折线图line
常见效果:
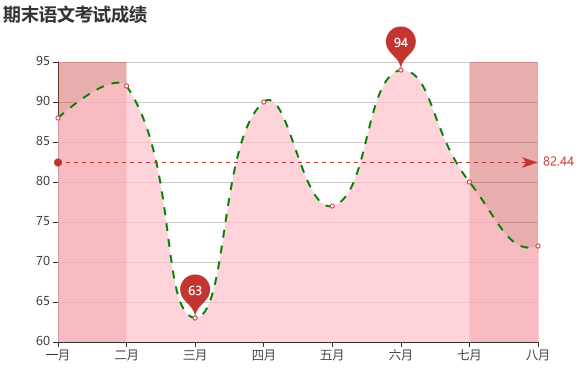
标记:最大值、最小值(markPoint);平均值(markLine);标注区间(markArea)
线条控制:线条平滑度smooth、线条风格lineStyle(曲线、点线、颜色进行控制)
填充风格:areaStyle
紧挨边缘:boundaryGap(紧挨y轴要写在xAxis中)
缩放:scale(脱离0值比例,写在yAxis中)
堆叠图:stack(第二个图在第一个图的基础上进行y轴的累加)
xAxis: {
type: 'category',
data: xDataArr,
boundaryGap:false // 紧挨y轴
},
yAxis: {
type: 'value',
scale:true
},
series: [{
name: '语文',
type: 'line',
data: yDataArr,
// 最大值和最小值
markPoint: {
data: [{
type: 'max'
}, {
type: 'min'
}]
},
// 平均值
markLine: {
data: [{
type: "average"
}]
},
// 标注区间
markArea: {
data: [
[{
xAxis: '一月' // 初值
},
{
xAxis: '二月' // 末值
}
],
[{
xAxis: '七月'
},
{
xAxis: '八月'
}
]
]
},
smooth: true, // 平滑风格
lineStyle: {
color: "green",
type: 'dashed' // dashed虚线 dotted点线 solid实线
},
// 线下面面积填充
areaStyle: {
color: "pink"
}
}]

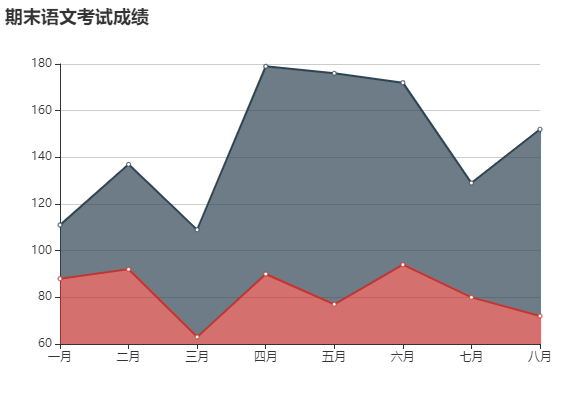
堆叠图
var myChart = echarts.init(document.getElementById('main'));
var xDataArr = ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月"]
var yDataArr1 = [88, 92, 63, 90, 77, 94, 80, 72, 86]
var yDataArr2 = [23, 45, 46, 89, 99, 78, 49, 80, 76]
var option = {
title: {
text: '期末语文考试成绩',
},
xAxis: {
type: 'category',
data: xDataArr,
boundaryGap: false // 紧挨y轴
},
yAxis: {
type: 'value',
scale: true
},
series: [{
name: '语文',
type: 'line',
data: yDataArr1,
stack:'all', // 第二个图形堆叠到第一个图形之上
areaStyle:{} // 图形与X轴形成阴影
}, {
name: '数学',
type: 'line',
data: yDataArr2,
stack:'all',
areaStyle:{}
}]
};
// 步骤5:将配置项设置给echarts实例对象
myChart.setOption(option);
堆叠图的效果:

折线图的特点:
折线图常用来分析数据随时间的变化趋势






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现