饼图的常见效果 map
饼图常见效果
显示数值:label、formatter
圆环的设置:radius:['50%','70%'] 设置内外半径不一样
南丁格尔图:roseType: 'radius'
选中效果:
选中模式:selectedMode:single\multiple
选中偏移量:selectedOffset:30
<div id="main" style="width: 700px;height:400px;"></div> <script type="text/javascript"> var myChart = echarts.init(document.getElementById('main')); var pieArr = [{ name: '淘宝', value: 11234 }, { name: '京东', value: 2342 }, { name: '唯品会', value: 8632 }, { name: '聚美优品', value: 1233 }];
var option = {
series: [{
type: 'pie',
data: pieArr,
// 饼图文字的显示
label: {
show: true,
// 决定文字显示的内容
formatter: function (arg) {
return arg.name + '平台' + arg.value + '元' + arg.percent + '%'
}
},
// radius:60, // 饼图半径的设置
// radius: "20%", // 取决于容器的宽度和高度中较小的部分的一半来进行百分比的设置
// 圆环
// radius:['50%',"75%"] // 第0个元素代表内圆的半径,第1个元素代表外圆的半径
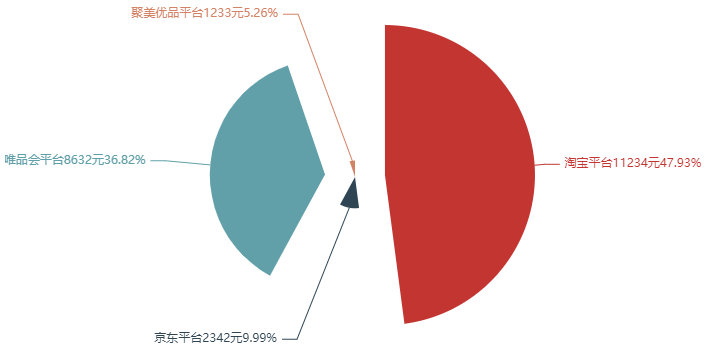
roseType: 'radius', // 南丁格尔图(每部分的半径取决于数值的大小)
// selectedMode:'single', // 将选中的区域偏移原点一小段距离
selectedMode:'multiple', // 可以选中好几个
selectedOffset:30 // 设置偏离距离
}]
};
myChart.setOption(option); </script>
如图:

饼图的特点:饼图可以很好地帮助用户快速了解不同分类的数据的占比情况。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现