AJAX知识梳理
一、AJAX简介
1、是什么
AJAX 并非编程语言。
AJAX 仅仅组合了:
浏览器内建的 XMLHttpRequest 对象(从 web 服务器请求数据)
JavaScript 和 HTML DOM(显示或使用数据)
2、优缺点
优点
1)无刷新获取数据
2)允许我们根据用户事件来更新部分页面内容
缺点
1)没有历史浏览,不能回退
2)存在跨域问题
3)SEO不友好
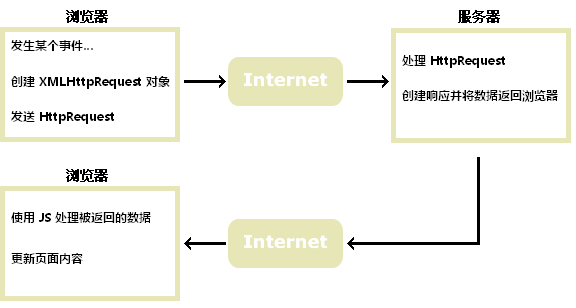
3、如何工作

1)网页中发生一个事件(页面加载、按钮点击)
2)由 JavaScript 创建 XMLHttpRequest 对象
3)XMLHttpRequest 对象向 web 服务器发送请求
4)服务器处理该请求
5)服务器将响应发送回网页
6)由 JavaScript 读取响应
7)由 JavaScript 执行正确的动作(比如更新页面)
4、基本操作
1)创建对象
const xhr = new XMLHttpRequest();
2)初始化 ——设置请求方式method,和请求路径url
xhr.open(method,url)
3)发送
xhr.send();
4)事件绑定——处理服务端返回的结果
xhr.onreadystatechange = function(){
// readyState xhr对象中的属性 表示状态:0: 未初始化(最开始的状态);1: open方法调用完毕;2:send方法调用完毕;3:服务端返回部分结果;4:服务端返回了所有结果
if(xhr.readyState === 4){
// 判断响应状态码
if(xhr.status >= 200 && xhr.status < 300){ // 成功
// 处理响应体——xhr.response
}
}
}
5、设置请求参数
GET: 在url后面通过 ? 连接,多个参数用 & 连接

POST: 在send里添加参数用 &或: 连接或直接字符串等任意类型,格式,只要服务端有对应的处理方式

6、设置请求头信息
在xhr.open()之后 xhr.setRequestHeader()
7、IE浏览器的AJAX缓存问题的解决
xhr.open('GET','http://127.0.0.1:8000/ie?t='+Date.now())
8、超时设置 xhr.timeout = 2000
超时回调 xhr.ontimeout = function(){ ... }
网络异常设置 xhr.onerror = function(){ ... }
取消请求 xhr.abort()
9、字符串数据转换为JSON数据
1)手动转换 let data = JSON.parse(xhr.response)
2)自动转换 设置响应体数据类型 xhr.responseType = "json"
10、解决重复发送请求的问题
let xhr = null;
let isSending = false;
if(isSending) xhr.abort()
xhr = new XMLHttpRequest();
isSending = true;
xhr.open(method,url);
xhr.send();
xhr.onreadystatechange = function(){
// 判断响应状态码
if(xhr.readyState === 4){
isSending = false;
}
}
11、jQuery发送AJAX请求
GET: $.get(url,[data],[callback],[type])
POST: $.postt(url,[data],[callback],[type])
url:请求的URL地址
data:请求携带的参数
callback:载入成功时的回调
type:设置返回内容格式(xml,html,script,json,text,_default)
通用方法发送AJAX请求:
$.ajax({
type : "POST",//请求方式
url : "http://127.0.0.1/admin/list/",//请求地址
data : {},//参数
contentType: "application/json;charset=UTF-8",//请求的媒体类型
dataType:‘json', //响应体数据类型
timeout:1000,//超时时间
headers:{ //头信息
...
},
success : function(result) { //请求成功回调
...
},
error : function(e){ //请求失败回调,包含具体的错误信息
...
}
});
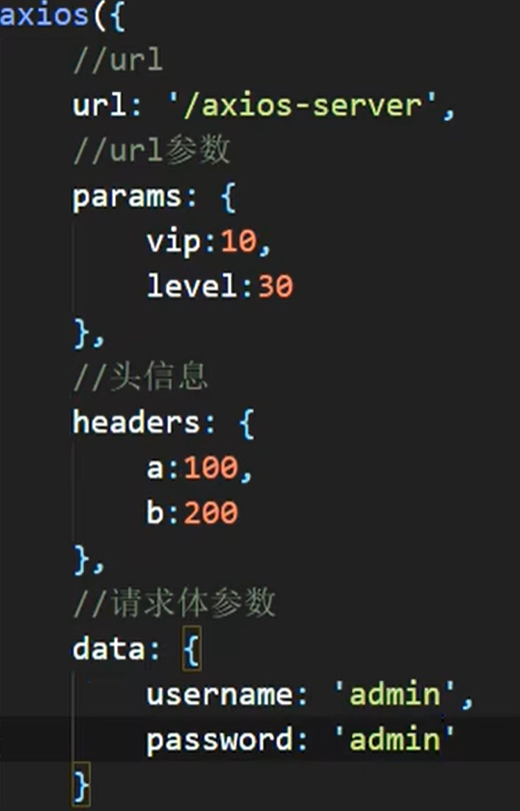
12、Axios发送AJAX请求
GET:

POST:

通用方法发送AJAX请求:


13、fetch发送AJAX请求

14、解决AJAX跨域问题
1)JSONP
是什么:
JSONP是一个非官方的跨域解决方案,纯粹凭借程序员的聪明才智开发出来的,只支持get请求;
工作:
在网页有一些标签天生具有跨域能力,比如,img,link,iframe,script。JSONP就是利用script标签的跨域能力来发送请求的。
使用:
原生:1)动态创建一个script标签
2)设置script的src
3)将script插入到文档中

jQuery:

2)CORS
是什么:
跨域资源共享。是官方的跨域解决方案,特点是不需要客户端做任何特殊的操作,完全在服务其中进行处理,支持get和post请求。跨域资源共享标准新增了一组HTTP首部字段,允许服务器声明哪些源站通过浏览器有权限访问哪些资源。
工作:
通过设置一个响应头来告诉浏览器,该请求允许跨域,浏览器收到该响应以后就会对响应放行。
使用:
主要是服务器端的设置





