织梦PC和手机网站同步方案
- PC和移动站共用一套数据库,两套CMS系统,操作方法:
首先默认安装PC端CMS系统到服务器,然后再复制PC端完整CMS到移动端网站目录
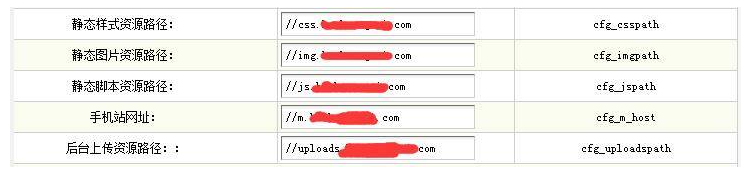
- 选择PC或者M端进入后台,创建如下全局变量:
- 在
static.example.com目录下按照之前章节的介绍创建对应的目录 - 在服务器nginx上配置好访问规则:
# 禁止使用常规URL访问附件
location ^~ /uploads/img {
return 404;
}
location ^~ /uploads/thumb {
return 404;
}- 同时创建一个附件主机
server {
listen 443 ssl http2;
server_name uploads.example.com;
access_log off;
index index.html index.htm index.php;
# 这里是实际的附件物理路径
root /alidata1/web/www.example.com/uploads;
...
}- 创建前台前端资源主机
# 前端CSS
server {
listen 443 ssl http2;
server_name css.example.com;
access_log off;
index index.html index.htm index.php;
root /alidata1/web/static.example.com/css;
...
}
# 前端JS
server {
listen 443 ssl http2;
server_name js.example.com;
access_log off;
index index.html index.htm index.php;
root /alidata1/web/static.example.com/js;
...
}
# 前端图片
server {
listen 443 ssl http2;
server_name img.example.com;
access_log off;
index index.html index.htm index.php;
root /alidata1/web/static.example.com/img;
...
}

扫码添加技术【解决问题】
专注中小企业网站建设、网站安全12年。
熟悉各种CMS,精通PHP+MYSQL、HTML5、CSS3、Javascript等。
承接:企业仿站、网站修改、网站改版、BUG修复、问题处理、二次开发、PSD转HTML、网站被黑、网站漏洞修复等。
专业解决各种疑难杂症,您有任何网站问题都可联系我们技术人员。
本文来自博客园,作者:黄文Rex,转载请注明原文链接:https://www.cnblogs.com/hwrex/p/18361600





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端