 一开始就显示省份 }, }, series: [{ data: airData, // 2.将城市的空气质量数据设置给series geoIndex: 0, // 3.将空气质量数据和第0个geo关联起来 type: 'map' }], visualMap: { min: 0, max: 300, inRange: { color: ['white', 'red'] // 控制颜色渐变的范围 }, calculable:true // 出现滑块,可以对数据进行筛选 } }; myChart.setOption(option); }) </script>
如图:

3.地图和散点图结合步骤
(1)给series下增加新的对象
(2)准备好散点的数据,设置给新对象的data
(3)配置新对象的type
type: "effectScatter",
(4)让散点图使用地图坐标系统
coordinateSystem:'geo'
(5)让涟漪的效果更加明显
rlppleEffect:{
scale:10
}
<script src="lib/echarts.min.js"></script>
<script src="lib/jquery.min.js"></script>
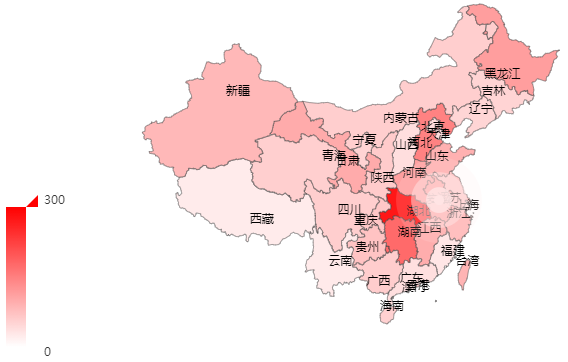
<div id="main" style="width: 700px;height:400px;"></div> <script type="text/javascript"> var airData = [{ name: '北京', value: 39.92 }, { name: '天津', value: 39.13 }, { name: '上海', value: 31.22 }, { name: '重庆', value: 66 }, { name: '河北', value: 147 }, { name: '河南', value: 113 }, { name: '云南', value: 25.04 }, { name: '辽宁', value: 50 }, { name: '黑龙江', value: 114 }, { name: '湖南', value: 175 }, { name: '安徽', value: 117 }, { name: '山东', value: 92 }, { name: '新疆', value: 84 }, { name: '江苏', value: 67 }, { name: '浙江', value: 84 }, { name: '江西', value: 96 }, { name: '湖北', value: 273 }, { name: '广西', value: 59 }, { name: '甘肃', value: 99 }, { name: '山西', value: 39 }, { name: '内蒙古', value: 58 }, { name: '陕西', value: 61 }, { name: '吉林', value: 51 }, { name: '福建', value: 29 }, { name: '贵州', value: 71 }, { name: '广东', value: 38 }, { name: '青海', value: 57 }, { name: '西藏', value: 24 }, { name: '四川', value: 58 }, { name: '宁夏', value: 52 }, { name: '海南', value: 54 }, { name: '台湾', value: 88 }, { name: '香港', value: 66 }, { name: '澳门', value: 77 }, { name: '南海诸岛', value: 55 } ] var scatterData = [{ value: [117.283042, 31.86119] // 需要呈现涟漪动画的坐标值 }] var myChart = echarts.init(document.getElementById('main')); // ret是中国各个省的矢量地图数据 $.get('json/map/china.json', function (ret) { echarts.registerMap('chinaMap', ret); var option = { geo: { type: 'map', map: 'chinaMap', // chinaMap要和registerMap的第一个数据保持一致 roam: true, // 可以进行拖到和滚轮缩放 label: { show: true // 一开始就显示省份 }, }, series: [{ data: airData, // 将城市的空气质量数据设置给series geoIndex: 0, // 将空气质量数据和第0个geo关联起来 type: 'map' }, { data: scatterData, // 2.准备好散点的数据,设置给新对象的data type: "effectScatter", // 3.配置新对象的type coordinateSystem: 'geo', // 4.让散点图使用地图坐标系统 rippleEffect: { // 5.设置涟漪动画的缩放比例 scale: 10 } }], // 左下角出现一个颜色渐变程度 visualMap: { min: 0, max: 300, inRange: { color: ['white', 'red'] // 控制颜色渐变的范围 }, calculable: true // 出现滑块,可以对数据进行筛选 } }; myChart.setOption(option); }) </script>
如图:

地图特点:地图主要可以帮助我们从宏观的角度快速看出不同地理位置上数据的差异。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现