jQuery快速入门
一、JQuery介绍
1、jQuery是一个轻量级的、兼容多浏览器的JavaScript库。 2、JQuery使用户能够更方便处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能极大地简化JavaScript编程。
二、JQuery的优势
1、一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。 2、丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要讲一个表格的隔行变色,jQuery也是一行代码搞定。 3.链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。 4、事件、样式、动画支持。jQuery还建华了js操作css的代码,并且代码的可读性也比js要强。 5、Ajax操作支持。jQuery简化了AJax操作,后端只需要返回一个JSON格式的字符串就能完成与前端的通信。 6、跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容性问题而伤透脑筋。 7、插件扩展开发。jQuery有着丰富的第三方插件,例如:树形菜单、日志控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
三、jQuery库包含功能
- HTML元素选取
- HTML元素操作
- CSS操作
- HTML事件函数
- JavaScript特效和动画
- HTMLDOM遍历和修改
- AJAX
- Utilites
四、jQuery版本支持
- 1.x:兼容IE768,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4(2016年5月20日)
- 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器使用2.x,最终版本:2.2.4(2016年5月20日)
- 3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
五、JQuery对象
JQuery对象就是通过JQuery包装DOM对象产生的对象。jQuery对象是jQuery独有的。如果一个对象是jQuery对象,那么它就可以使用jQuery里的方法:例如$("#i1").html()。
$("#i1").html()的意思是:获取id值为i1的元素的html代码。其中html()是jQuery里的方法。
相关于:document.getElementById("i1").innerHTML;
虽然JQuery对象是包装DOM对象后产生的,但是JQuery对象无法使用DOM对象的任何方法,同理DOM对象也没有不能使用JQuery里的方法。
六、jQuery基础语法
jQuery语法
通过jQuery,您可以选取(查询,query)HTML元素,并对它们执行“操作”(actions)。
JQuery语法
jQuery语法是通过选取HTML元素,并对选取的元素执行某些操作。
基础语法:$(selector).action()
- 没有符号定义jQuery
- 选择符(selector)“查询”和“查找”HTML元素
- jQuery的action()执行对元素的操作
示例:
$(this).hide()-隐藏当前元素 $("p").hide()-隐藏所有段落 $("p.test").hide()-隐藏所有class = "test"的段落 $("#test").hide()-隐藏所有id="test"的元素
七、jQuery选择器
参考文档:https://www.w3cschool.cn/jquery/xs75ofnl.html
jQuery选择器
jQuery选择器允许您对HTML元素组或单个进行操作。 jQuery选择器基于元素的id、类、类型、属性、属性值等"查找"(或选择)HTML元素。它基于以及存在的CSS选择器,它还有一些自定义的选择器。 jQuery中所有选择器都以美元符号开头:$()。
id选择器
jQuery #id选择器通过HTML元素的id属性的id属性选取指定的元素。
页面中的元素的id应该是唯一的,所以您要在页面中选取唯一的元素需要通过#id选择器。
通过id选取元素语法如下:
$("#id")
示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>id选择器</title> <script src="jquery-3.3.1.min.js"></script> </head> <body> <h2>这是一个标题</h2> <p>这是一个段落</p> <p id="test">这是另一个段落</p> </body> </html>
执行结果:

标签选择器
jQuery标签选择器基于标签名选取元素。
在页面中选取所有的<p>标签
$("p")
示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标签选择器</title> <script src="jquery-3.3.1.min.js"></script> </head> <body> <h2>这是一个标题</h2> <p>标签选择器,这是一个段落</p> <p>标签选择器,这是另一个段落</p> </body> </html>
执行结果

class类选择器
jQuery类选择器可以通过指定的class查找元素。
语法如下:
$(".test")
示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>class类选择器</title> <script src="jquery-3.3.1.min.js"></script> </head> <body> <h1 class="test">这是一个标题</h1> <p class="test">这是一个段落</p> <p>这是另外一个段落。</p> </body> </html>
运行结果:

CSS选择器
jQuery CSS选择器可用于改变HTML元素的CSS属性。
示例一:把所有的p标签的背景颜色改为红色
$("p").css("background-color","red");
示例二:选取所有元素(标签)
$("*")
示例三:选取当前HTML元素
$("this")
示例四:选取第一个<p>元素
$("p:first")
示例五:选取class为intro的<p>元素
$("p.intro")
示例六:选取第一个<ul>元素的第一个<li>元素
$("ul li:first")
示例七:选取每个<ul>元素的第一个<li>元素
$("ul li:first-child")
示例八:选取带有href属性的元素
$("[href]")
示例九:选取所有target属性值等于"_blank"的<a>元素
$("a[target='_blank']")
示例十:选取所有target属性值不等于"_blank"的<a>元素
$("a[target!='_blank']")
示例十一:选取所有type="button"的<input>元素和<button>元素
$(":button")
示例十二:选取偶数位置的<tr>元素
$("tr:even")
示例十三:选取奇数位置的<tr>元素
$("trod")

<div class="c1"> <a href=""></a> <p class="c2"></p> <p class="c3"></p> <div class="c4"></div> <p class="c5"></p> </div> <div class="c6"> <a href=""></a> <a href=""></a> </div> #查找满足条件的第一个 $('div>p:first'); #找出div标签子集中的第一个p标签, #jQuery.fn.init [p.c2, prevObject: jQuery.fn.init(1)] #查找满足条件的最后一个 $('div>p:last'); #找出div标签子集中最后一个p标签 #jQuery.fn.init [p.c5, prevObject: jQuery.fn.init(1)] #查找索引号为指定数字的元素 $('div>p:eq(2)'); #找出div标签子集中的第三个p标签 #jQuery.fn.init [p.c5, prevObject: jQuery.fn.init(1)] #匹配所有索引值为偶数的元素,从 0 开始计数 $('div>p:even'); #找出div标签子集中的索引为偶数的p标签,取出class=c2,class=c5的p标签。 #jQuery.fn.init(2) [p.c2, p.c5, prevObject: jQuery.fn.init(1)] #匹配所有索引值为奇数的元素,从 0 开始计数 $('div>p:odd'); #找出div标签子集中的索引为奇数的p标签,取出class=c3的p标签。 #jQuery.fn.init [p.c3, prevObject: jQuery.fn.init(1)] #匹配所有大于给定索引值的元素 $('div>p:gt(1)'); #jQuery.fn.init [p.c5, prevObject: jQuery.fn.init(1)] #匹配所有小于给定索引值的元素 $('div>p:lt(1)'); #jQuery.fn.init [p.c2, prevObject: jQuery.fn.init(1)] #选取后代中包含一个或多个指定标签的标签 $('div:has(a)'); #jQuery.fn.init(2) [div.c1, div.c6, prevObject: jQuery.fn.init(1)]

#找出所有满足not条件的标签 <label>篮球 <input type="checkbox" checked name="hobby" id="i1"> </label> <label >足球 <input type="checkbox" name="hobby" id="i2"> </label> $('label>input:not(:checked)'); #选出没有checked属性的input标签 #w.fn.init [input#i2, prevObject: w.fn.init(1)] #示例代码 <p class="c1"></p> <p class="c1"></p> <p id="d1"></p> <ul> <li id="d2"></li> <li id="d3"> <a href=""></a> </li> </ul> #找到所有后代中不含a标签的li标签 $("li:not(:has(a))") #Query.fn.init [li#d2, prevObject: jQuery.fn.init(1)] #找到不含class=c1的p标签 $('p:not(.c1)'); #jQuery.fn.init [p#d1, prevObject: jQuery.fn.init(1)]
交集选择器,选择两个条件同时成立的标签
$("div.c1") #选择class=c1的div标签
并集选择器,选择满足以下条件中任意一个的所有标签
$("#d,.c1,p") #选择id=d的标签,具有class=c1的标签,标签是p的标签。
层级选择器
#后代选择器 $("a b"); #处于a标签级别下的所有b标签,用空格分开。 #子类选择器 $("a.b"); #处于a标签级别下一级别的所有b标签。 #毗邻单一弟弟选择器 $("a+b"); #与a标签同一级别的紧挨着a标签的b标签。 #毗邻多个弟弟选择器 $("a~b"); #与a标签同一级别的位于a标签之后的所有b标签。
属性选择器
#示例代码 <p class="c1"></p> <p class="c1"></p> <p id="d1"></p> #选取带有该属性的指定标签 $('p[class]'); #jQuery.fn.init(2) [p.c1, p.c1, prevObject: jQuery.fn.init(1)] #选取该属性值等于指定值的标签 $('p[id="d1"]'); #Query.fn.init [p#d1, prevObject: jQuery.fn.init(1)] ##选取该属性值不等于指定值的标签 $('p[class!="c1"]'); #jQuery.fn.init(2) [p#d1, p.c2, prevObject: jQuery.fn.init(1)]
表单常用筛选
| 方法 | 说明 |
| $(":text"); | 找出的type="text"(文本)的input标签 |
| $(":password"); | 找出的type="password"(密码)的input标签 |
| $(":file"); | 找出的type="file"(文件)的input标签 |
| $(":radio"); | 找出的type="radio"(单选框)的input标签 |
| $(":checkbox"); | 找出的type="checkbox"(多选框)的input标签 |
| $(":submit"); | 找出的type="submit"的input标签 |
| $(":reset"); | 找出的type="reset"的input标签 |
| $(":button"); | 找出的type="button"的input标签 |
注意:$(":text")与$("input:text");结果相同
表单对象属性
| 方法 | 说明 |
| $("input:enabled"); | 找出属性为enabled(可用)的input标签 |
| $("input:disabled"); | 找出属性为disabled(不可用)的input标签 |
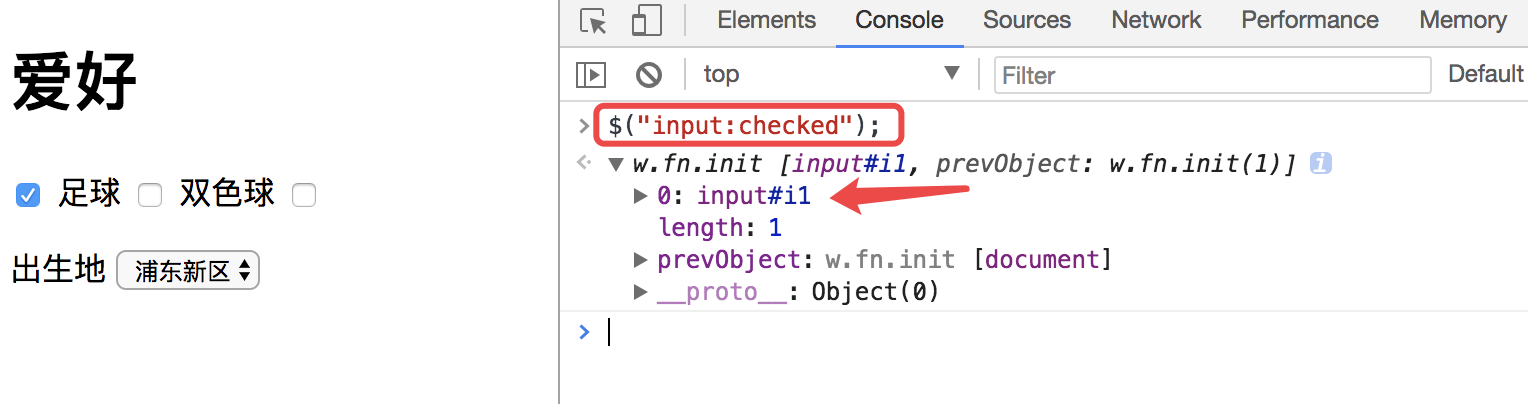
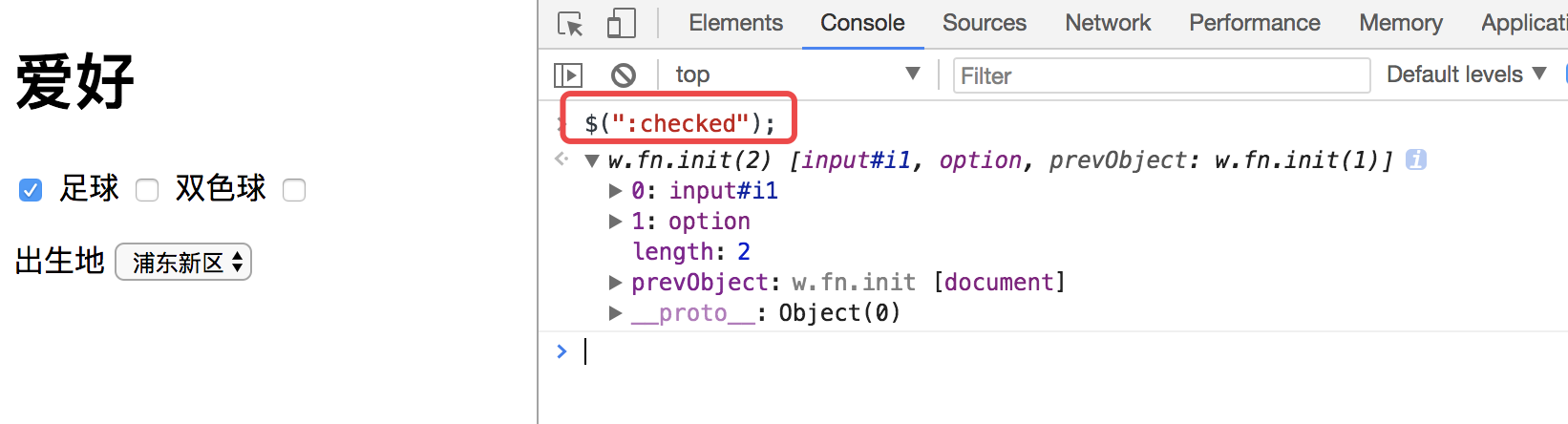
| $("input:checked"); | 找出属性为checked(显示默认选择)的input标签 |
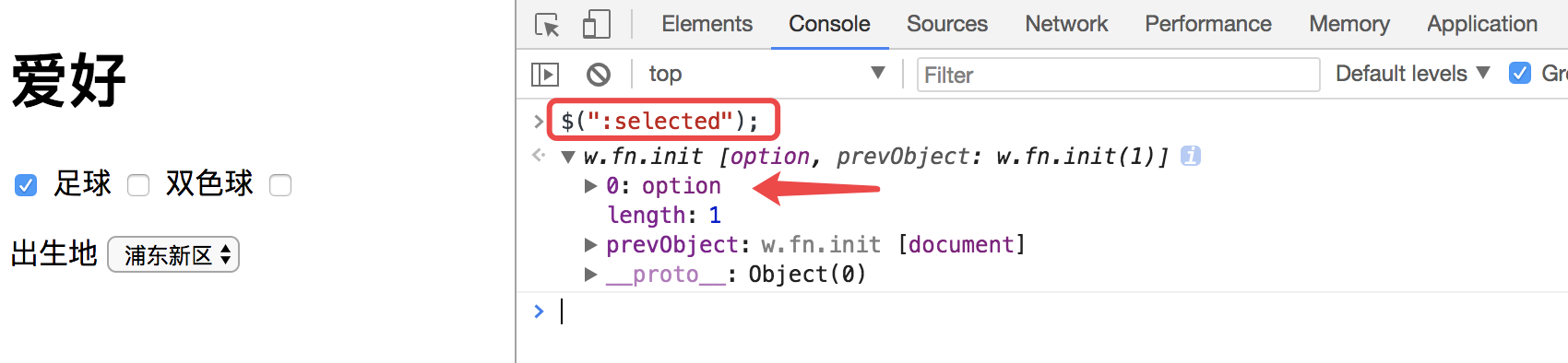
| $("input:selected"); | 找出属性为enabled(显示默认选择)的option标签 |
示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>示例代码</title> <script src="jquery-3.3.1.min.js"></script> </head> <body> <h1>爱好</h1> <label> <input type="checkbox" checked name="hobby" id="i1"> </label> <label>足球 <input type="checkbox" name="hobby" id="i2"> </label> <label>双色球 <input type="checkbox" name="hobby" id="i3"> </label> <p> <label>出生地 <select name="from"> <option>黄浦区</option> <option>静安区</option> <option selected>浦东新区</option> </select> </label> </p> </body> </html>
找到属性含有checked的input标签

找到含有属性checked的标签
#找到input标签和option标签

找到含有属性select的标签
#只找到option标签

同级别筛选
1、选出某标签同级别的后面的一个标签 $("#d1").next() #选出id=id的标签同级别后面的一个标签 2、选出某标签同级别的后面的所有标签 $("#d1").nextALL() #选出id=id的标签同级别后面的所有标签 3、选出某标签同级别的后面所有标签直至指定的标签为止 $("#d1").nextUntil("#i2") #选出id=d1的标签的同级别的后面的标签直至id=i2的标签为止(不包含id=i2的标签) 4、选出某标签同级别的前面的一个标签 $("#d1").prev() #选出id=id的标签同级别前面的一个标签 5、选出某标签同级别的前面的所有标签 $("#d1").prevtAll() #选出id=id的标签同级别前面的所有标签 6、选出某标签同级别的前面的所有标签直至指定的标签为止 $("#d1").prevtUntil("#i2") #选取id=d1的标签的同级别的前面的标签直至id=i2的标签为止(不包含id=i2的标签)
层级筛选
1、找出某元素的父级标签 $("#id").parent() 2、找出当前元素的所有父辈元素 #("#id").paerents() 3、找出当前元素的所有父辈元素,直到遇到匹配的那个元素为止。 $("#id").parentsUntil() 4、找到当前元素的所有子集元素 $("#id").children(); 5、找到当前元素的所有的同级元素 $("#id").siblings();
其它筛选方法
1、找出div标签中所有的后代p标签 $("div").find('p') 等同于 $("div p") 2、从结果中过滤出有class='c1'的标签 $("div").filter(".c1") 等同于 $("div.c1") 3、获取匹配的第一个元素 $("div>p").first(); 等同于 $("div>p:first"); 4、获取匹配的最后一个元素 $("div>p").eq(); $("div>p:eq(2)"); 5、获取具有指定条件的元素 $("div").has(); $("div:has(a)"); 6、获取不含指定条件的元素 $("p").not(c1); $("p:not(.c1)");
八、操作标签
样式操作
对于类class的相关操作
1、为当前标签添加指定的样式类 $("div").addClass("c1") 2、移除当前标签的指定的css类 $("div").removeClass("c1") 3、判断当前标签是否含有指定的类 $("div").hasClass("c1") 4、切换当前标签的css类,有则移除,没有则添加 $("div").toggleClass("c1")
对于css属性的修改
方法:在要修改的标签后添加方法 #设置单个属性 css("属性","值") #设置多个属性 css({"属性":"值","属性":"值","属性":"值"}) 示例 $("p").css("color","red"); #将所有p标签的字体设置为红色 #等同于DOM操作:tag.style.color='red' #设置p标签的字体颜色和边框属性 $("p").css({"color":"red","border":"1px solid black"});
标签位置相关

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin-top: 50px; margin-left: 50px; } .d1 { height: 50px; width: 50px; background-color: cornflowerblue; position: relative; } .d2 { height: 50px; width: 50px; background-color: mediumpurple; position: absolute; top: 100px; left: 100px; } </style> </head> <body> <div class="d1"> <div class="d2"></div> </div> <div class="d3"></div> <script src="jquery-3.3.1.min.js"></script> </body> </html>
#获取指定元素相对于窗口左上角的偏移位置 $(".d1").offset(); #返回{top: 50, left: 50} $(".d2").offset(); #返回{top: 150, left: 150} #设置指定元素相对于窗口左上角的偏移位置 $(".d3").offset({top:200,left:200}); #获取指定元素相对于父级元素的位置偏移量 $(".d2").position(); #返回{top: 100, left: 100} #获取当前位置的滚动条距离页面顶端的距离 $(window).scrollTop(); #设置滚动条距离页面顶端的距离 $(window).scrollTop(1000);
标签尺寸相关

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { height: 100px; width: 100px; padding: 15px; border: 5px solid red; margin: 20px; } </style> </head> <body> <script src="jquery-3.3.1.min.js"></script> <div class="c1"></div> </body> </html>
1、获取指定标签的高 $(".c1").height() #返回100 2、获取指定标签的宽 $(".c1").width(); #返回100 3、$(".c1").innerHeight(); #返回130 #得到内容+内填充(padding)的高 4、$(".c1").innerWidth(); #返回130 #得到内容+内填充(padding)的宽 5、$(".c1").outerWidth(); #返回140 #得到内容+内填充(padding)+边框(border)的宽 6、(".c1").outerHeight(); #返回140 #得到内容+内填充(padding)+边框(border)的高
文本操作



