易优Guestbookform留言表单-Eyoucms标签手册
【基础用法】
名称:guestbookform
功能:留言表单提交
语法:
{eyou:guestbookform type='default'}
<form method="POST" enctype="multipart/form-data" action="{$field.action}">
<input id="attr_1" type="text" value="" name="{$field.attr_1}" placeholder="{$field.itemname_1}">
<input id="attr_2" type="text" value="" name="{$field.attr_2}" placeholder="{$field.itemname_2}">
<textarea id="attr_3" cols="40" rows="3" name="{$field.attr_3}" placeholder="{$field.itemname_3}"></textarea>
<input type="submit" value="提交">
{$field.hidden}
</form>
{/eyou:guestbookform}参数:
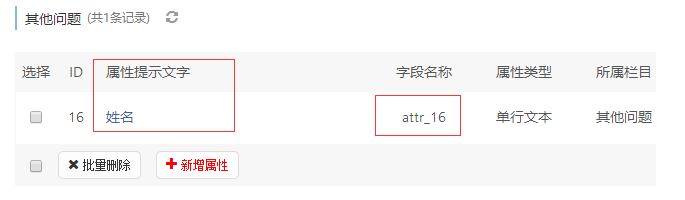
{$field.attr_1}为表单属性字段名称 (示例见图一)
{$field.itemname_1}为表单属性提示文字
typeid='' 指定文档ID,如果没有指定则获取当前留言模型的栏目ID
type='default' 默认类型,该属性不可缺少
empty='' 当前留言版块的表单被删完时,显示的文案内容
id='' 可以任意指定循环里的变量名替代field,假设id='field1',模板调用如:{$field.title} 变成 {$field1.title}
底层字段:
请查阅易优Cms官方提供的数据字典,找到表名 ey_guestbook、ey_guestbook_attr、ey_guestbook_attribute

(图一,如按示例里,{$field.attr_1}应改为{$field.attr_16})
-------------------------------效果展示--------------------------------
1,留言栏目留言调用
模板调用代码
{eyou:guestbookform type='default'}
<form action="{$field.action}" enctype="multipart/form-data" method="post" class="msgForm" onsubmit="return checkForm();">
<li>
<input class="login_input" name="{$field.attr_1}" type="text" id="attr_1" placeholder="{$field.itemname_1}"/>
</li>
<li>
<input class="login_input" name="{$field.attr_2}" type="text" id="attr_2" placeholder="{$field.itemname_2}"/>
</li>
<li>
<textarea class="login_textarea" name="{$field.attr_3}" id="attr_3" cols="30" rows="10" placeholder="{$field.itemname_3}"></textarea>
</li>
<li>
<input class="login_btn common_bg" id="baidu-book" type="submit" value="提 交"/>
</li>
{$field.hidden}
</form>
<script type="text/javascript">
function checkForm()
{
if(document.getElementById('attr_1').value.length == 0)
{
alert('请输入您的{$field.itemname_1}');
return false;
}
if(document.getElementById('attr_2').value.length == 0)
{
alert('请输入您的{$field.itemname_2}');
return false;
}
return true;
}
</script>
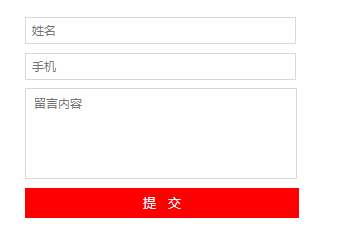
{/eyou:guestbookform}网站前端显示效果(css样式请自行填充)

【更多示例】
-------------------------------示例1--------------------------------
{eyou:guestbookform type='default'}
<form method="POST" enctype="multipart/form-data" action="{$field.action}" onsubmit="return checkForm();">
<input id="attr_5" type="text" value="" name="{$field.attr_5}" placeholder="{$field.itemname_5}">
<textarea id="attr_6" cols="40" rows="3" name="{$field.attr_6}" placeholder="{$field.itemname_6}"></textarea>
<select name="{$field.attr_7}" id="attr_7">
<option value="无">无</option>
{eyou:volist name='$field.options' id='vo'} <!-- 下拉列表循环 start -->
<option value="{$vo.value}">{$vo.value}</option>
{/eyou:volist} <!-- 下拉列表循环 end -->
</select>
<input type="submit" value="提交">
{$field.hidden} <!-- 不可缺少的隐藏令牌验证 -->
</form>
<script type="text/javascript">
function checkForm() {
if (document.getElementById('attr_5').value.length == 0) {
alert('{$field.itemname_5}');
return false;
}
return true;
}
</script>
{/eyou:guestbookform}描述:完全的留言表单(单行文本框、多行文本框、下拉列表框、JS表单验证)
-------------------------------示例2--------------------------------
描述:传入指定的留言栏目ID,可以用于非留言栏目下,比如:首页
{eyou:guestbookform typeid='6' type='default'}
<form method="POST" enctype="multipart/form-data" action="{$field.action}">
<input id="attr_5" type="text" value="" name="{$field.attr_5}" placeholder="{$field.itemname_5}">
<textarea id="attr_6" cols="40" rows="3" name="{$field.attr_6}" placeholder="{$field.itemname_6}"></textarea>
<select name="{$field.attr_7}" id="attr_7">
<option value="无">无</option>
{eyou:volist name='$field.options' id='vo'} <!-- 下拉列表循环 start -->
<option value="{$vo.value}">{$vo.value}</option>
{/eyou:volist} <!-- 下拉列表循环 end -->
</select>
<input type="submit" value="提交">
{$field.hidden} <!-- 不可缺少的隐藏令牌验证 -->
</form>
{/eyou:guestbookform}
扫码添加技术【解决问题】
专注中小企业网站建设、网站安全12年。
熟悉各种CMS,精通PHP+MYSQL、HTML5、CSS3、Javascript等。
承接:企业仿站、网站修改、网站改版、BUG修复、问题处理、二次开发、PSD转HTML、网站被黑、网站漏洞修复等。
专业解决各种疑难杂症,您有任何网站问题都可联系我们技术人员。
本文来自博客园,作者:黄文Rex,转载请注明原文链接:https://www.cnblogs.com/hwrex/p/18361284





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix