直角坐标系
直角坐标系中的常用配置
直角坐标系图表:柱状图、折线图、散点图
配置1:网格 grid
grid是用来控制直角坐标系的布局和大小,x轴和y轴就是在grid的基础上进行绘制的。
显示grid:show进行控制
grid的边框:borderWidth、borderColor
grid的位置和大小:left、top、right、bottom;width、height
var option = {
// 网格
grid: {
show: true, // 控制网格的显示
borderWidth: 10, // 网格边框宽度
borderColor: 'pink', // 边框颜色
top: 120, //边框位置
left: 120,
width: 100, // 边框和图表大小
height: 100
},
}
配置2:坐标轴 axis
坐标轴分为x轴和y轴(xAxis、yAxis)
一个grid中最多有两种位置的x轴和y轴
坐标轴类型 type:
value:数值轴,自动从series中的data中读取数据;
category:类目轴,该类型必须通过data设置类目数据
显示位置 position:
xAxis:可取值为top或者bottom;
yAxis:可取值为left或者right
xAxis: {
type: 'category',
data: xDataArr,
position:'top'
},
yAxis: {
type: 'value',
scale: true,
position:'right'
},
series: [{
name: '语文',
type: 'bar',
data: yDataArr,
}]
配置3:区域缩放 dataZoom
dataZoom用于区域缩放,对数据范围过滤,x轴和y轴都可以拥有;
dataZoom是一个数组,意味着可以配置多个区域缩放器。
类型 type:
slider:滑块
inside:内置,依靠鼠标滚轮或者双指缩放
指明产生作用的轴:
xAxisIndex:设置缩放组件控制的是哪个x轴,一般写0即可;
yAxisIndex:设置缩放组件控制的是哪个y轴,一般写0即可。
指明初始状态的缩放情况:
start:数据窗口范围的起始百分比;
end:数据窗口范围的结束百分比。
var option = {
// // 区域缩放
// toolbox: {
// feature:{
// dataZoom: {}
// }
// },
// 多个区域缩放器
dataZoom: [{
xAxisIndex:0, // 设置缩放组件控制的是哪个x轴
// type:'slider' // 底部滑块进行筛选
type: "inside" // 滚轮轮动进行筛选
}, {
yAxisIndex:0,
type: 'slider',
// 指明初始状态的缩放情况
start:0,
end:50
}],
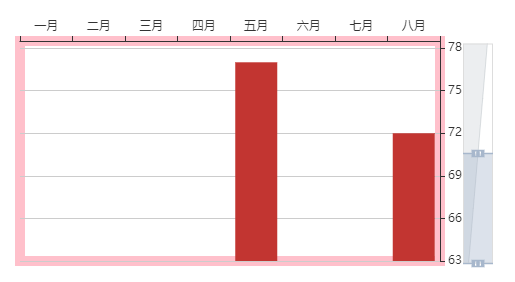
如图:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现